Kravene til tastaturnavigasjon skal ivareta brukere som ikke kan eller ønsker å bruke mus for å navigere på nettstedet. Alt innhold skal derfor kunne nås og brukes kun ved hjelp av tastatur.

Introduksjon
Kravene til tastaturnavigasjon skal særlig ivareta personer som ikke kan eller vil bruke nettstedet med mus. Dette gjelder for eksempel blinde, svaksynte og personer med nedsatt motorikk i armer og hender. Nedsatt motorikk kan være både varig og midlertidig, for eksempel leddgikt eller senebetennelse. Noen brukere navigerer på nettstedet med alternativer til mus og vanlig tastatur, som for eksempel talestyring, bryterstyring, skjermtastatur eller skjermleser.
Teksten tar for seg følgende tema:
- Innhold og funksjonalitet på nettstedet er mulig å bruke med kun tastatur.
- Nettstedet har logisk tastaturrekkefølge.
- Brukeren blir ikke stående fast i et element når han navigerer med tastaturet.
- Brukeren ser tydelig hvor på nettstedet han er til enhver tid.
- Nettstedet har en snarvei som lar brukeren gå rett til hovedinnholdet ved tastaturnavigasjon.
- Det skjer ikke automatisk kontekstendring når brukeren navigerer med tastaturet.
Løsninger som møter kravene i forskriften
Nettstedet kan brukes med bare tastatur
Alt innhold og funksjonalitet på nettsiden skal kunne nås og brukes utelukkende med tastaturet. Dette gjelder blant annet lenker, knapper og skjemaelementer. Handlinger som typisk utføres med mus, som å klikke, velge, flytte og forstørre skal også kunne utføres ved bruk av tastatur eller et tastaturgrensesnitt.
Tab-tasten brukes for å hoppe mellom aktive elementer. Tab-tasten sammen med Shift-tasten brukes for å hoppe bakover, og Enter-tasten for å aktivere et element. I enkelte situasjoner benytter brukeren også piltastene og mellomromstasten, for eksempel for å bla seg gjennom valg i en nedtrekksliste eller hvis brukeren også har et hjelpemiddel.
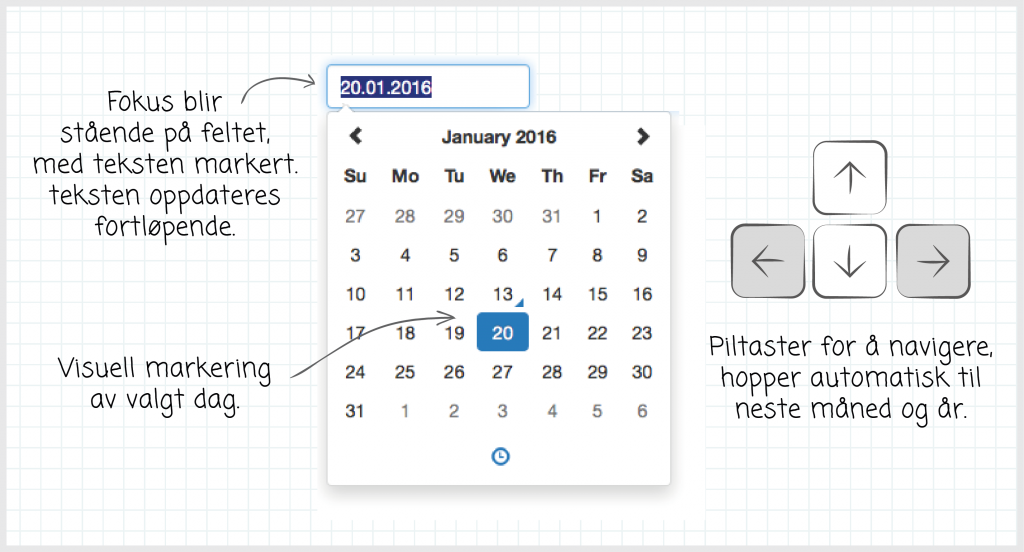
Hvis det finnes funksjonalitet på nettstedet som kan betjenes på flere måter, for eksempel en datovelger, der brukeren både kan skrive inn dato og velge dato fra en kalender, holder det at en av måtene kan brukes med tastatur.
