Lenker brukes for å knytte nettsider sammen og er en av kjernefunksjonene på et nettsted. Lenker må være visuelt identifiserbare og lenkens mål må fremgå tydelig, ellers risikerer du at brukere enten ikke ser lenken eller velger ikke å åpne lenken.

Løsninger som møter kravene i forskriften
Utseende
Brukeren må kunne identifisere alle lenker uavhengig av situasjon, evner og innstillinger på utstyret som benyttes. Dette betyr at lenker må være markert med mer enn bare farge. Det kan være for eksempel være understreking av lenketekst, eller ikon knyttet til lenken, men gjerne i kombinasjon med farge.
Eksempler på markering av lenker

Lenker kan også være markert med kontrast mellom fargen på lenken og fargen på teksten som ligger rundt. Kontrasten skal være på minimum 3:1. I tillegg til kontrast skal det være en visuell markering når brukeren peker på lenken med mus, eller navigerer til lenken med tastaturet. Markeringen kan for eksempel være understreking, fet skrift eller en annen skrifttype. Det generelle kravet til kontrast mellom tekst og bakgrunn gjelder fortsatt, både for brødtekst og lenker.
Koding av understreket lenke
Lenkemarkering skal ikke være avhengig av nettleserens innstilling, ettersom ikke alle brukere har kontroll på disse innstillingene, og ikke nødvendigvis vet hvordan de aktuelle innstillingene endres. Er det meningen at lenkene skal være understreket, må det defineres spesifikt i CSS.
CSS-definert understreking:
a {text-decoration: underline;}
Lenker i menyer trenger ikke markeres spesifikt, så lenge plassering eller den visuelle utformingen for øvrig gjør det tydelig at det er snakk om en meny.
Beskrivelse
Mange forsiktige brukere vil ikke velge en lenke med mindre de er helt sikre på hvor den leder. Dette krever at enten lenketeksten alene eller konteksten rundt lenketeksten beskriver tydelig hva som er lenkens mål. Opp mot forskriften er det nok med kontekst, men anbefalingen er at lenketeksten er fullt beskrivende. Dette gir god brukervennlighet for alle, og gjør ofte språket bedre.
Eksempel på godt skrevet lenketekst:

Lenkede bilder
Den alternative teksten blir lenketeksten som presenteres av hjelpemiddel. Bilder som er det eneste lenkede elementet skal derfor ha en alternativ tekst som beskriver lenkens mål, uavhengig av bildets motiv. Det holder for eksempel ikke med "Facebook" hvis målet er den spesifikke virksomhetens side på Facebook.
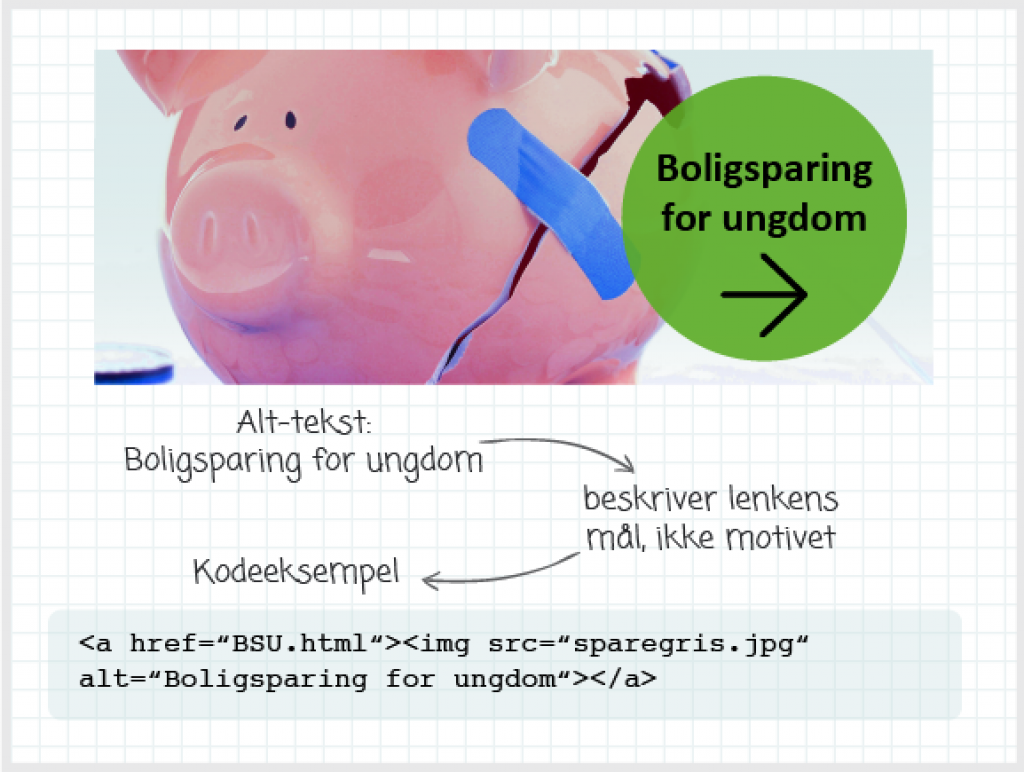
Eksempel på lenket bilde med alt-tekst som beskriver lenkemål:

