CAPTCHA er en metode for å skille mennesker fra roboter i forbindelse med utfylling av skjema. Formålet er å unngå falske henvendelser og spam, men metoden legger ansvaret for denne filtreringen hos brukerne når det bør og kan ligge hos nettstedseier.

Introduksjon
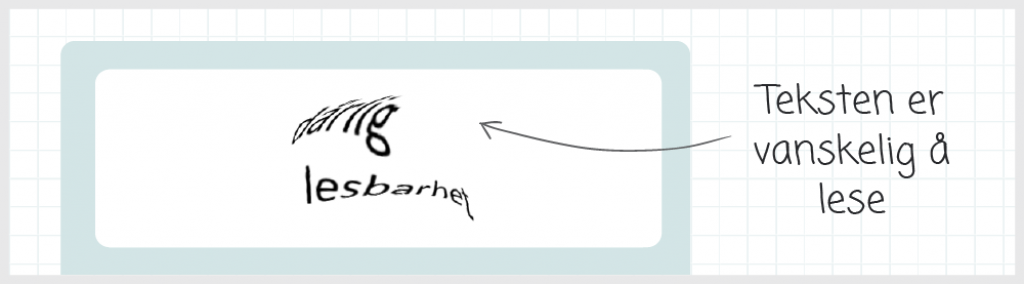
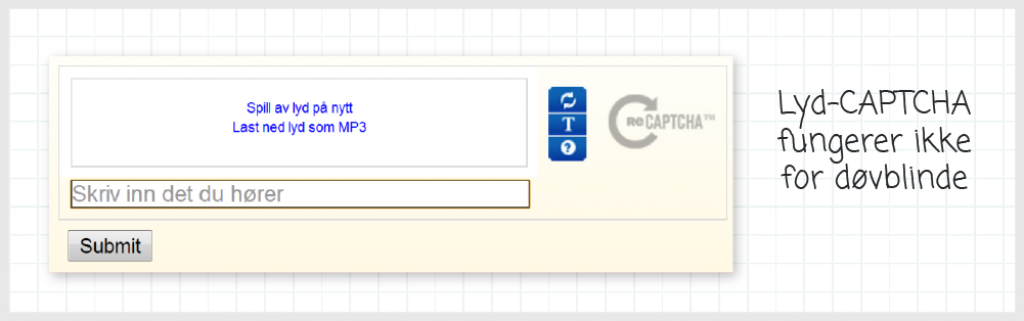
Opprinnelig var CAPTCHA en visuell gjenkjennelse av sterkt forvrengte bokstaver. Senere har det kommet alternativer med blant annet lyd og logikk. Graden av forvrenging gjør ofte bokstavene helt ugjenkjennelige, særlig på små mobilskjermer. Brukere med lesevansker eller nedsatt kognisjon kan ha problemer med å forstå hva de skal gjøre. Visuell CAPTCHA som baserer seg på bilder kan være umulig å fullføre for brukere som er svaksynte eller blinde.


Løsninger som møter kravene i forskriften
Du kan benytte CAPTCHA uten å bryte med WCAG, men det krever at du gir alternativ som fungerer uavhengig av funksjonsevne og hjelpemidler.
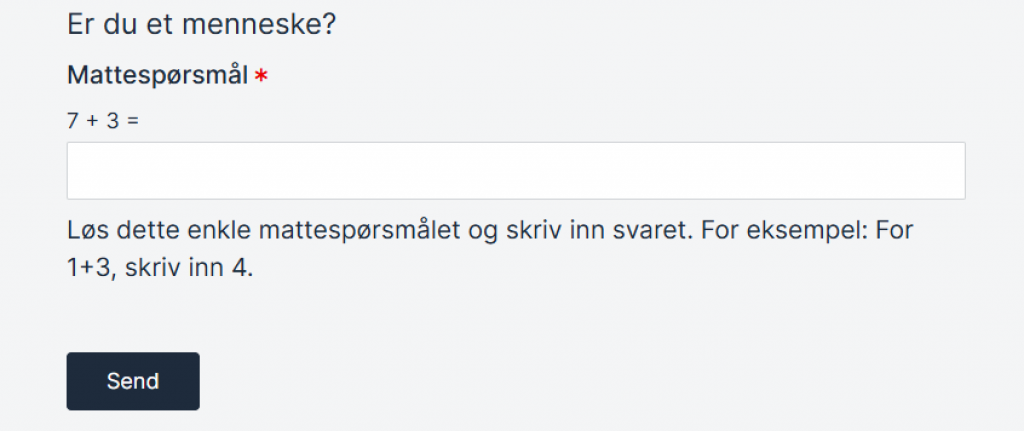
Den som ofte er enklest å implementere, er en enkel logisk CAPTCHA. Eksempel:
Skriv inn svaret på spørsmålet med tall: 5 pluss 7
Svaret er da 12.

Test av CAPTCHA
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For CAPTCHA gjelder:
Anbefalinger utover forskriften
Ettersom mange brukere strever med alle former for CAPTCHA, anbefaler vi at du finner andre metoder for å filtrere henvendelser. Dersom du har behov for å hindre roboter fra å sende inn skjemaet ditt, velg metoder som ikke involverer brukeren.
En vanlig løsning er at skjemaet inneholder skjulte felt som ingen mennesker registrerer, og dermed heller ikke fyller ut, mens roboter oppfatter dem og tror de skal fylles ut. Dette innebærer også at feltet ikke bare er visuelt skjult, men også konstruert slik at hjelpemiddel ikke legger merke til det. Det finnes også mer avanserte metoder som filtrerer innlegg ut fra tidsbruk og andre faktorer.
Kodeeksempel for enkel teknikk:
HTML:<input type=“text“ id=“date“ title=“date“ class=“skjult“ aria-hidden=“true“>CSS:.skjult {position: absolute;left: -2000px:
