Farger kan være en god meningsbærer, og bruk gjerne farger for å gi bedre oversikt og skape assosiasjoner hos den som leser. Samtidig kan farge aldri brukes som den eneste informasjonsbæreren, fordi vi har ulik evne til å oppfatte farge.

Introduksjon
Alle brukere vil ha stor glede av visuell markering i menyen av aktiv side, og dette blir gjerne løst med fargeendring. Videre bruker vi mobil og nettbrett i alle mulige situasjoner og omgivelser. Det resulterer ofte i krevende lysforhold som stiller store krav til fargebruk for at det skal ha effekt for alle brukere. Aller viktigst er dette for fargeblinde, svaksynte, dyslektikere og personer med kognitive funksjonsnedsettinger.
Løsninger som møter kravene i forskriften
Fargebruk i tekst
Hvis du bruker farge til å formidle funksjonalitet eller viktighet, må du supplere med andre metoder for å sikre at alle brukere skjønner hva du formidler. For seende brukere må du supplere med tekst, ikon eller lignende. For brukere med skjermleser må du supplere med kode eller tekst.
Eksempel på supplerende markering er fet stil for visuell utheving eller understreking av lenker. Hvis publiseringsverktøyet koder markeringen korrekt, kan hjelpemidler også lese dette. I andre tilfeller er det nødvendig å supplere med tekst.
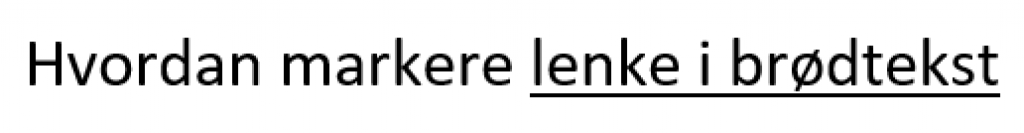
Kodeeksempel for korrekt markering av lenket tekst:
<p>Hvordan markere <a href=”eks.html” style=”color: #98177E; text-decoration: underline;”>lenke i brødtekst</a>.</p>
Denne koden gir dette utseendet:

Under er den samme teksten illustrert i sollys, som gjør at fargen på lenken blir vanskelig å se. Understrekingen gjør teksten fremdeles mulig å tolke.

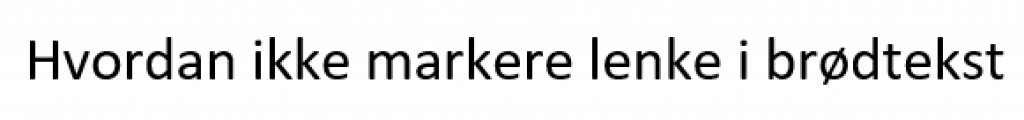
Kodeeksempel for ukorrekt markering av lenket tekst:
<p>Hvordan ikke markere <a href=”eks.html” style=”color: #98177E;”>lenke i brødtekst</a>.</p>
Denne koden gir dette utseendet:

Under er den samme teksten illustrert i sollys, som gjør at fargen på lenken blir vanskelig å se.

Husk at layout skal defineres i CSS, eksempelet skal bare vise merverdien av supplerende markering.
Lenker skal naturligvis også markeres med mer enn farge, men det er også en del andre faktorer som er viktig.
Diagram
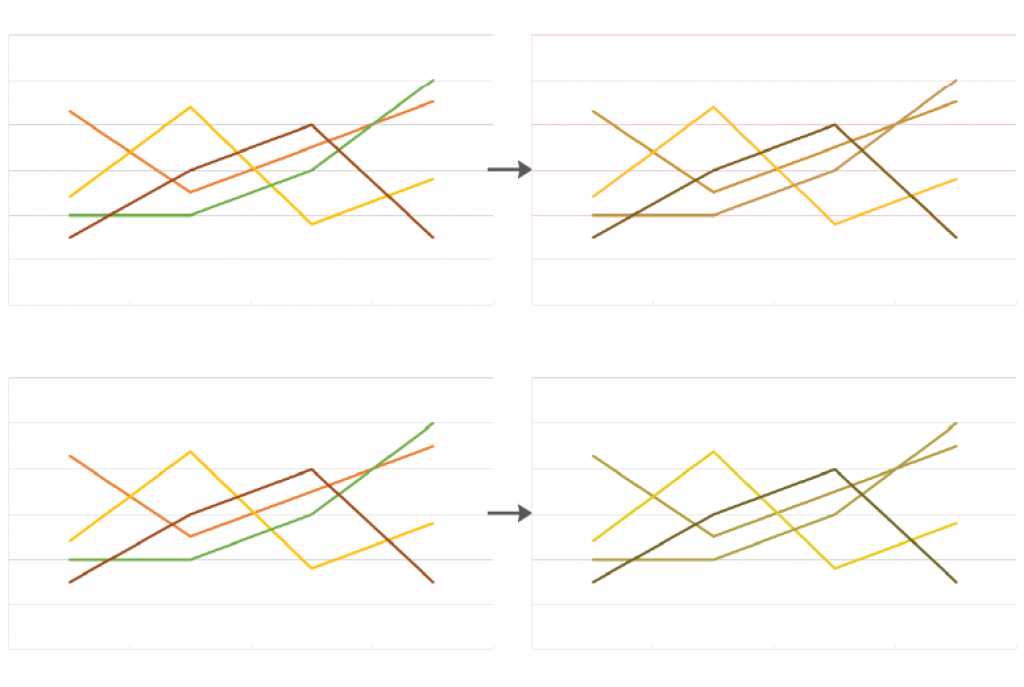
I diagram brukes gjerne ulike farger for å formidle forskjellig informasjon. For at alle seende brukere skal skjønne koblingen mellom farge og informasjon, må det også være andre meningsbærere. Det kan for eksempel være at ledeteksten kobles direkte på kakestykket eller grafen, eller at ulike skraveringer benyttes i tillegg til farge. For at også sterkt svaksynte som bruker skjermleser skal kunne ta del i informasjonen, må du også presentere informasjonen i tekst eller tabell.
Eksempel på hvordan ledetekst kan kobles til diagrammet:

Test av farger
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For farger gjelder:
Anbefalinger utover kravene i forskriften
Mange farger oppleves annerledes for brukere med fargeblindhet, men hvor stor denne forskjellen er vil variere avhengig av fargen og typen fargeblindhet. Eksempler på ugunstige fargekombinasjoner er oransje mot grønn, oransje mot rosa og blå mot lilla, men det er mange nyanser av disse. Derfor er det gunstig å vurdere hvordan fargene oppleves for fargeblinde. Det finnes gratisverktøy som kan simulere fargeblindhet.

Farge kan bety ulike ting for ulike personer. Rødt kan eksempelvis symbolisere kjærlighet, fare eller stopp. Forskjellen i hvordan farger brukes er også stor mellom ulike kulturer og miljø. For eksempel viser forskning at personer fra Sør-Amerika, Afrika og deler av Europa har viss kobling mellom gult og advarsel, blant annet grunnet fargebruk på veiskilt, mens personer fra Kina ikke gjør denne koblingen i det hele tatt. I land hvor det normalt ikke er snø er det ikke vanlig med kobling mellom hvitt og kaldt. Derfor er det viktig ikke å forvente at hele din målgruppe gjør samme assosiasjon til farge som du selv gjør.
