For å sikre god lesbarhet skal all tekst ha tilstrekkelig kontrast mot bakgrunnen. Dette er viktig for alle brukere, særlig under krevende lysforhold. De som trenger dette mest, er svaksynte, dyslektikere og fargeblinde.

Introduksjon
Tilstrekkelig kontrast mellom tekst og bakgrunn er viktig for å sikre at informasjonen kan oppfattes av flest mulig.
Kontrast måles ut fra lysstyrke, der maksimal kontrast er 21:1 for svart mot hvit.
Fargevalg og kontrast henger nøye sammen. Vær bevisst på dette i profilarbeid og annet, som legger føringer for bruken av fargepaletten i ulike løsninger.
Løsninger som møter kravene i forskriften
Kontrastkravet avhenger av størrelsen på teksten
Kravet til kontrast gjelder for både tekst og bilde av tekst.
Liten tekst krever høyere kontrast for å ha god lesbarhet, enn stor eller fet tekst. WCAG 2.0 stiller derfor ulike krav til kontrastverdi for stor og liten tekst.
Kravet til kontrast mellom tekst og bakgrunn er:
- 4.5:1 for liten tekst
- 3.0:1 for stor eller fet tekst
Kontrastforholdet i kravet på 4.5:1 er satt fordi dette vil kompensere for synstapet som er vanlig når man blir eldre. Denne kontrastverdien vil gjøre teksten lettere å lese for alle brukere, for eksempel når en er ute i skarpt sollys.
Det er ikke krav til bestemte tekststørrelser. Hvor høy kontrast det stilles krav til, avhenger derimot av størrelsen på teksten. Stor tekst er definert som tekst større enn 24 piksler høy i vanlig skrift eller minst 19 piksler høy i fet skrift.
Kravet til kontrast gjelder for all tekst på siden, for eksempel tekst i søkefeltet, tekst som vises når musepekeren holdes over eller hvis et element får fokus ved tastaturnavigering.
Punkter og piksler
I WCAG defineres tekststørrelse i punkter (pt). Stor tekst defineres som 18 pt og større, og 14 pt og større ved fet tekststil. På nettsider er piksler (px) mye mer vanlig for å definere tekststørrelse enn punkter. 18 pt og 14 pt tilsvarer omtrent 24 px og 19 px.
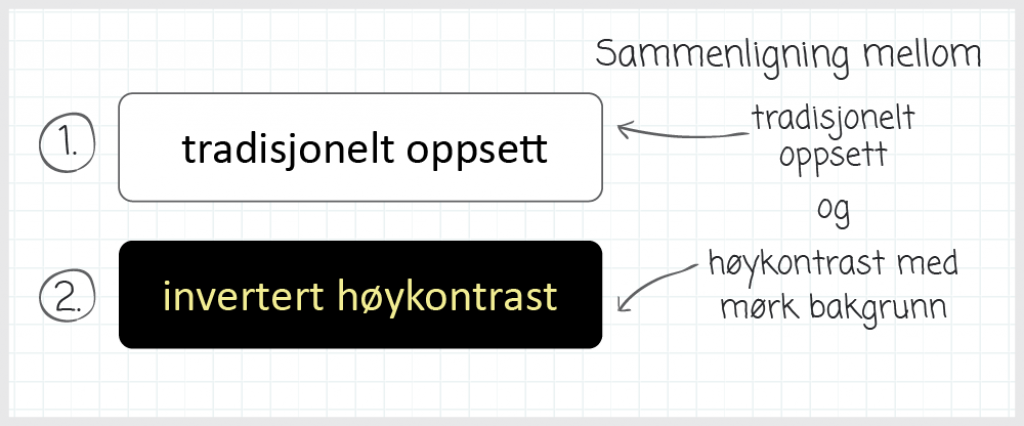
Høykontrastversjon
Å tilby høykontrastversjon av løsningen er en alternativ måte å oppfylle kravet på, og det kan være nyttig for en del brukere, spesielt brukere som er lyssensitive.
Det beste er likevel at nettstedet har tilstrekkelig kontrast i vanlig visning slik at det kommer alle brukere til gode, også de som ikke har behov for eller kjenner til at innholdet kan vises i høykontrastversjon.

