Den lille skjermstørrelsen på mobile enheter kan gjøre det utfordrende for mange å navigere med de innebygde funksjonene på enheten. Det er derfor viktig å gjøre navigeringen så brukervennlig som mulig, og å gjøre alternative navigasjonsmetoder tilgjengelige.
Introduksjon
Det finnes mange ulike måter å navigere i en app eller på en nettside på mobile enheter, for eksempel berøringsskjerm, fysiske tastatur, bevegelsesaktivering og talegjenkjenning. For å sikre at alle kan betjene appen din, også på tross av liten berøringsskjerm, er det flere ting du må passe på. Her har vi trukket frem noen ting som er spesielt viktige å huske på når det kommer til universell utforming av apper, slik at alle kan ta i bruk, og betjene innholdet du legger ut.
Løsninger som møter kravene i forskriften
Tastaturkontroll for enheter med berøringsskjerm
Mens mobile enheter tidligere var designet med innebygde fysiske tastaturer for eksempel faste eller skyvbare, har de fleste nå heldekkende berøringsskjerm som kun viser et skjermtastatur når brukeren har valgt en brukergrensesnittkomponent som aksepterer inndata, for eksempel en tekstboks.
Tastaturtilgjengelighet er like viktig for berøringsskjermer som for fysiske tastatur. Tastaturkontroll støttes av de fleste store mobile operativsystemer via tastaturgrensesnitt, som gjør det mulig å betjene mobile enheter ved hjelp av eksterne fysiske tastaturer som for eksempel tastaturer koblet via Bluetooth, eller alternative skjermtastaturer som skannende skjermtastaturer.
Støtte for disse tastaturgrensesnittene gir fordeler for flere grupper med nedsatt funksjonsevne:
- Personer med synshemming som kan dra nytte av visse egenskaper ved fysiske tastaturer fremfor berøringsskjermtastaturer som for eksempel tydelig adskilte taster, tastetopper og mer forutsigbare tastelayouter.
- Personer med nedsatt fingerferdighet eller mobilitetsutfordringer, som kan dra nytte av tastaturer optimalisert for å minimere utilsiktede trykk, for eksempel taster med ulik form, avstand og beskyttelse, eller spesialiserte inputmetoder som etterligner tastaturinndata.
- Personer som kan bli forvirret av den dynamiske naturen til skjermtastaturer og som kan dra nytte av at et fysisk tastatur er konsistent.
Hurtigtaster
Hurtigtaster som består av bare ett tegn fungerer bra for mange tastaturbrukere, men er et stort problem for personer som bruker stemmestyring og personer som ofte taster feil.
Ved stemmestyring kan taleinput trigge tastatursnarveier som består av for eksempel bare en bokstav. Eksempel: Brukeren leser inn «Klikk på send-knappen» og fordi nettsiden har en tastatursnarvei på s-tasten, blir denne snarveien feilaktig aktivert når stemmestyringen tolker inputen fra brukeren.
Brukeren skal derfor enkelt kunne slå av eller omordne hurtigtaster som består av ett tegn, med mindre tastatursnarveien kun er aktiv når komponenten har fokus.
Peker
Pekerbevegelser
Innhold må kunne nås og betjenes uten komplekse bevegelser. Funksjoner som kan betjenes ved hjelp av et pekergrensesnitt må være mulige å betjene med én pekerbevegelse, for eksempel ett trykk, trykk og hold, eller dobbelttrykk.
Der det brukes funksjoner som krever komplekse flerpunkt- eller bevegelsesbaserte bevegelser, som scrolling, dra og slipp, kniping eller tegning, må det tilbys alternative metoder som kun bruker én pekerbevegelse. Unntaket er hvis bevegelsen er viktig, for eksempel der brukeren skal signere navnet sitt eller bevegelsen er en del av brukeragenten for eksempel å rulle på skjermen.
