Stadig flere surfer mobilt og med nettbrett, og dette må du ta hensyn til. Retningslinjene WCAG 2.0 har ingen kriterier spesielt rettet mot vurdering av mobile grensesnitt. Samtidig kan mobile løsninger være veldig bra med tanke på universell utforming.

Introduksjon
Mange smarttelefoner og nettbrett har innebygde hjelpemidler, og en god del brukere foretrekker derfor en mobil plattform fremfor arbeidsstasjon.
Det er mange av kriteriene i WCAG som gjelder også for mobile grensesnitt, men det er ingen som omhandler det som er særtrekkene med mobil surfing, deriblant liten skjermstørrelse og berøringsskjerm. W3C peker på andre retningslinjer enn WCAG som supplement når det gjelder mobile grensesnitt, men forskriften for universell utforming av ikt peker bare på WCAG.
Løsninger som møter kravene i forskriften
Skal de mobile løsningene ha mulighet til å fungere for alle brukere, må du følge løsningene som beskrives ellers i temaene under Løsningsforslag. Du må også kontrollere at nettstedet fungerer på et utvalg mobile plattformer, blant annet at det er mulig å forstørre innholdet og bruke navigering og funksjoner.
Anbefalinger utover kravene i forskriften
På grunn av egenskapene til smarttelefoner og nettbrett, først og fremst berøringsskjerm og små skjermer, er hverken kravene i forskriften eller de teknikkbeskrivelsene i WCAG 2.0 som gjelder spesifikt for de ulike mobilplattformene tilstrekkelige.
Valg av mobil løsning
Det er mange tilnærminger til mobil presentasjon. Du kan blant annet:
- lage helt spesifikke presentasjoner for ulike plattformer og/eller telefon-/nettbrettmodeller
- sette opp flytende overganger ut fra skjermstørrelse, også kalt responsiv design
- endre rekkefølge på hvordan innholdet presenteres