Dersom brukeren skal velge dato fra en kalender kan dette løses ved at brukeren kan navigere med piltaster for å velge dag, måned og år. Brukere med skjermleser skal ha fortløpende informasjon om hvilken dato som er valgt for øyeblikket, slik at det er lett å navigere til riktig dato. En måte å ivareta dette på, er at fokus blir stående i tekstfeltet, med datoen markert, samtidig som datoen oppdateres fortløpende når brukeren navigerer med piltastene i kalenderen.

Unntak
Innhold eller funksjonalitet det ikke er tjenlig å bruke med tastatur, er unntatt fra kravet. Dette kan for eksempel være et maleverktøy, en funksjon som lar deg simulere håndskrift eller et spill der du skal styre en bil.
Tastaturrekkefølge og tabindex
Rekkefølgen ved tastaturnavigasjon skal ivareta mening og struktur på nettsiden.
Hvis innholdet på nettsiden er ment å navigeres i en bestemt rekkefølge, skal dette gjenspeiles i tastaturrekkefølgen. En tastaturrekkefølge som skiller seg vesentlig fra den visuelle rekkefølgen, kan forvirre brukeren. Tastaturrekkefølgen trenger ikke å være helt lik den visuelle rekkefølgen, så lenge brukeren kan forstå og bruke innholdet.
Tastaturrekkefølgen skal omfatte alle aktive elementer, som lenker, knapper og skjemaelementer. For eksempel skal menyvalg følge etter hverandre på en logisk måte, avhengig av menykonsept, nivå og menygren. I et skjema skal brukeren kunne navigere gjennom alle skjemafeltene før han kommer til knappen for å sende inn skjemaet.
Rekkefølgen for tastaturnavigering følger normalt rekkefølgen i koden. Dette kan overstyres ved hjelp av attributtet tabindex:
- Uten tabindex: Tabulator beveger seg sekvensielt gjennom koden fra topp til bunn. Bare standard autofokuserbare elementer som lenker, knapper og input-felt får fokus.
- Tabindex = 0: Tabulator beveger seg sekvensielt gjennom koden fra topp til bunn. Både autofokuserbare elementer og andre elementer som har tabindexverdi 0 får fokus.
- Tabindex > 0: Tabulatoren beveger seg først gjennom alle elementer som har tabindexverdi > 0, fra laveste til det høyeste nummeret uansett hvor elementene ligger i koden. Fra siste objekt med positiv verdi fortsetter tabulering fra dette objektets plassering i koden.
- Tabindex < 0: Tabulatoren hopper over disse elementene. Bruk gjerne -1 på alle, her er det ikke nødvendig med ulike verdier.
Bruk tabindex med omtanke, og avslutt den prioriterte rekkefølgen med et objekt som ligger før alle objekter som ikke har prioritering.
Forenklet kodeeksempel med rekkefølge som slutter øverst i koden:<body><a href=“#hovedinnhold“ tabindex=“1“>Gå til innholdet</a><a href=“startsiden.html“><img src=“logo.gif“ alt=“Digdir – startsiden“ tabindex=“4“>...<input type=“search“ title=“Søk“ tabindex=“2“><input type=“submit" name="Søk" id="Søk" value="Søk"tabindex="3">...</body></html>
Nettstedet har ingen tastaturfeller
Brukeren skal kunne navigere gjennom alt innholdet på nettstedet og få tilgang til all funksjonalitet og informasjon med tastatur, uten å bli stående fast i et element. Dersom et element får fokus, skal det være mulig å navigere seg vekk fra elementet med standardmåter for tastatur, eksempelvis ved bruk av Tab, Shift, Enter - og piltastene.
Tastaturfeller kan oppstå i ulike situasjoner, og her beskriver vi noen vanlige tilfeller.
Nettsteder kan ha chat-funksjoner eller andre dialogbokser. Når brukeren navigerer til og åpner en slik funksjon, kan fokus bli stående fast i selve dialogboksen. Når brukeren bruker Tab-tasten for å navigere videre fra siste aktive element i dialogboksen, flyttes fokus til første aktive element. I slike tilfeller skal brukeren kunne navigere seg ut av dialogboksen ved å for eksempel trykke på Esc-tasten, eller ved å navigere til et element i dialogboksen som lukker den. Hvis dette ikke fungerer, blir brukeren fanget i en loop og dialogboksen er en tastaturfelle.