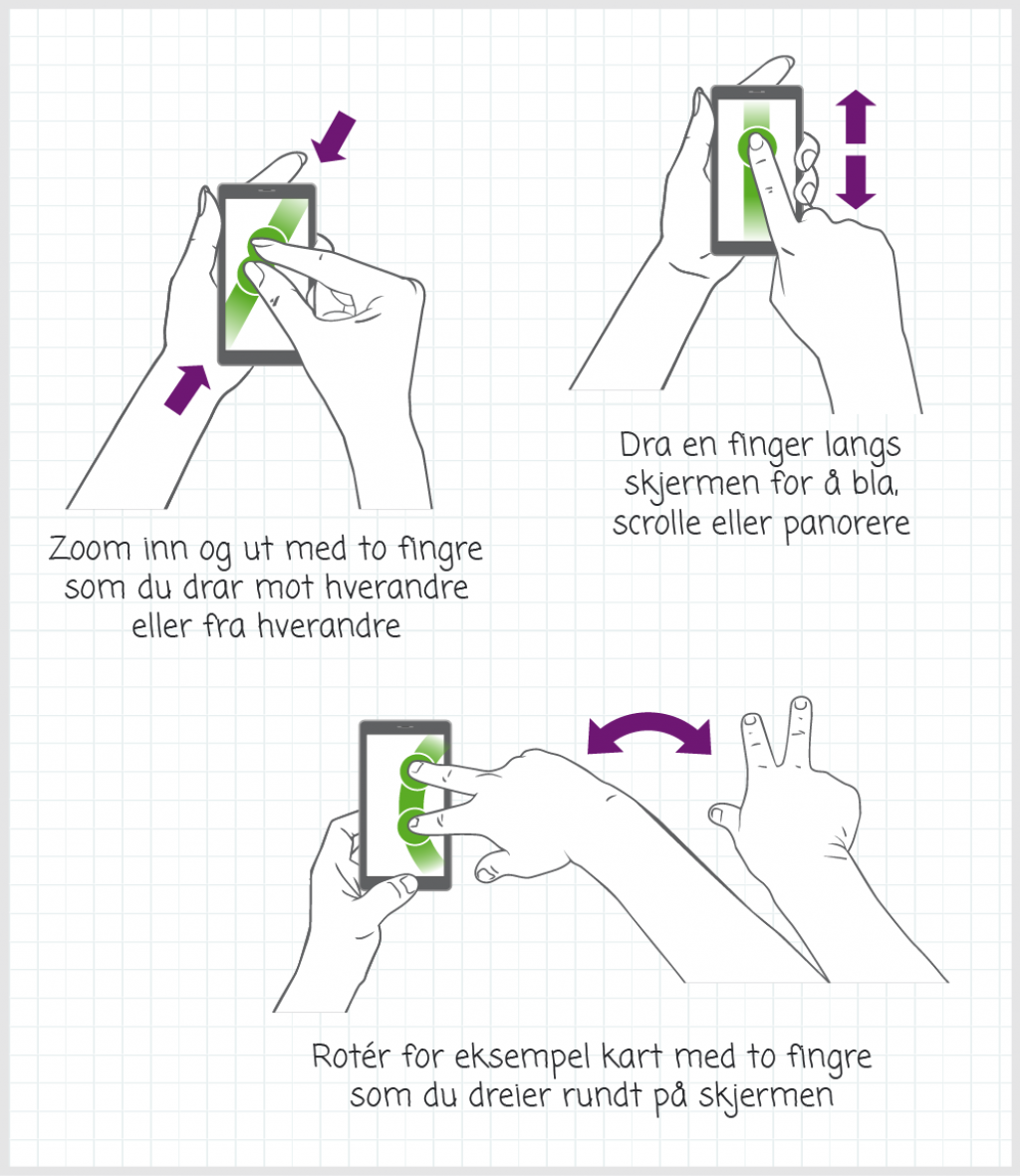
Eksempler på flerpunkt- eller bevegelsesbaserte bevegelser:
- Zoom inn og ut med to fingre som du drar mot hverandre eller fra hverandre.