- endre interaksjonsdesign
- begrense innholdet som presenteres
- ha separat domene for mobilløsning
- bruke apper til å presentere spesifikke funksjoner som brukes mye
Enkelte av disse tilnærmingene kan også kombineres.
Konstruksjon/programmering
I tillegg til kravene nevnt ellers i denne veilederen, er det blant annet gunstig å:
- forenkle brukerinput gjennom bruk av HTML5 input-typer, for eksempel:
- type=“number“ gir numerisk skjermtastatur
- type=“email“ inkluderer @ i det primære oppsettet for skjermtastaturet
- type=“date“ gir brukeren en datovelger som sikrer korrekt format
- minimere brukerinput ved å spørre bare etter nødvendig informasjon, samt gjenbruke kjent informasjon
- unngå bruk av rammer
- unngå at klientbaserte script som JavaScript og ActionScript er nødvendig for at løsningen skal fungere
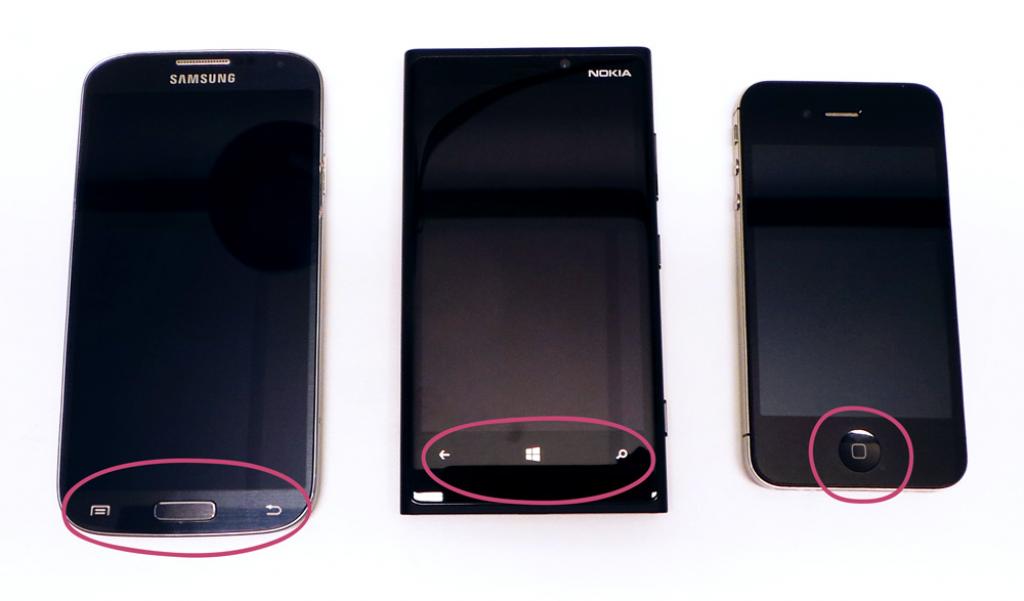
- støtte plattformspesifikke egenskaper, som fysiske knapper

Utforming
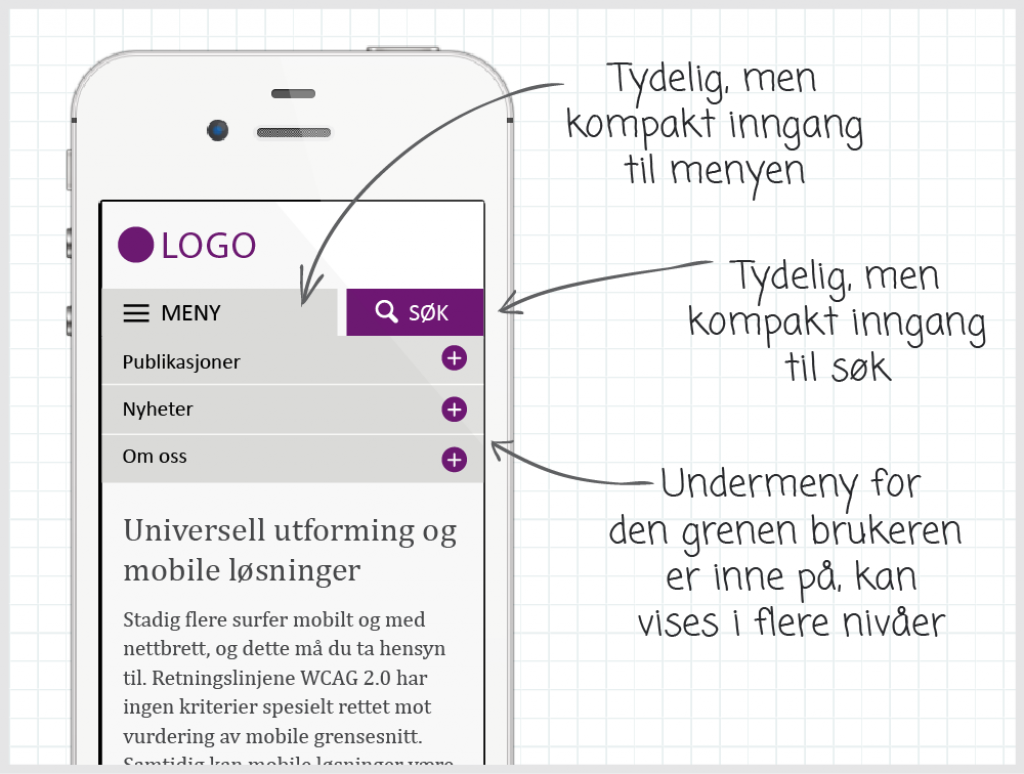
Brukeren må kunne komme raskt til innhold, det gir bedre brukeropplevelse. Komprimer navigering og annen funksjonalitet i sidehodet, minimer antall dekorative objekter, og sørg for at den første skjermen i scrollbare grensesnitt presenterer konkret innhold.

Vær nøye med gruppering og plassering av objekter. Mange mobile plattformer har skjermleser for blinde som leser opp det brukeren peker på. Brukeren holder da fingeren på skjermen, og gjør dobbel berøring for å aktivere et objekt. Tester viser at mange blinde brukere på mobil starter oppe til venstre og beveger seg primært nedover langs venstre kant. Dermed er det ugunstig med høyrejustering av objekter, spesielt hvis de dekker liten del av skjermbredden.
