Skjema er en kjernefunksjonalitet på de fleste nettsteder. Hvis et skjema ikke er universelt utformet, kan brukere bli utestengt fra viktige tjenester eller sende inn feil informasjon. Gode ledetekster og feilmeldinger og merking av obligatoriske felter i skjema er nyttig for alle.

Introduksjon
Skjema omfatter alt fra søkefelt, innlogging, søknader om offentlige tjenester til kjøpsfunksjonalitet for flybilletter og hotellovernatting. Et universelt utformet skjema legger til rette for økt selvbetjening og gjør det lettere å fylle ut rett informasjon på første forsøk.
Tilgjengelige skjema gir økt brukervennlighet for alle, men er spesielt viktig for brukere som benytter skjermlesere eller tastaturnavigasjon, og brukere med motoriske eller kognitive funksjonsnedsettelser.
For å støtte brukerens utfylling av skjema er det nødvendig med
- beskrivende ledetekster
- merking av obligatoriske felter
- tydelige feilmeldinger
Løsninger for å møte kravene i forskriften
Ledetekster og instruksjoner
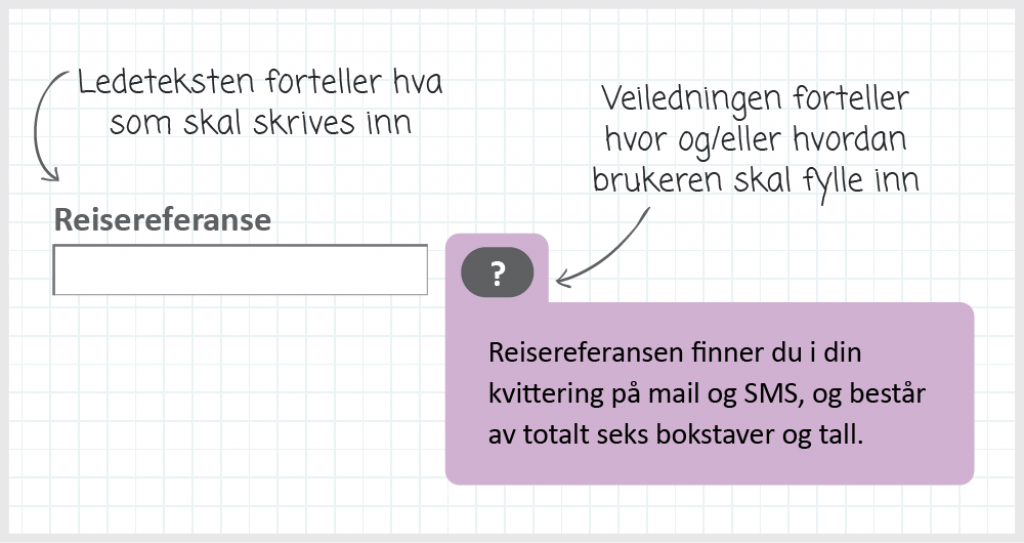
Alle skjemaelement skal ha en tilknyttet ledetekst eller instruksjon slik at brukeren forstår hvordan skjemaet skal fylles ut. Dette gjelder også informasjon om at et skjemaelement er obligatorisk.
Skjemaelementet skal også være koblet til ledeteksten i koden slik at skjermlesere leser opp riktig ledetekst til brukeren.