- Dra en finger langs skjermen for å blant annet scrolle eller panorere.
- Rotér for eksempel kart med to fingre som du dreier rundt på skjermen.

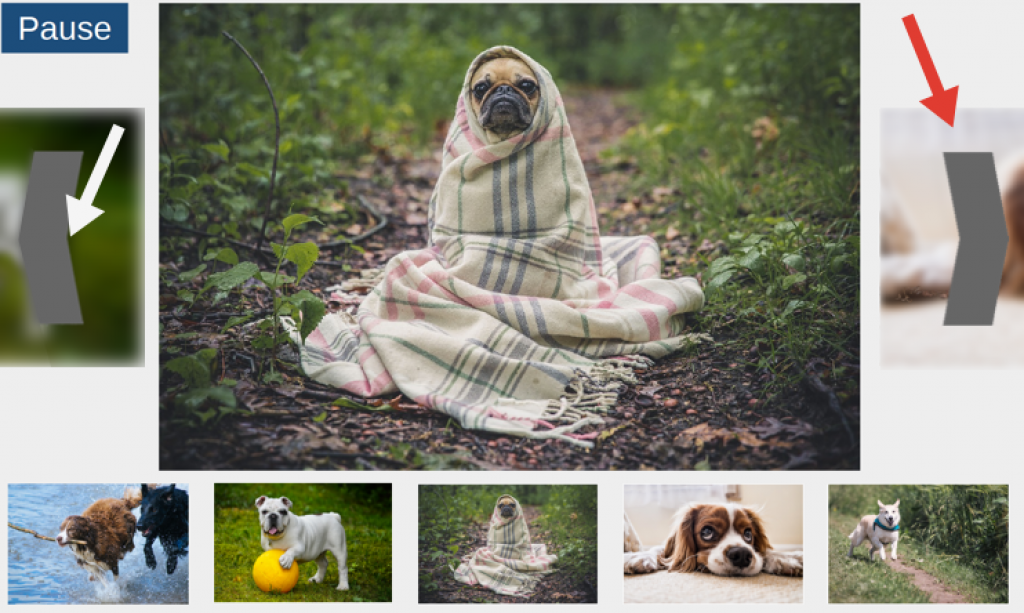
I bildekarusellen under kan brukeren se nye bilder ved å sveipe (en stibasert bevegelse) eller trykke på venstre og høyre pil.

Et annet eksempel er at brukeren kan benytte knappene + (pluss) og – (minus) for å zoome inn og ut, som et alternativ til å knipe to fingre sammen på en berøringsskjerm.
Pekerkanselering
Personer med motoriske funksjonsnedsettelser kan utilsiktet trigge berøringshendelser med uønskede resultater. Det må derfor være mulig å avbryte utilsiktede funksjonstriggere ved ned-hendelser. Aktivering kan skje ved å trykke fingeren ned på berøringsskjermen (ned-event) eller når fingeren løftes opp (opp-event). Forfattere kan redusere problemet med at brukere utilsiktet utløser en handling ved å utføre aktiveringen på opp-hendelsen. Dette gir brukerne muligheten til å flytte fingeren eller annen peker (for eksempel musen) vekk fra feil mål når de har truffet det.
For funksjonalitet som kan betjenes med en enkelt pekerbevegelse, skal minst én av følgende være oppfylt:
- Funksjonalitet blir ikke aktivert eller satt i gang når brukeren trykker fingeren ned på berøringsskjermen (ned-event).
- Funksjonaliteten blir kun aktivert når brukeren løfter opp fingeren (opp-event).
- Når funksjonalitet blir aktivert eller satt i gang når fingeren løftes opp (opp-event), finnes det en mekanisme for å angre funksjonen før den blir fullført eller det er mulig å angre funksjonen etter at den er gjennomført. Eksempel på opp-hendelse er at brukeren løfter fingeren fra berøringsskjermen.
- Funksjonalitet som aktiveres eller settes i gang når pekeren slippes opp, har en innebygd mulighet for å angre ved å flytte fingeren vekk fra funksjonaliteten før de løfter fingeren.