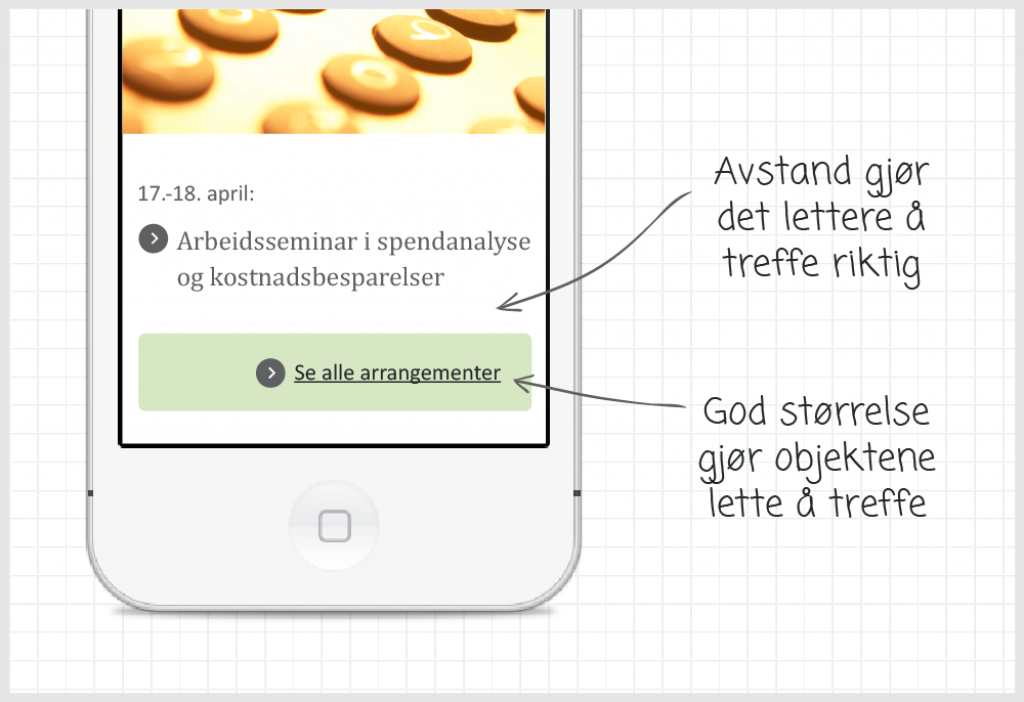
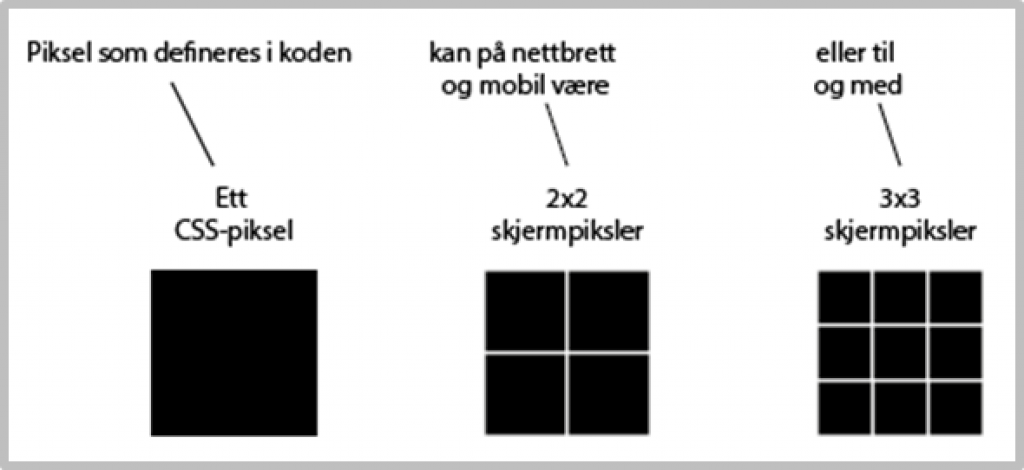
Klikkbare objekter må ha stor klikkeflate, og fortrinnsvis dekke minst en tredjedel av skjermbredden. Høyden bør tilsvare området av fingertuppen som berører skjermen. Ettersom skjermoppløsningen på mobile enheter blir stadig bedre, vil fingertuppen dekke stadig flere piksler. Samtidig er det forskjell på piksler på skjermen og piksler definert i koden på mange av de nyeste modellene, ved at hvert piksel i koden konverteres til 2x2=4 eller 3x3=9 piksler på skjermen.


Gjenbruk eksisterende utbredte konsept og ikoner som har klar betydning i stedet for å lage dine egne. Ikoner må være gjenkjennbare, så ikke endre så mye på dem at gjenkjennelseseffekten forsvinner.
Innhold og struktur
Generelt er det anbefalt at brukerne får tilgang til alt innhold fra mobil. Begrenser du innholdet i den mobile presentasjonen bør du med andre ord gjøre det mulig for brukeren å gå til fullversjonen.

Grunnet begrenset skjermplass og potensielt lav netthastighet bør du bare benytte meningsbærende bilder. Prioritér grundig, og sørg for at alt det viktigste kommer først.
Interaksjon
Bruk enkle navigasjonskonsept som fungerer med berøringsskjerm. Sørg for at navigasjon bruker liten del av skjermen, slik at fokus blir på innholdet.
