Innhold på nettsiden skal kunne brukes med enkel pekerinput.
Hva er kravet?
Hva bør jeg teste?
Kravet gjelder for funksjonalitet som bruker mer enn enkel pekerinput. Dette omfatter
-
input fra flere punkter samtidig. Eksempler på dette er zooming med å knipe fingrene på berøringsskjerm eller trykk med to eller tre fingre.
-
at brukeren må bevege pekeren i et bestemt mønster. Eksempler på dette er peking/sveiping i en bestemt retning eller tegning av en bestemt form. Slike mønster kan tegnes opp med å bruke mus, en finger på berøringsskjerm, joystick eller andre pekeenheter.
Hva er forventet resultat?
All funksjonalitet som krever input fra flere punkter samtidig eller der brukeren må bevege pekeren i et bestemt mønster, kan brukes med enkel pekerinput, som ikke er avhengig av at brukeren beveger pekeren i et bestemt mønster.
Løsningsforslag for 2.5.1 Pekerbevegelser
Eksempler på enkel pekerinput er:
- Med mus og andre pekerenheter: Enkeltklikk, dobbeltklikk, klikk og hold.
- På berøringsskjerm: Trykk, dobbelttrykk, lange trykk.
Nettsiden kan for eksempel tilby brukergrensesnittkomponenter som en reserveløsning for sammensatte pekerbevegelser. Eksempel på dette er knappene + (pluss) og - (minus) for å zoome inn og ut av et kart; en handling som ellers blir løst ved å knipe fingrene på berøringsskjerm.
Merk
- Ikke lag løsninger som kun kan brukes med stibaserte bevegelser.
- Ikke lag løsninger som kun kan brukes med flerpunktsbevegelser.
- Gi kontroller som ikke krever komplekse bevegelser og utfører samme funksjon som komplekse bevegelser.
- Enkeltpunktsaktivering for romlig posisjonering og manipulering.
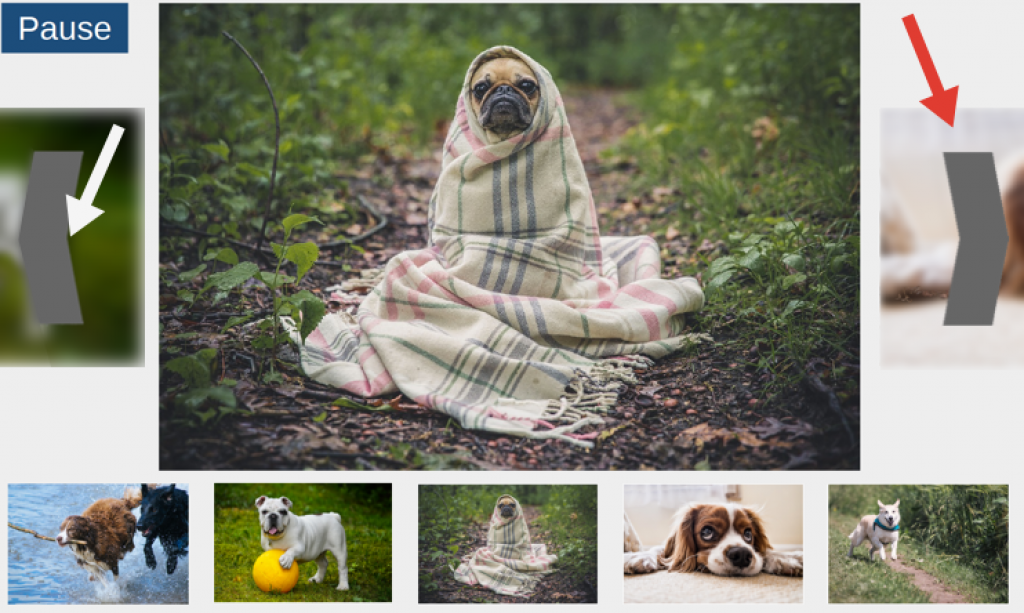
I bildekarusellen under kan brukeren se nye bilder ved å sveipe (en stibasert bevegelse) eller trykke/klikke på venstre og høyre pil.

Eksempel på feil
Det er ikke mulig å bruke enkel pekerinput på funksjonalitet som krever input fra flere punkter samtidig eller der brukeren må bevege pekeren i et bestemt mønster.
Kommentar
Suksesskriteriet gjelder kun webinnhold som tolker pekerbevegelser. Kravet gjelder ikke pekerbevegelser som blir brukt for å betjene nettleseren eller hjelpemidler.
Det er heller ikke et krav om at all funksjonalitet må kunne brukes ved hjelp av et pekergrensesnitt. Det er kun krav til at innhold som kan brukes ved hjelp av et pekergrensesnitt, også skal kunne brukes med enkel pekerinput.
Å tilby tastatursnarveier eller andre brukergrensesnitt som ikke er et pekergrensesnitt, er ikke tilstrekkelig for å oppnå samsvar med kravet.