- Kompleks interaksjon, som for eksempel dra og slipp, øker behovet for å kunne avbryte eller angre. Dette kan løses ved å tilby en dialogboks som lar brukeren bekrefte handlingen eller en angre-knapp. Alternativt kan brukeren avbryte handlingen ved å dra elementet tilbake dit det kom fra eller til et område som ikke tillater slipp. På denne måten blir handlingen nullet ut.
- Funksjonalitet som blir aktivert eller satt i gang når pekeren trykkes ned (ned-event), blir reversert når pekeren slippes opp (opp-event).
- Det er nødvendig å aktivere eller sette i gang funksjonalitet med en ned-hendelse (ned-event).
Sikre at dra-og-slipp-handlinger kan avbrytes
I et digitalt læremiddel hvor eleven skal dra norske ord til rett ord på engelsk, kan eleven avbryte handlingen ved å slippe ordet utenfor målområdet, slik at ordet går tilbake til den opprinnelige posisjonen. Andre mulige løsninger, er at eleven kan flytte ordet til en av de andre målområdene eller tilbake til den opprinnelige posisjonen, eller at de får opp en dialogboks hvor de må bekrefte eller avbryte flyttingen.
Bruk av innebygde kontroller for å sikre at funksjonalitet utløses på opp-hendelsen
I innebygde knapper i iOS og Android utløses onclick-hendelser på opp-hendelsen som standard.
Bare sveiping
Noen brukere navigerer på appen med alternativer til standard pekerbevegelser, som for eksempel talestyring, bryterstyring, skjermtastatur eller skjermleser. Alt innhold og funksjonalitet i appen eller appsiden skal kunne nås og brukes på like god måte med disse alternative navigasjonsmåtene, og brukerne skal ikke bli stående fast ved et element som har fått fokus. Dette gjelder alle brukergrensesnittkomponenter som blant annet lenker, knapper og skjemaelementer. Handlinger som vanligvis utføres med standard pekerbevegelser (eller mus på desktop), som å klikke, velge, flytte og forstørre, skal også kunne utføres ved bruk av sveiping.
I Uu-tilsynet kontrollerer vi at dette er mulig ved å bruke skjermleser. Standard måte å navigere med skjermleser på mobile enheter er ved bruk av sveiping og dobbeltrykk, og tilsvarer tastaturnavigasjon på desktop. De mest brukte funksjonene når man bruker skjermleser på en mobil enhet, er å sveipe mot høyre for å gå til neste element, sveipe til venstre for å gå til forrige element, og dobbel-trykke for å aktivere eller velge et element. Du kan også sveipe opp eller ned for å få opplest forrige eller neste bokstav i et ord.
Dersom appen har funksjonalitet som kan betjenes på flere måter, for eksempel en datovelger, der brukeren både kan skrive inn dato og velge dato fra en kalender, holder det at én av måtene kan betjenes med sveiping.
Unntak
Innhold eller funksjonalitet det ikke er hensiktsmessig å bruke med sveiping er unntatt fra kravet. Dette kan for eksempel være et maleverktøy, eller en funksjon som lar brukeren simulere håndskrift.
Ledetekst i navn
Ledetekster for brukergrensesnittkomponenter som skjemaelementer og knapper er viktige for alle brukere. For brukergrensesnittkomponenter som har en visuell ledetekst, skal den kodede ledeteksten som et minimum inneholde den samme teksten som vises visuelt. Dette er for å sikre at personer som bruker de visuelle ledetekstene også kan bruke de kodede ledetekstene. Hvis de to ledetekstene ikke er like, vil ikke personer som bruker stemmestyring kunne plassere pekeren i rett skjemafelt, eller aktivere knapper og andre brukergrensesnittkomponenter som de ønsker.
Mange mennesker bruker taleinndata for å betjene sine mobile enheter. Hvis en app eller et mobilt appsted har menyer, lenker og knapper, forventer brukeren at de tilgjengelige navnene på brukergrensesnittskomponentene samsvarer med etikettene - med andre ord, hvis en knapp har den visuelle ledeteksten "åpne sidemeny", forventer brukeren at de kan si "åpne sidemeny" for å aktivere knappen. Derfor er det viktig å opprettholde konsistens mellom den visuelle etiketten og det tilgjengelige navnet, slik at brukerne effektivt kan samhandle med menyer, lenker og knapper på mobile apper eller appsteder.
Det er ikke krav om at den visuelle og den kodede ledeteksten skal være identisk, men ledeteksten i koden må som et minimum starte med den visuelle ledeteksten, og ordene fra denne må være sammenhengende og komme i samme rekkefølge. Ledeteksten i koden kan også inneholde mer informasjon enn den synlige for å gjøre det lettere å forstå for brukere av hjelpemidler.
Bevegelsesaktivering
Funksjoner som styres ved å bevege enheten eller ved brukerbevegelse skal kunne deaktiveres og ha en alternativ inndatametode, for eksempel gjennom lenker eller knapper, med mindre bevegelsen er essensiell for funksjonen, og å tilby alternative metoder ville gjøre aktiviteten ugyldig. Når alternative metoder ikke tilbys, vil brukere med motoriske funksjonshemminger eller brukere som ikke kan utføre bevegelser eller aktivere sensorer på enheten, ikke kunne få tilgang til funksjonaliteten på siden.
Eksempler på brukerbevegelser med alternative brukergrensesnittkontroller:
- Etter at brukeren har skrevet noe i et innputfelt, viser risting av enheten en dialogboks som tilbyr brukerne å angre inndataen. En avbryt-knapp ved siden av tekstfeltet tilbyr samme funksjonalitet - aktivering av den tilbakestiller innholdet (hvis det var noe) som ble vist før brukerens inndata erstattet det.
- En bruker kan helle enheten for å gå til neste eller forrige side. Knapper eller lenker er også tilgjengelige for å utføre samme funksjon.
- En bruker kan bevege eller panorere enheten for å endre visningen i et interaktivt bilde. En kontroll er også tilgjengelig for å utføre samme funksjon.
- En bruker kan bevege seg mot enheten for å navigere i innholdet. Kontroller er også tilgjengelige for navigasjon.