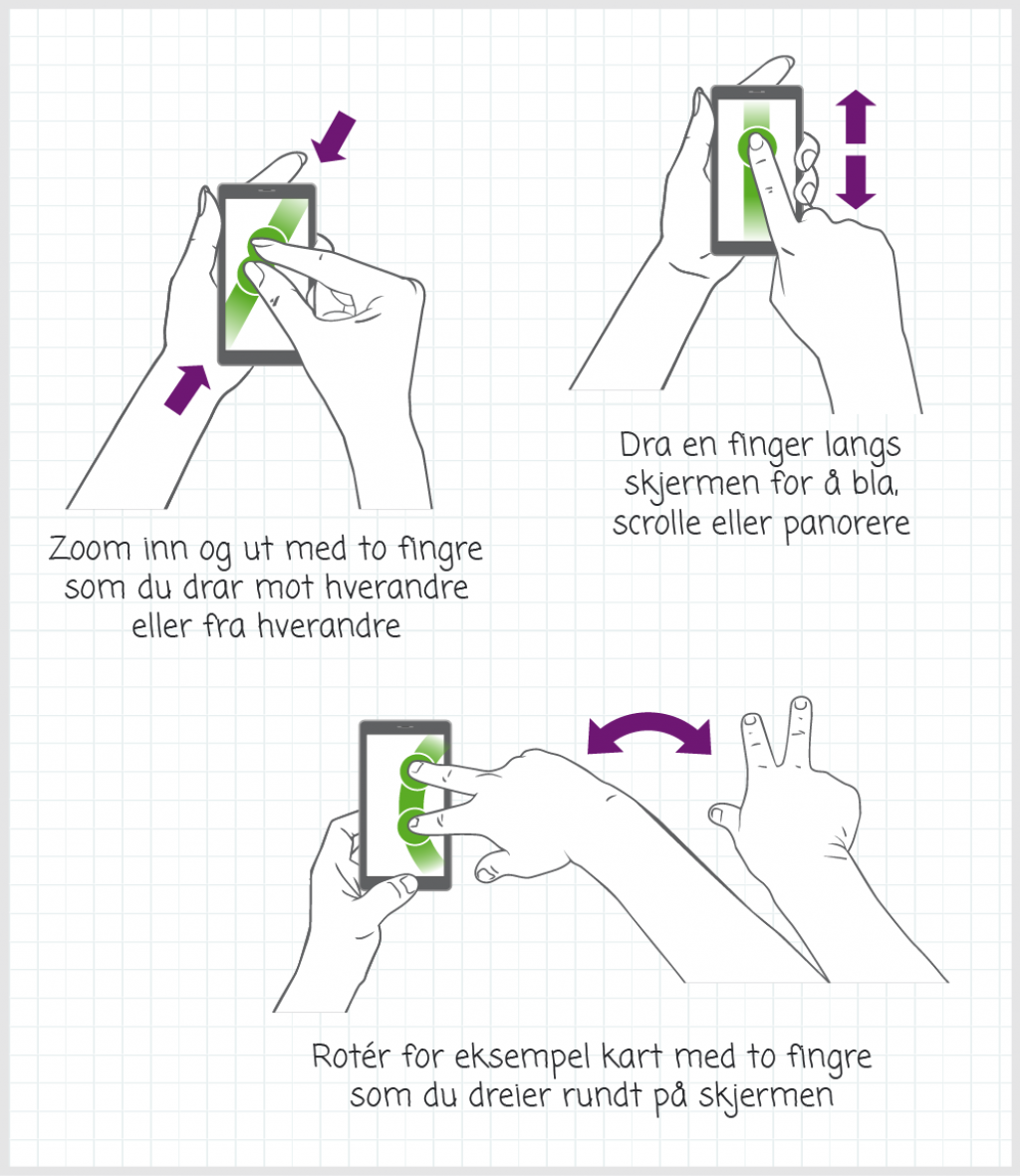
Plattformer med berøringsskjermer har støtte for et utvalg fingerbevegelser, eller gester, for å utføre enkelte operasjoner. De mest kjente er antagelig å bruke én finger for å scrolle eller bla, og to fingre til å zoome inn og ut ved å skyve fingrene fra hverandre og sammen.
Utvalget gester er forskjellig fra plattform til plattform, men sørg for at gester fungerer der brukeren forventer at de skal fungere.

Brukerinnstillinger
Sørg for at brukeren kan forstørre innholdet. I app’er krever dette normalt at du inkluderer integrert forstørring i app’en. Se om du kan bygge inn valgmuligheter for presentasjon, deriblant høykontrast og valg av skrifttype.
Progressiv forbedring
Progressiv forbedring er en anbefalt tilnærming til webutvikling som er særlig rettet mot å lage nettsteder som fungerer godt på mobile plattformer. Grunntanken er lagvis oppbygging.
- Med bare HTML skal navigering fungere, og innholdet presenteres korrekt
- Med HTML+CSS skal i tillegg presentasjonen fremstå korrekt
- Avanserte teknikker som JavaScript og Ajax skal bare brukes til å øke brukernytten