Hvis du velger høykontrastversjon, er den i samsvar med kravet når innholdet og funksjonaliteten er det samme i høykontrastvisning som i ordinær visning av nettstedet.
Mekanismen for å aktivere høykontrast skal være plassert nær starten av siden og være visuelt markert med tekst eller et ikon. Er det markert med tekst, skal også denne tilfredsstille kravet til kontrast.
Unntak
Kravet til kontrast gjelder ikke for:
- Logoer og merkevarenavn
- Tekst som regnes som uvesentlig
- Tekst som brukes kun dekorativt. Dette kan for eksempel være tilfeldige ord som blir brukt for å lage en bakgrunn.
- Tekst som ikke er synlig for noen. For eksempel en lenke som lar deg hoppe over hovedinnholdet, og som ikke blir synlig før du navigerer til den. Da trenger den ikke å tilfredsstille kravet før den blir synlig.
- Tekst som utgjør en del av et bilde, der teksten ikke er en viktig del av informasjonen i bildet. For eksempel tekst på en person sin genser i et gruppebilde.
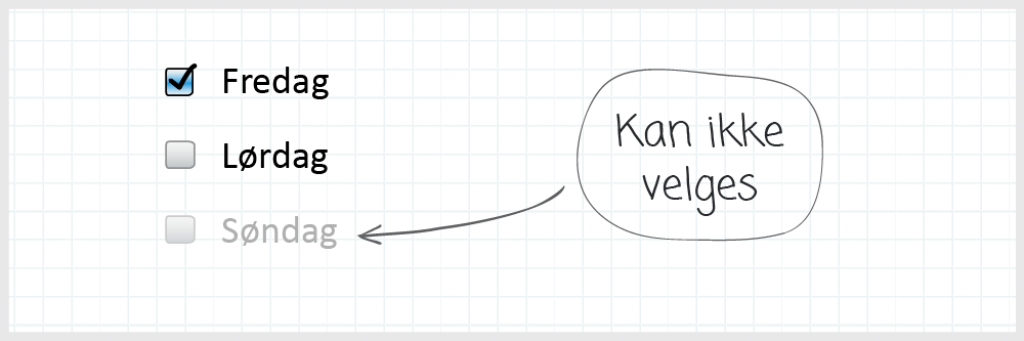
- Tekst i tilknytning til deaktiverte skjemaelementer.

Måling av kontrast
Kontrastforholdet finner du ved å måle forholdet mellom lysstyrken til tekstfargen og bakgrunnsfargen.
Kontrastverdiene påvirkes ikke av hva som er tekstfarge og hva som er bakgrunnsfarge, og er lik dersom fargene byttes om.
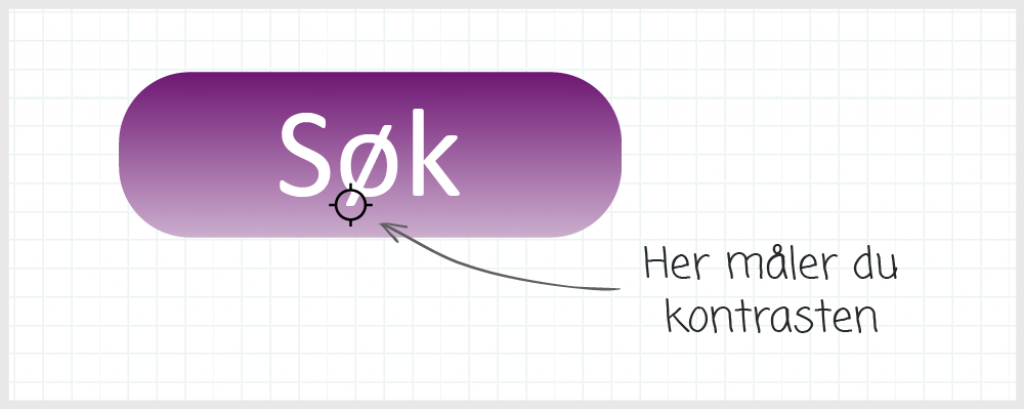
Dersom bakgrunn og/eller tekst har varierende farge, eller er gradert, skal du måle den svakeste kontrasten. Her ser du målepunktet i et slikt tilfelle:

Teksteffekter, som for eksempel omriss, kan også påvirke kontrasten. Dersom teksten har et omriss på minst 1 piksel kan dette brukes som målepunkt for tekst eller forgrunnsfargen når du måler kontrasten.
Verktøy for å måle kontrast
Det finnes mange verktøy for å måle kontrast.
Vi bruker for eksempel gratisverktøyene Colour Contrast Analyser og Siteimprove Accessibility Checker. Begge verktøyene er enkle i bruk og gir god informasjon om kontrasten.
Siteimprove Accessibility Checker
Siteimprove Accessibility Checker (Siteimprove) er et automatisk verktøy som gir god oversikt over hvilke elementer som bryter kravet, og hva kontrastforholdet til disse elementene er.
Verktøyet tester innhold i form av
- tekst mot bakgrunn
- tekst i illustrasjoner
- tekst i skjema
Tekst som har for dårlig kontrastforhold, kommer opp i feltet Contrast (Minimum), under overskriften Distinguishable.
Colour Contrast Analyser
Colour Contrast Analyzer (TPGi, engelsk) er et annet verktøy som kan brukes til å sjekke kontrasten. Dette verktøyet er halvautomatisk og krever at du selv velger målepunkter for tekst som skal sjekkes.
Verktøyet kan være nyttig til å kontrollere kontrasten i bilder av tekst, i designprosessen eller hvis du bare ønsker å sjekke kontrasten for enkeltelementer.
Verktøyet tar ikke hensyn til tekststørrelsen til elementene man tester, så dette må vurderes i tillegg. Det finnes applikasjoner som kan måle dette, for eksempel WhatFont. Man kan også finne informasjon om tekststørrelse i koden.
Test av kontrast
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
I veiledningen over har vi gitt eksempel på hvordan teste kontrast, basert på tilsynets egne testprosedyrer.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For kontrast gjelder:
Anbefalinger utover kravene i forskriften
Velg høye kontrastverdier
Dersom du sørger for at kontrasten mellom tekst og bakgrunn alltid er minst 4.5:1, trenger du ikke ta stilling til om teksten er stor eller liten. Dette gjør det enklere å oppfylle kravet.
Du bør vurdere å bruke høyeste nivå (AAA-nivå) for kontrast på brødtekst, altså 7.0:1. Dette vil ha stor innvirkning på lesbarheten for mange brukere, særlig på mobil og nettbrett som ofte brukes under krevende lysforhold.
Fargeblinde og kontrast
Du kan med fordel vurdere hvordan fargene oppleves for fargeblinde, også med tanke på kontrast. Fordi fargeblinde brukere ikke registrerer alle fargekomponenter, kan opplevd lyskontrast være vesentlig svakere enn det som kan måles ut fra koden. Enkelte grønnfarger kan for eksempel variere med omtrent 200 % i opplevd lysstyrke.
Se temaet Syn, på siden Hvem er brukerne.
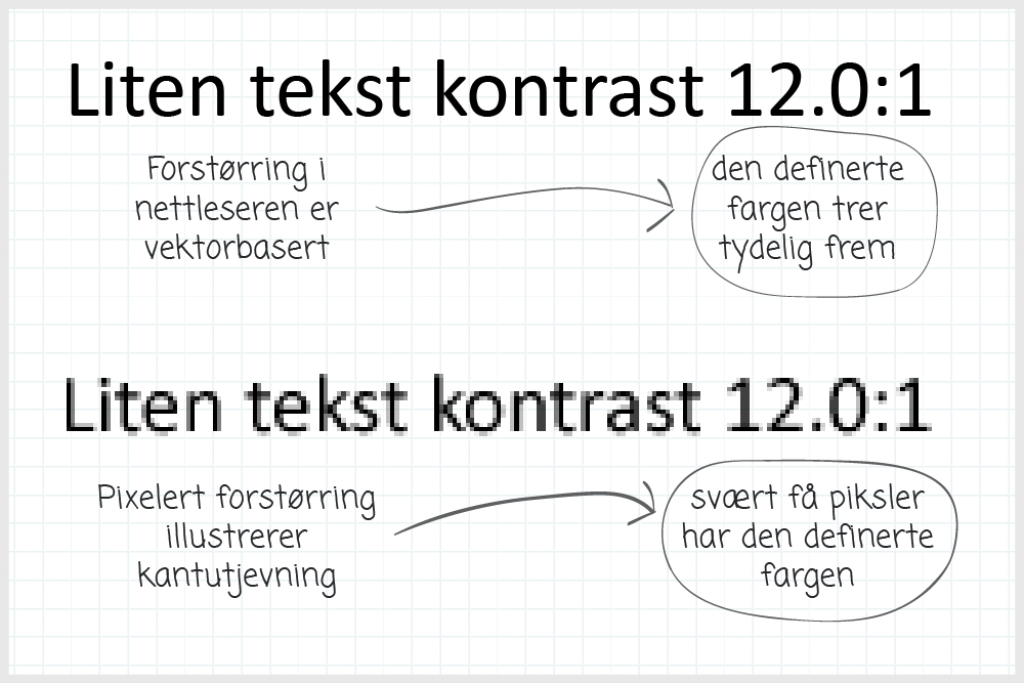
Kantutjevning ved måling av kontrast
Vær også oppmerksom på at kantutjevning kan føre til at fargen på liten tekst ikke alltid fremstår som den definerte fargen.

Selv om det er den definerte fargen som gjelder ved kontrastvurdering, kan kantutjevning endre den opplevde fargen, og dermed også den opplevde kontrasten, ganske betydelig.