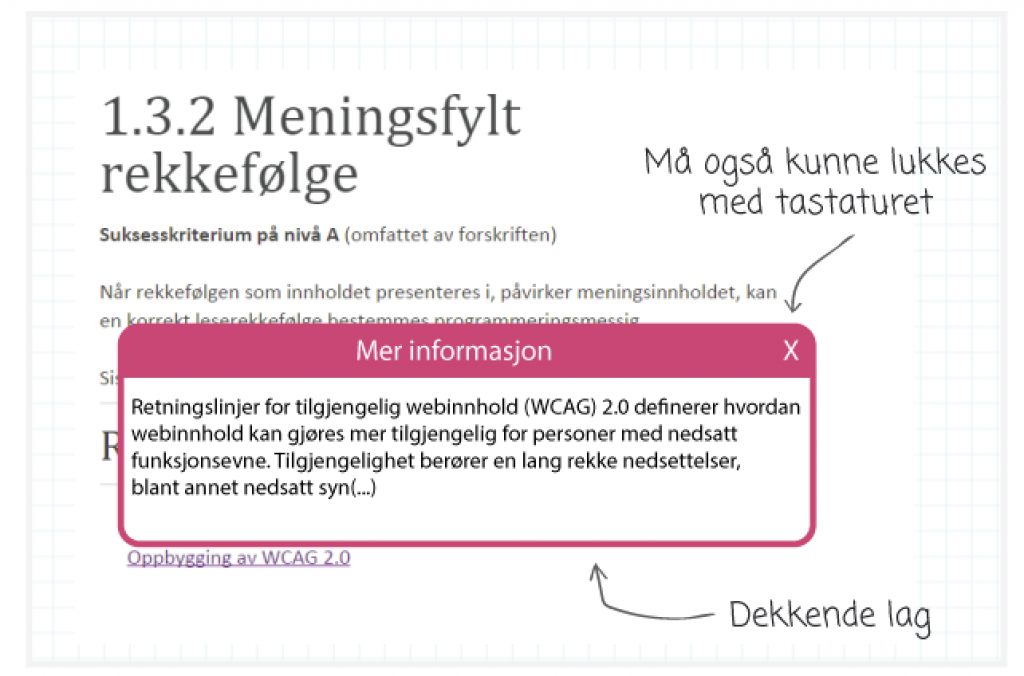
En annen situasjon der en tastaturfelle kan oppstå er når midlertidig informasjon som legger seg oppå sidens innhold gjerne kaltdekkende lag, eller modalboks, åpnes uten forvarsel etter at siden er lastet inn. Dekkende lag er for eksempel ofte brukt for informasjonskapsler, spørreundersøkelser og reklame. Brukeren skal kunne navigere seg ut av eller lukke det dekkende laget kun ved hjelp av tastaturet.

Fokusmarkering
Alt innhold brukeren kan navigere til med tastatur skal få synlig fokusmarkering. Dette sikrer at brukeren vet hvor på nettsiden han befinner seg, og gjør det mulig å se hvilket element som har fokus til enhver tid.
Fokusmarkeringen skal være godt synlig, slik at det er tydelig hva som er i fokus. Eksempel på synlig fokusmarkering er
- ramme, linje eller understreking
- endret farge på bakgrunn eller tekst
- skyggelegging
- tekstmarkør (loddrett strek) eller markering av tekst i skjemafelt
- annen form for visuell forandring
Alle nettlesere har en innebygget standardmarkering av elementer som har fokus. Markeringen er ofte en stiplet eller heltrukken linje, som omkranser elementet i fokus.
Eksempelet viser en type standardmarkering som er en stiplet linje rundt menypunktet som er i fokus:

Avhengig av utseendet på nettstedets elementer kan denne markeringen være utilstrekkelig på alle eller noen elementer. Både bakgrunnsfarge, mønster og farge på enkeltelementer vil påvirke dette.
