Unngå tastaturfeller.
Hva er kravet?
Hva bør jeg teste?
Her er en oppsummering av våre testregler og hva som er forventet resultat av testingen.
Hvordan oppnå samsvar med kravet
Det er mulig å navigere med tastatur gjennom alt innholdet på nettsiden, uten å bli stående fast i noe element.
Løsningsforslag for 2.1.2 Ingen tastaturfelle
Brukeren skal kunne navigere gjennom alt innholdet på nettstedet og få tilgang til all funksjonalitet og informasjon med tastatur, uten å bli stående fast i et element. Dersom et element får fokus, skal det være mulig å navigere seg vekk fra elementet med standardmåter for tastatur, eksempelvis ved bruk av Tab, Shift, Enter, Esc - og piltastene.
Eksempel på ulike tastaturfeller
Nettsteder kan ha chat-funksjoner eller andre dialogbokser. Når brukeren navigerer til og åpner en slik funksjon, kan fokus bli stående fast i selve dialogboksen. Når brukeren bruker Tab-tasten for å navigere videre fra siste aktive element i dialogboksen, flyttes fokus til første aktive element. I slike tilfeller skal brukeren kunne navigere seg ut av dialogboksen ved å for eksempel trykke på Esc-tasten, eller ved å navigere til et element i dialogboksen som lukker den. Hvis dette ikke fungerer, blir brukeren fanget i en loop og dialogboksen er en tastaturfelle.
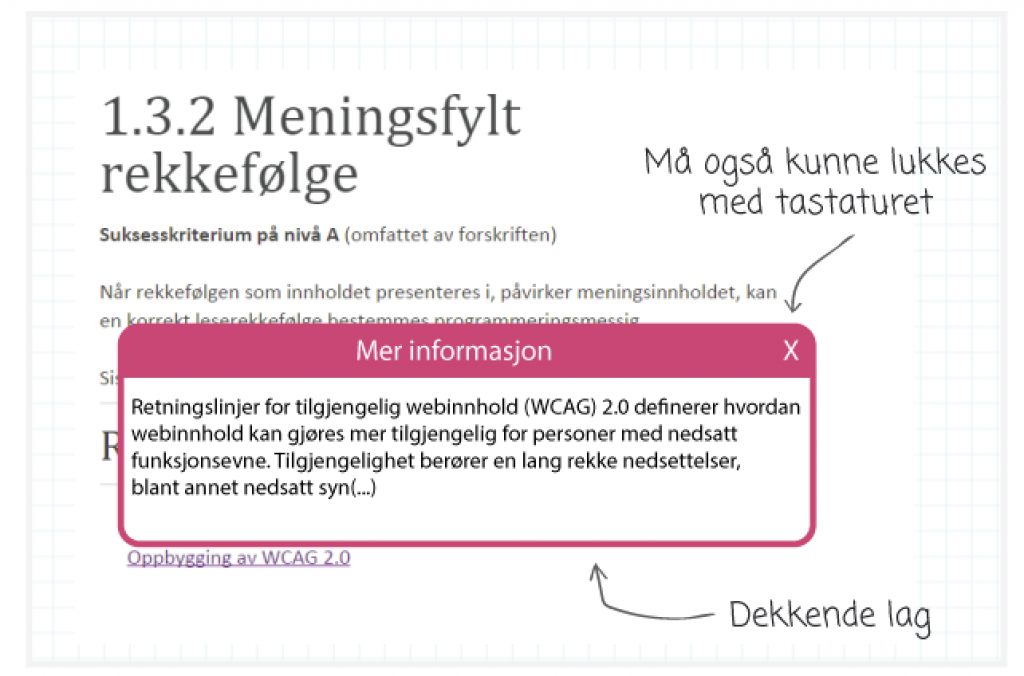
En annen situasjon der en tastaturfelle kan oppstå er når midlertidig informasjon som legger seg oppå sidens innhold gjerne kalt dekkende lag, eller modalboks/vindu, åpnes uten forvarsel etter at siden er lastet inn. Dekkende lag er for eksempel ofte brukt for informasjonskapsler, spørreundersøkelser og reklame. Brukeren skal kunne navigere seg ut av eller lukke det dekkende laget kun ved hjelp av tastaturet.