Kodeeksempel:
<a href=“BSU.html“><img src=“sparegris.jpg“ alt=“Boligsparing for ungdom“></a>
Det er vanlig med et bilde sammen med tekst for å lage en lenke, for eksempel ikon for utskrift sammen med teksten “Skriv ut“. I så fall blir lenketeksten summen av den alternative teksten og synlig lenket tekst. Når den synlige teksten er fullt beskrivende, som er en fordel for mange brukere, skal bildet ha tom alt-attributt for ikke å forstyrre lenketeksten som brukere med skjermleser oppfatter. Bildet kan gjerne legges inn med CSS i stedet.
Test av lenker
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For lenker gjelder:
Anbefalinger utover kravene i forskriften
Kontekst og lenketekst
Hva som er tilstrekkelig kontekst for lenkebeskrivelse kan ofte være vanskelig å avgjøre. Dessuten er det brukere som ikke har mulighet til å se konteksten, for eksempel svaksynte som benytter kraftig forstørring. Det vil derfor være en fordel dersom du fokuserer på selve lenketeksten, slik at denne alltid blir fullt beskrivende for lenkens mål.
Generiske lenketekster som “Les mer“ og “Klikk her“ bør du ikke bruke selv om informasjonen rundt lenken er beskrivende. Slike generiske tekster fungerer heller ikke bra som innledning til en mer detaljert lenketekst. Er lenken godt utformet, er både “les mer“ og “klikk her“ overflødig, fordi dette er intensjonen og funksjonen som identifiserer en lenke.
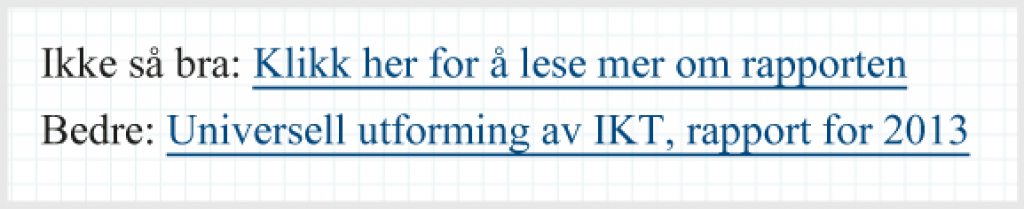
Før og etter-eksempler på lenketekst:

Videre kan enkelte brukere løfte ut lenkene fra sammenhengen med sitt hjelpemiddel, og få dem presentert i en liste. Generiske innledninger på lenketeksten gjør lenkene vanskeligere identifiserbare, både fordi det tar lenger tid å komme til poenget, og fordi alfabetisering av lenkelisten ikke fungerer.
Plassering av lenker
Lenker kan plasseres på ulike måter, for eksempel i brødtekst, på slutten av teksten eller i relatert informasjon. Plasseringen kommer an på hva som passer best for nettsiden. Lenker i brødtekst kan forstyrre leseren og senke lesbarheten, og brukeren kan komme til å klikke seg vekk fra siden uten at hun har fått med seg viktig innhold. Hvis du plasserer lenker på slutten av teksten kan det hende at brukeren ikke forstår sammenhengen mellom tekst og lenker.
Før du velger plassering av lenkene, bør du derfor vurdere hvem som er målgruppe for teksten, hvilken kontekst brukeren befinner seg i og hva som er formålet med lenken.
Informasjon om lenkemålet
Lenker du til dokumenter skal du markere dokumenttypen som del av lenken, for eksempel «Rapport (PDF)». Enkelte brukere har ikke anledning til å åpne alle dokumenttyper, noen blir forvirret av nytt grensesnitt, mens andre ikke er oppmerksomme på at dokumenter kan bli lastet ned og må åpnes separat.
Eksempel på lenketekst med format:

I tillegg til å tydeliggjøre dokumentlenker, kan du gjerne supplere med filstørrelse. Dessuten er det fordelaktig for mange brukere dersom også andre egenskaper til lenken beskrives. Hvis lenken leder til en film eller et lydklipp, til et annet nettsted, en side på et annet språk eller åpnes i nytt vindu kan brukeren bli overrasket og forvirret over et nytt grensesnitt. Slike egenskaper kan du beskrive ved hjelp av ikoner eller ren tekst.

All relevant informasjon om lenken skal stå i selve lenketeksten. Du trenger derfor ikke å legge inn mer informasjon om lenken i et title-attributt eller en alternativ tekst til lenken.
Åpne lenker i nytt vindu eller ny fane
Generelt sett er det best å redusere bruken av lenker og knapper som åpner nye vindu eller nye faner, da det kan være forvirrende for brukerne, og da spesielt de som har problemer med å oppfatte visuelt innhold. Dersom man allikevel ønsker at innholdet skal åpnes i nytt vindu, anbefales det at brukeren blir forhåndsvarslet ved hjelp av tekt eller ikon i lenketeksten. Det er noen situasjoner det kan gi økt tilgjengelighet å åpne et nytt vindu eller ny fane:
- Dersom det å åpne en ny (nett)side i betydelig grad vil forstyrre en flertrinns arbeidsflyt, som å fylle ut og sende inn et skjema, vil det være lurt å åpne for eksempel hjelpeinstruksjoner eller en kalenderbasert datovelger i et nytt vindu.
- Dersom brukeren er logget på et sikret område på et nettsted, og å følge en lenke til en side utenfor det sikrede området vil avslutte brukerens pålogging, vil åpning av lenker i et nytt vindu la brukeren få tilgang til eksterne referanser mens påloggingen holdes aktiv i det opprinnelige vinduet.