Merk: Kravet gjelder data som samles inn gjennom sensorer som reagerer på direkte fysiske bevegelser, for eksempel vippe eller riste en enhet. Det gjelder ikke for bevegelser i rommet, slik som å flytte seg fra ett sted til et annet, som en GPS-sensor ville registrere. Det inkluderer heller ikke bevegelser som gjøres indirekte, som å trykke på tastaturtaster, bruke en mus eller annen pekerenhet, eller interaksjoner via hjelpeteknologi.
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For betjening av innhold på mobile enheter gjelder:
- 2.1.1 Tastatur (nivå A)
- 2.1.2 Ingen tastaturfelle (nivå A)
- 2.1.4 Hurtigtaster som består av ett tegn (nivå A)
- 2.5.1 Pekerbevegelser (nivå A)
- 2.5.2 Pekeravbrytelse (nivå A)
- 2.5.3 Ledetekst i navn (nivå A)
- 2.5.4 Bevegelsesaktivering (nivå A)
Anbefalinger utover kravene i forskriften
Trykkeflate og avstand
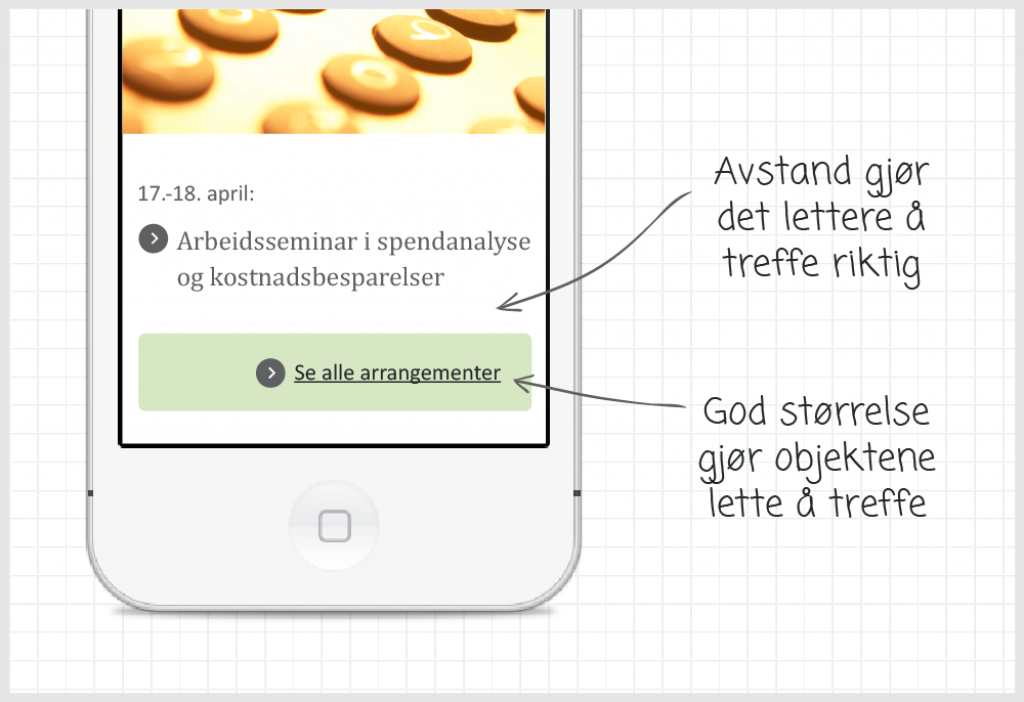
Med høy skjermoppløsning på mobile enheter er det mulig å vise mange interaktive elementer samtidig på en liten skjerm. Selv om det er mulig, er det viktig å passe på at disse elementene er store nok og at de har tilstrekkelig avstand fra hverandre slik at brukerne trygt kan treffe dem med berøring.
Beste praksis for størrelse på trykkeflate og avstand innebærer at
- De interaktive elementene er minst 9 mm høye og 9 mm brede, uavhengig av skjermstørrelse, enhet eller oppløsning, og at
- Interaktive elementer som er akkurat store nok, er omgitt av en liten mengde inaktivt område.
Merk: Det bør ikke være nødvendig for brukerne å forstørre innholdet for å oppnå denne størrelsen, fordi forstørrelse av skjermen ofte gjør det nødvendig å scrolle både horisontalt og vertikalt, som kan gjøre innholdet mindre brukervennlig.
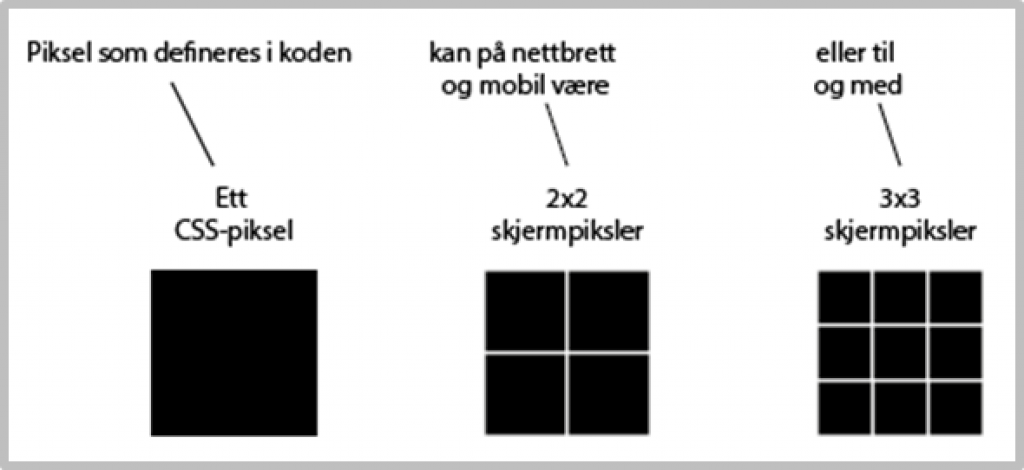
Klikkbare objekter må ha stor klikkeflate, og fortrinnsvis dekke minst en tredjedel av skjermbredden. Høyden bør tilsvare området av fingertuppen som berører skjermen. Ettersom skjermoppløsningen på mobile enheter blir stadig bedre, vil fingertuppen dekke stadig flere piksler. Samtidig er det forskjell på piksler på skjermen og piksler definert i koden på mange av de nyeste modellene, ved at hver piksel i koden konverteres til 2x2=4 eller 3x3=9 piksler på skjermen.


