Gi brukeren et tekstalternativ for innhold som ikke er tekst.
Hva er kravet?
Hva bør jeg teste?
Her er en oppsummering av våre testregler og hva som er forventet resultat av testingen.
Hvordan oppnå samsvar med kravet
Bilder som er pynt er kodet på en slik måte at de ikke er til støy.
Bilder som er en sanseopplevelse eller en test har et kort tekstalternativ som gir en beskrivende identifikasjon.
Bilder som er meningsbærende har et kort tekstalternativ som gir samme informasjon som bildet.
Bilder som er komplekse har både et kort og et utfyllende tekstalternativ som gir samme informasjon som bildet.
Hvordan oppnå samsvar med kravet
Kravet kan oppfylles på flere måter.
Informasjon om lenkemålet for et lenket bilde går frem av ett av følgende alternativ:
- Lenketeksten.
- Tekstalternativet til bildet.
- Lenketeksten sammen med tekstalternativet til bildet.
Hvordan oppnå samsvar med kravet
Informasjon om lenkemålet for klikkbare områder i bildet går frem av tekstalternativet.
Hvordan oppnå samsvar med kravet
Dersom det er brukt CAPTCHA med ikke-tekstlig innhold, er følgende oppfylt:
- Det finnes minst to former for CAPTCHA, for eksempel i form av bilde, lyd eller tekst.
- Ikke-tekstlig innhold har et tekstalternativ som identifiserer og beskriver formålet.
Løsningsforslag for 1.1.1 Ikke-tekstlig innhold
Alternativ bildetekst
Innhold eller motiv i bilder og illustrasjoner må formidles korrekt til alle brukere. Hvis bildet er lenket, er det viktig at lenkens mål fremgår tydelig. Både motiv og lenkemål formidler du ved å bruke alternativ bildetekst (alt-tekst). Den alternative teksten lar deg styre hva brukere som har slått av bildevisning eller ikke kan se bildene får presentert.
Alle bilder i HTML skal ha alt-attributt. Hvis ikke er det bildets filplassering og filnavn som blir lest opp av hjelpemiddel, og ikke en beskrivelse av bildet. Dette kan være svært forstyrrende. Hvis du bruker publiseringsverktøy, bør dette sørge for at bilder blir utstyrt med alt-attributtet, men også med mulighet for å hake av for om bildet er dekorativt.
Dekorative bilder
Rent dekorative bilder er blant annet bilder som er brukt for å bygge grafisk design for nettstedet. Disse skal ha alt-attributt, men det skal være tomt, for eksempel: alt="". Det vil være enda bedre om disse bildene er lagt inn ved hjelp av CSS.

De dekorative skillelinjene mellom hvert valg i eksempelet over skal ikke ha alt-tekst. Disse kan også legges inn ved hjelp av å bruke andre elementer som border i CSS. Kode for tom alt-tekst:
<img src=“skillelinje.png“ alt=““>
Ikke-lenkede bilder
Bilder skal ha alt-tekst som beskriver bildets motiv. Ofte suppleres bilder i redaksjonelt innhold med en synlig bildetekst som formidler formålet med bildet eller lignende. Dette er noe annet enn den alternative teksten, som skal beskrive bildets motiv.
Eksempel på bilde og tilhørende alt-tekst:

Anbefalt HTML5-kode for bildetekst:
<figure><img src="https://uutilsynet.no/tretralle.jpg" alt="Grønn tretralle med svarte hjul som står alene foran et gjerde."><figcaption>Gamle tretraller regnes i dag som antikviteter.</figcaption></figure>
Her blir den synlige bildeteksten "Gamle tretraller regnes i dag som antikviteter.", imens alt-teksten er "Grønn tretralle med svarte hjul som står alene foran et gjerde.".
Tegneserier på nett
Tegneserier kombinerer ofte tekst og bilder for å formidle innhold på en engasjerende måte. De består av tegnede og andre bilder plassert side om side i en bevisst rekkefølge, med mål om å informere og/eller vekke en estetisk reaksjon hos leseren.
Korte tegneserier, som består av ett panel eller kortere striper skal ha tekstalternativ.
Det meningsbærende innholdet i tegneserier er i hovedsak det visuelle, og det visuelle uttrykket er ofte komplekst. Jo mer detaljert og lang en tegneserie er, desto mer krevende blir det å lage universelt utformet. Det knytter seg både til arbeidsmengden og kompetansen som kreves for å lage gode tekstalternativer. På bakgrunn av dette er det gitt unntak for kravet om alternativ tekst for lengre digitale tegneseriehefter, -bøker eller tilsvarende.
Lenkede bilder
Alt-teksten blir lenketeksten for sterkt svaksynte brukere med skjermleser. Bilder som er det eneste lenkede elementet skal derfor ha en alternativ tekst som er fullt beskrivende for lenkens mål, uavhengig av bildets motiv. Det holder for eksempel ikke med "Facebook" hvis målet er den spesifikke virksomhetens side på Facebook.
Eksempel på lenket bilde med alt-tekst som beskriver lenkemål:

Kodeeksempel:
<a href=“BSU.html“><img src=“sparegris.jpg“ alt=“Boligsparing for ungdom“></a>
Alt-teksten "Boligsparing for ungdom" beskriver lenkens mål, i stedet for bildets motiv, som er en knust sparegris.
Det er vanlig med et bilde sammen med tekst for å lage en lenke, for eksempel ikon for utskrift sammen med teksten “Skriv ut“. I så fall blir lenketeksten summen av den alternative teksten og synlig lenket tekst. Når den synlige teksten er fullt beskrivende, som er en fordel for mange brukere, skal bildet ha tom alt-attributt for ikke å forstyrre lenketeksten som skjermleser formidler. Bildet kan gjerne legges inn med CSS i stedet.
Skriv ut-ikon sammen med fullverdig tekst, bildet kan gjerne legges inn med CSS:

Komplekse bilder
Komplekse bilder er bilder som typisk inneholder for mye informasjon til å bli beskrevet med én setning.
Disse kan typisk være:
- Grafer og statistikk
- Diagrammer og illustrasjoner
- Kart og andre lignende informasjonsfremstillinger
For komplekse bilder er en to-delt alternativ tekst nødvendig. Først må bildet ha en kort alt-tekst for å identifisere bildet, og hvor det er nødvendig, vise til hvor brukeren kan finne utfyllende informasjon.
I tillegg må bildet ha en detaljert beskrivelse, i form av en tekstlig representasjon av essensiell informasjon vist i bildet.
For grafer har du eksempelvis en kort beskrivelse som identifiserer og beskriver grafen, og en detaljert beskrivelse som beskriver essensiell informasjon som er nødvendig for å forstå grafen.
Eksempel på illustrasjon, detaljert beskrivelse og alt-tekst:

Detaljert beskrivelse:
Besøksstatistikk, fordeling mellom nettlesere:
- Firefox 45,0 %
- Internet Explorer 26,8 %
- Chrome 12,8 %
- Safari 8,5 %
- Opera 6,2 %
- Andre 0,7 %
Alt-tekst:
<alt="kakediagram over mest brukte nettlesere 2021">
CAPTCHA
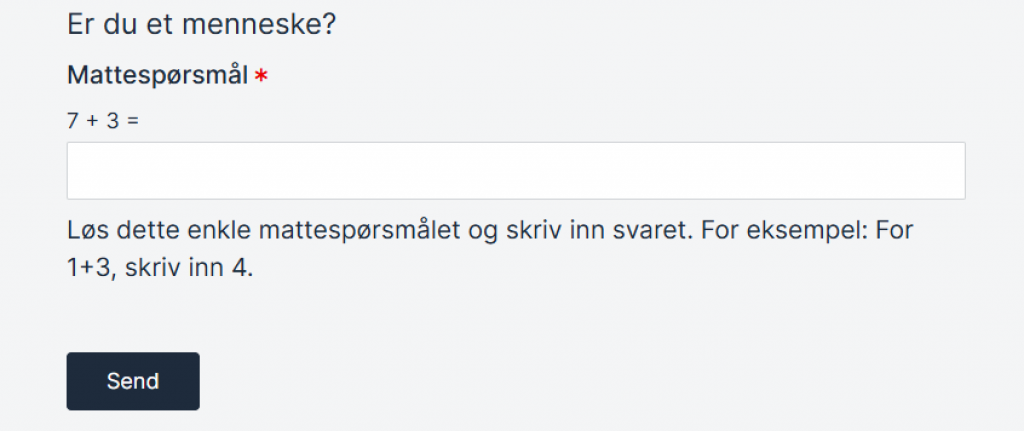
Du kan benytte CAPTCHA uten å bryte med WCAG, men det krever at du gir alternativ som fungerer uavhengig av funksjonsevne og hjelpemidler.
Den som ofte er enklest å implementere, er en enkel logisk CAPTCHA. Eksempel:
Skriv inn svaret på spørsmålet med tall: 5 pluss 7
Svaret er da 12.