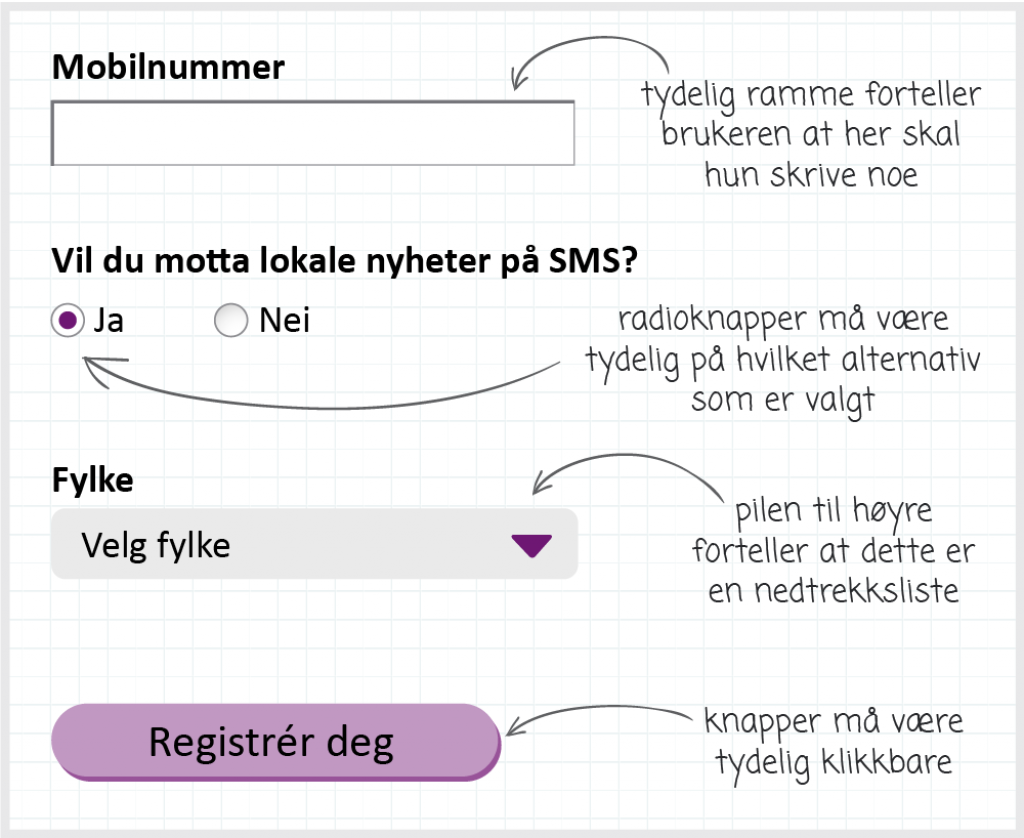
Skjemaelement skal ha en synlig identifikasjon i form av ledetekst, instruksjon eller ikon/symbol/bilde. Identifikasjonen skal være visuelt plassert i eller rett ved skjemaelementet, og alltid være synlig når skjemaelementet er i fokus.
Identifikasjon i form av ikon/symbol/bilde kan være et ikon som er allment brukt eller kjente symbol for en bestemt type informasjon, for eksempel et forstørrelsesglass for å starte søk. Det skal også finnes informasjon om ikonet/symbolet/bilde i koden som gjør brukeren i stand til å identifisere skjemaelementet.
Merking av obligatoriske skjemafelter
Brukeren skal på forhånd få informasjon om hvilke skjemafelter som må fylles ut i et skjema. Når brukeren får informasjon om obligatoriske felt på forhånd, er det lettere å fylle ut skjemaet riktig på første forsøk.
En måte å informere på, er for eksempel å skrive hvilke felter som må fylles ut over første skjemafelt.
Det er også mulig å bruke et symbol for å merke obligatoriske felter. For at bruk av symbol skal være godkjent merking, må meningen med symbolet forklares før det tas i bruk første gang i skjemaet. Det kan for eksempel være en tekst som sier «Obligatoriske felter er merket med * » eller lignende, over første skjemafelt.