Plassering av brukergrensenittkomponenter
I applikasjoner bør interaktive elementer plasseres slik at de enkelt kan nås når enheten holdes i forskjellige posisjoner.
Når man designer innhold og applikasjoner for mobile enheter, prøver mange utviklere å optimalisere bruk med én hånd. Dette kan være til fordel for personer med nedsatt funksjonsevne, og andre som kun har én hånd tilgjengelig. Imidlertid bør utviklere også ta hensyn til at en knappeplassering som er enkel å bruke for noen brukere, kan skape vanskeligheter for andre (for eksempel bruk av høyre eller venstre hånd, antakelser om tommelens bevegelsesområde). Fleksibel bruk bør derfor alltid være målet.
Noen (men ikke alle) mobile operativsystemer tilbyr alternativer som lar brukeren midlertidig flytte skjermen nedover eller sidelengs for å muliggjøre énhånds bruk.
Grupper brukergrensesnittkomponeneter med felles funksjon sammen
Når flere elementer utfører samme handling eller går til samme destinasjon (for eksempel en ikonlenke og en tekstlenke), bør disse elementene være en del av samme klikkbare element. Dette øker berøringsområdet for alle brukere og er til fordel for personer med nedsatt fingerferdighet. Det reduserer også antall overlappende fokuspunkter, noe som er til fordel for personer som bruker skjermlesere og tastatur-/bryterkontroll. I tillegg slipper skjermleserbrukere å sveipe seg gjennom flere lenker med samme mål både i selve innholdet, og dersom de navigerer seg gjennom listen med lenker på siden.
For å organisere brukergrensesnittkomponenter med felles funksjonalitet sammen, kan du benytte deg av en ViewGroup i Android (for eksempel LinearLayout eller ConstraintLayout med Kotlin) og en UIStackView i iOS (med Swift). Dette gir en effektiv måte å gruppere elementene på.
Alternative navigasjonsmetoder
Noen brukere navigerer på appen med alternativer til standard pekerbevegelser, som for eksempel talestyring, bryterstyring, skjermtastatur eller skjermleser. Alt innhold og funksjonalitet i appen eller appsiden bør kunne nås og brukes på like god måte med disse alternative metodene, og bør ikke begrense inputmetoder, med mindre slike begrensninger er nødvendige. Dette gjelder alle brukergrensesnittkomponenter som blant annet lenker, knapper og skjemaelementer. Handlinger som vanligvis utføres med standard pekerbevegelser (eller mus på desktop), som å klikke, velge, flytte og forstørre, bør også kunne utføres ved bruk av talestyring, bryterstyring, skjermtastatur og andre tilkoblede enheter som mus.
Gjør det enkelt for brukeren å legge inn data
Brukere kan legge inn informasjon på mobile enheter på forskjellige måter, for eksempel ved hjelp av skjermtastatur, Bluetooth-tastatur, berøring og tale. Tekstinndata kan være tidkrevende og vanskelig under visse omstendigheter. Reduser mengden tekstinndata som kreves ved å tilby valgmenyer, radioknapper, avmerkingsbokser eller ved automatisk å fylle inn kjent informasjon (for eksempel dato, tid eller sted).
