Ikke bruk presentasjon som bygger utelukkende på farge.
Hva er kravet?
Hva bør jeg teste?
Her er en oppsummering av våre testregler og hva som er forventet resultat av testingen.
Hvordan oppnå samsvar med kravet
Lenker i løpende tekst skal oppfylle ett av alternativene under:
- Lenker som er markerte med farge, skiller seg fra nærliggende ikke-lenket tekst med mer enn bare farge, for eksempel skrifttype, skriftstørrelse, understreking, uthevet skrift, ramme eller ikon.
- Lenker som er markerte med bare farge har en kontrast på minst 3:1 mot nærliggende ikke-lenket tekst og får synlig markering med mer enn bare farge, både ved mouseover og tastaturnavigasjon. Endring av musepekeren og standard fokusmarkering ved tastaturnavigasjon, er ikke tilstrekkelig markering.
Hvordan oppnå samsvar med kravet
Dersom farge er brukt som visuelt virkemiddel for å formidle informasjon eller skille ut visuelle elementer i grafiske fremstillinger, er også ett av følgende oppfylt:
- Forklarende tekst eller andre visuelle virkemidler som gir samme informasjon som er formidlet gjennom bruk av farge. Eksempel: mønster, form (for eksempel stjerne, diamant, firkant og lignende) eller direkte kobling mellom del av illustrasjon der farge er brukt og forklarende informasjon.
Det finnes en mekanisme som aktiverer slik informasjon.
Hvordan oppnå samsvar med kravet
For skjemaelementer, instruksjoner og feilmeldinger som bruker farge til å
- formidle informasjon
- vise en handling
- be om respons
- skille ut et visuelt element
skal elementet være merket med mer enn bare farge, og merkingen er visuell.
Løsningsforslag for 1.4.1 Bruk av farge
Fargebruk i tekst
Hvis du bruker farge til å formidle funksjonalitet eller viktighet, må du supplere med andre metoder for å sikre at alle brukere skjønner hva du formidler. For seende brukere må du supplere med tekst, ikon eller lignende. For brukere med skjermleser må du supplere med kode eller tekst.
Eksempel på supplerende markering er fet stil for visuell utheving eller understreking av lenker. Hvis publiseringsverktøyet koder markeringen korrekt, kan hjelpemidler også lese dette. I andre tilfeller er det nødvendig å supplere med tekst.
Kodeeksempel for korrekt markering av lenket tekst:
<p>Hvordan markere <a href=”eks.html” style=”color: #98177E; text-decoration: underline;”>lenke i brødtekst</a>.</p>
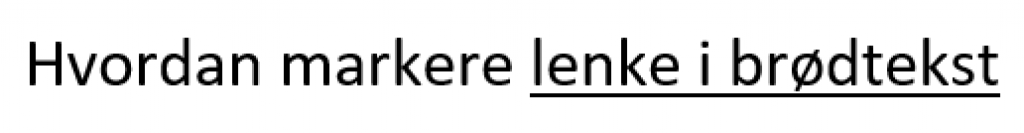
Denne koden gir dette utseendet:

Under er den samme teksten illustrert i sollys, som gjør at fargen på lenken blir vanskelig å se. Understrekingen gjør teksten fremdeles mulig å tolke.

Kodeeksempel for ukorrekt markering av lenket tekst:
<p>Hvordan ikke markere <a href=”eks.html” style=”color: #98177E;”>lenke i brødtekst</a>.</p>
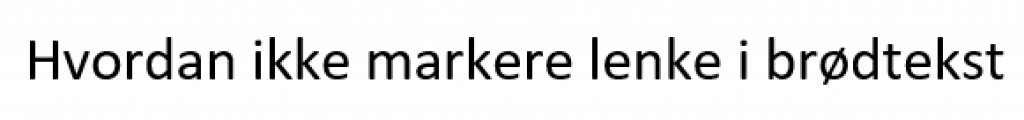
Denne koden gir dette utseendet:

Under er den samme teksten illustrert i sollys, som gjør at fargen på lenken blir vanskelig å se.

Husk at layout skal defineres i CSS, eksempelet skal bare vise merverdien av supplerende markering.
Lenker skal naturligvis også markeres med mer enn farge, men det er også en del andre faktorer som er viktig.
Fargebruk i diagram
I diagram brukes gjerne ulike farger for å formidle forskjellig informasjon. For at alle seende brukere skal skjønne koblingen mellom farge og informasjon, må det også være andre meningsbærere. Det kan for eksempel være at ledeteksten kobles direkte på kakestykket eller grafen, eller at ulike skraveringer benyttes i tillegg til farge. For at også sterkt svaksynte som bruker skjermleser skal kunne ta del i informasjonen, må du også presentere informasjonen i tekst eller tabell.
Eksempel på hvordan ledetekst kan kobles til diagrammet:

Fargebruk i skjema
I skjema er det viktig at skjemaelementer, informasjonstekster og feilmeldinger er markert med mer enn bare farge. Hvis farge brukes for å formidle informasjon skal det i tillegg komme frem på en annen måte som er visuelt synlig.