Formidle feil i skjema
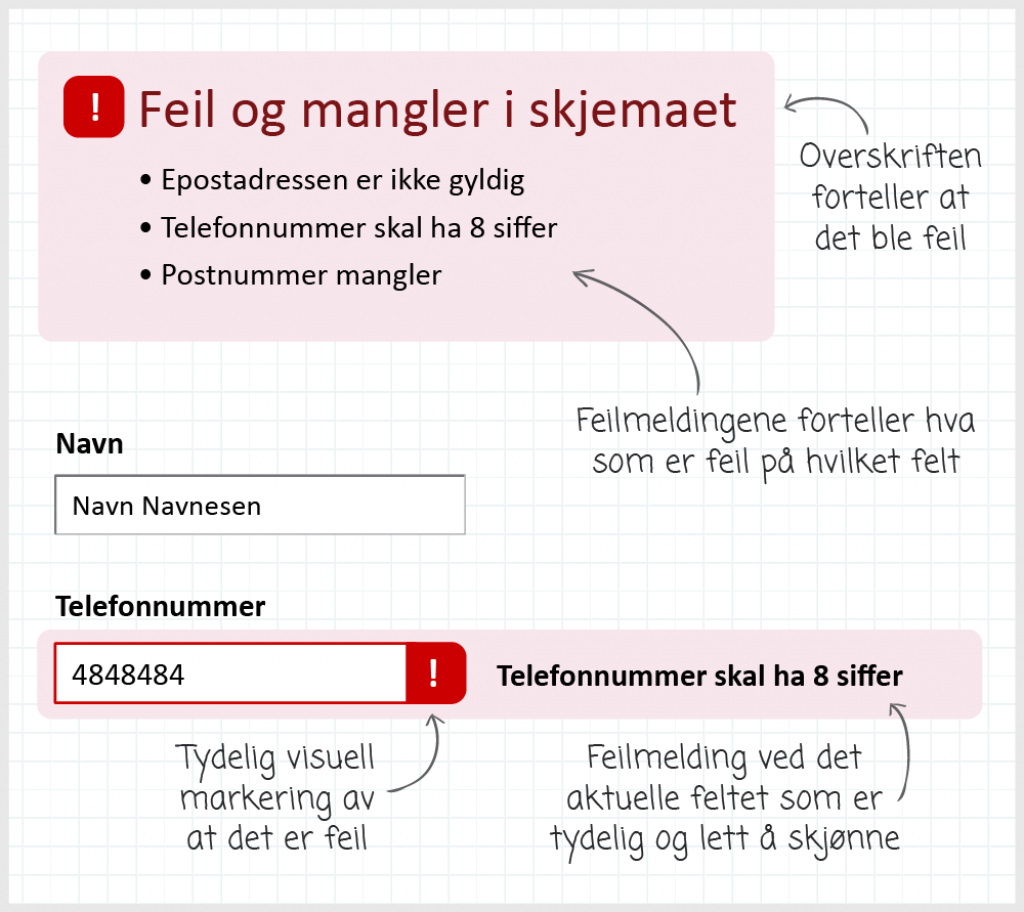
God formidling av feil kan være helt avgjørende for at brukeren får løst oppgaven. Hvis det oppstår feil ved utfylling av skjema, skal brukeren få tilstrekkelig informasjon om feilen og hjelp til å rette feilen. Informasjon brukeren har fylt inn feil skal fortsatt ligge i skjemafeltet når feilmeldingen dukker opp.
Feilmeldingen skal
- være kodet som tekst
- identifisere skjemaelementet der feilen oppstod
- beskrive feilen
- være synlig, uten at brukeren må gjøre ekstra handlinger, som for eksempel å navigere til skjemaelementet.
Det er for eksempel ikke nok å identifisere feilen med bare et symbol i ledeteksten, kun ved å endre farge på skjemafeltet der feilen har oppstått, eller kun ved å plassere feilmeldingen visuelt.
Den visuelle markeringen skal være mulig å oppfatte uavhengig av fargesyn, mens den strukturelle markeringen løses ved å koble feilbeskrivelsen til det aktuelle skjemaelementet. En mye brukt metode er å plassere feilbeskrivelsen i samme ledetekst som inneholder beskrivelsen av skjemaelementet.
Feilmeldingen skal identifisere skjemaelementet der feilen oppstod. Det betyr at det skal være spesifikk informasjon om feilen i feilmeldingen.
Om du skriver i feilmeldingen at «Feltet er obligatorisk», eller «Dette feltet må fylles ut», er det ikke presist nok.
Finansielle og juridiske skjema
Skjema med finansielle eller juridiske formål, for eksempel kjøp i nettbutikk, signering av avtaler eller betaling i nettbank, har strengere krav til funksjonaliteten. Det samme gjelder dersom skjemaet endrer eller sletter brukerdata.
I slike skjemaer skal brukeren ha mulighet til minst én av følgende:
- Kontrollere at oppgitt informasjonen er korrekt. Dette kan for eksempel gjøres ved at brukeren får en oppfordring til å gjennomgå informasjon som er lagt inn i skjemaet eller at brukeren må bekrefte at informasjonen er korrekt før skjemaet sendes inn.
- Mulighet for å korrigere feil før innsending. Dette kan for eksempel gjøres ved at brukeren får mulighet til å endre all informasjon som allerede er lagt inn i skjemaet.
- Mulighet for å angre eller reversere innsendingen. Dette kan for eksempel gjøres ved at brukeren får beskjed om hvordan de angrer innsendingen, og at det er mulig å gjennomføre reverseringen etter at skjemaet er innsendt.
Fargebruk i skjema
Farge skal ikke være det eneste virkemiddelet som brukes for å formidle informasjon. Andre visuelle virkemidler som for eksempel tekst eller ikoner skal brukes i tillegg. Dette sikrer at også de som har vanskeligheter med å oppfatte farger eller er blinde får med seg informasjonen.
I skjema er det viktig at skjemaelementer, informasjonstekster og feilmeldinger er markert med mer enn bare farge. Hvis farge brukes for å formidle informasjon skal det i tillegg komme frem på en annen måte som er visuelt synlig.
Test av skjema
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For skjema gjelder:
- 1.3.3 Sensoriske egenskaper (Nivå A)
- 1.4.1 Bruk av farge (Nivå A)
- 2.4.6 Overskrifter og ledetekster (Nivå AA)
- 3.3.1 Identifikasjon av feil (Nivå A)
- 3.3.2 Ledetekster eller instruksjoner (Nivå A)
- 3.3.3 Forslag ved feil (Nivå AA)
- 3.3.4 Forhindring av feil (juridiske feil, økonomiske feil og datafeil) (Nivå AA)
Anbefalinger utover kravene i forskriften
Hjelp brukeren
Noen vanlige metoder for å hjelpe brukeren med å fylle ut skjemaet er:
- Gjenbruk kjent informasjon, for eksempel fra brukerens profil eller Postens adressesøk.
- Begrens hvor mye du spør etter. Det holder vanligvis med ett telefonnummer.
- Spør i logisk rekkefølge. Ikke spør hva boligen er verdt før du spør om brukeren eier en bolig.
- List opp mulige valg på en fornuftig måte. Trenger du å vite kommune er det bedre å sortere alfabetisk på navn enn å sortere stigende på kommunenummer.
- Gi forslag til fullføring av et felt, for eksempel gi forslag ved søk. Dette fungerer både dersom du har et svært stort datasett og et relativt begrenset datasett.
- Lagre automatisk for å unngå tap av informasjon.
Utforming
Ut fra hvilken type informasjon du ønsker, bør du vurdere hvilken type skjemaobjekt som passer:
- Dersom brukeren skal legge inn dato, for eksempel fødselsdato eller avreisedato, bør det være et tekstfelt, gjerne supplert med en datovelger.
- Radioknapper benytter du når du vil at brukeren skal velge ett blant få alternativ, for eksempel en mellom ulike betalingsmåter eller Ja/nei-spørsmål.
- Avkrysningsbokser er gunstig å bruke når man kan velge flere blant et relativt begrenset antall alternativ.
- Dersom du har mer enn en håndfull alternativ hvor brukeren skal velge ett, er nedtrekksliste det mest fornuftige valget, særlig hvis det er spesifikke tekstvalg.
- Dersom du har svært mange alternativ hvor brukeren skal velge ett eller flere, bør du benytte en form for forslagsfunksjonalitet, der brukeren både kan velge blant hele utvalget, og avgrense utvalget. I en nettbutikk kan et eksempel være å finne en skotype i en bestemt størrelse, der en kan filtrere på skostørrelse og merke.
Skjemaelementer bør være tydelig identifisert. Hvis ikke risikerer du at enkelte brukere ikke klarer å fylle ut skjemaet.
Løsninger på noen vanlige problemer er:

I lange skjema kan det være fint med mellomtitler for å strukturere informasjonen. Det kan bidra til å forenkle utfyllingen for brukeren ved at informasjonen presenteres i overkommelige bolker. For eksempel kan du ha mellomtitlene «Om deg» og «Din adresse» ved brukerregistrering i en nettbutikk eller lignende.
Veiledningstekster
For komplekse skjema eller skjema som krever informasjon brukeren er lite kjent med, kan det være nødvendig å hjelpe brukeren med mer enn bare en ledetekst. Dette kan for eksempel handle om å forklare begreper, gi eksempel på hvor den etterspurte informasjonen kan finnes eller løfte frem en chat-funksjon tilknyttet skjemaet.
Om du har veiledningstekster bør du plassere disse i direkte tilknytning til skjemaelementet teksten handler om. Brukeren bør kunne lese veiledningen og legge inn informasjonen parallelt. Særlig for brukere med konsentrasjons- eller hukommelsesvansker, er det krevende å skulle bytte mellom utfylling og veiledning.
Veiledningstekster kan være nyttig, samtidig som ikke alle brukere har behov for dem. En god løsning er å bruke utvid-/kollapsfunksjon eller lignende.

Unngå feil i skjema
Ofte har du behov for et spesifikt format på dataene dine. Ett eksempel er dato, som blir skrevet på ulike måter rundt om i verden.
Det er vanlig å beskrive ønsket datoformat i ledeteksten eller i tilknytning til skjemaelementet. For brukeren vil det likevel være nyttig om du konverterer automatisk til ønsket format så langt det lar seg gjøre. Dersom du velger automatisk konvertering, må det være synlig for brukeren slik at han kan kontrollere om det ble riktig.
For eksempel kan 01/02/03 bli tolket både som 1. februar 2003, 2. januar 2003 og 3. februar 2001. Så langt det er mulig bør skjemaet akseptere flere dataformat. Hvis det ikke er mulig, bør du formidle ønsket format som del av feltbeskrivelsen.
Formidle feil i skjema
Gjør ditt beste for å sikre at brukeren oppfatter hvis noe er feil. Ved forsøk på innsending bør skjermbildet oppdateres slik at feilmeldingene alltid havner inne i skjermbildet. Det bør også være mulig å korrigere feil samtidig som feilbeskrivelsene er synlige.
Så langt det er mulig bør også gyldige data bli stående, slik at det blir enklere å få levert skjemaet. Dersom brukeren må begynne på nytt med hele skjemaet for hver feil, er sjansen stor for at hun gir opp å sende inn skjemaet.
Den beste måten å sikre at den overordnede informasjonen om hva som er feil når frem til brukeren, er å lage en liste over feilene rett før skjemaet. Listen innledes med en overskrift som forteller at det er noe feil, og fokus plasseres både visuelt og strukturelt til denne overskriften.

Den samlede listen av feil gir brukeren oversikt over hvilken informasjon som må forbedres, men det er også viktig å få hjelp til å rette opp feilen.
Dette løser du ved å ha feilbeskrivelser ved det enkelte feltet som forteller hvorfor det er feil og hvordan feilen kan fikses. Ved å ha feilbeskrivelsene rett ved det aktuelle feltet blir det samtidig mulig å korrigere feilen mens man ser feilbeskrivelsen. Du kan også vurdere å supplere med aria-invalid=”true” på feltene med feil.
Unngå å plassere feilmeldinger- og beskrivelser i dialogbokser, modalvinduer eller egne sider. Dette skaper problemer for mange brukere, og særlig de som er lite vant med teknologi, har konsentrasjonsvansker eller andre former for kognitive funksjonsnedsettelser.