Dersom standardmarkeringen i nettleseren er for svak skal dette korrigeres ved bruk av mer styling. Eventuell ekstra fokusmarkering definerer du i CSS. Du kan bruke samme utseende som ved peking med mus, eller du kan bestemme et eget utseende.
Kodeeksempel for fokusdefinering:
.clickable {color: black;background-color: #CCCCCC;}.clickable:focus {color: white;background-color: #333333;}
I dette eksempelet har menypunktet som er i fokus standardmarkering, i tillegg endres bakgrunnsfargen på elementet når det får fokus ved mus eller tastaturnavigasjon, slik at det er enda tydeligere hvilket element som har fokus:

I enkelte situasjoner kan midlertidig informasjon legge seg oppå sidens innhold.
Det er viktig at fokus settes til starten av denne informasjonen både visuelt og i koden. Hvis ikke får brukere som navigerer med tastatur problemer med å få tak i informasjonen.
Hvordan du definerer riktig fokus er avhengig av hvordan informasjonen hentes frem:
- Hvis koden for det dekkende laget lastes inn uten sideomlasting, skal den lastes inn direkte etter elementet som aktiverte det dekkende laget
- Er koden allerede til stede på siden, og informasjonen hentes frem ved flytting av elementer og/eller endring av synlighet, plasserer du fokus med samme framgangsmåte som for snarveier.
Snarvei for å hoppe til hovedinnholdet
Nettsteder har ofte mange faste elementer som ligger før det spesifikke innholdet på den aktuelle siden. Ved tastaturnavigasjon skal det være mulig å hoppe over innhold som blir gjentatt på flere sider, for eksempel menyer, lenker og topptekst. Snarveien gjør at brukeren kommer raskere til hovedinnholdet på den aktuelle siden. En slik mekanisme for å hoppe over innhold kan for eksempel være en snarveilenke, også kalt skip link, eller en knapp. Mekanismen skal være tilgjengelig blant de tre første Tab-stegene på siden, og hoppe til det første aktive elementet i hovedinnholdet.
Hva som er første aktive element på en side, vil variere. Det kan være en lenke, en video, et lenket bilde, et skjemafelt eller lignende. Mekanismen skal flytte fokus både visuelt og funksjonelt, og snarveilenken eller knappen skal ha tekst som beskriver funksjonen. Når brukeren trykker på Tab-tasten første gang etter at mekanismen er aktivert, fortsetter navigasjonen fra og med første aktive element.
Mekanismen kan være skjult i utgangspunktet, men skal bli synlig ved fokus. Flertallet av brukerne som navigerer med tastatur er seende, og synlig snarvei ved fokus er derfor en forutsetning. Husk også at snarveien skal være synlig og lesbar uavhengig av vindusstørrelse og forstørringsgrad.
CSS:.snarvei {position: absolute;left: -2000px;top: 0px;}.snarvei:focus {left: 0px;}
HTML:<a href="#hovedinnhold" class="snarvei">Hopp til hovedinnholdet</a><!-- Meny og navigasjon som skal hoppes over legges her --><section id="hovedinnhold" tabindex="-1"><h1>Hovedinnholdets tittel</h1><a href="https://www.digdir.no">Linke</a></section>
Unntak
Nettsteder som kun består av en enkeltside vil ikke ha gjentakende innhold og trenger ikke en snarvei til hovedinnholdet.
Kontekstendring
Det skal være forutsigbart for brukeren hva som skjer når han navigerer på nettstedet. Brukeren skal kunne navigere gjennom nettstedet uten at det skjer en kontekstendring når de ulike elementene får fokus. Kontekstendringer skjer i ulike situasjoner. Eksempel på kontekstendringer er at
- et nytt vindu blir åpnet
- fokus blir flyttet til en annen komponent
- brukeren blir ledet til en ny side
- sideinnholdet blir vesentlig omorganisert
Innholdselementer som kan aktiveres skal ikke gi endret kontekst kun fordi de får fokus. Endringer i kontekst skal bare skje når brukeren aktivt utfører en handling som for eksempel å klikke på en lenke eller en knapp.
Omlasting av siden
Omlasting av siden er svært krevende for mange brukere, spesielt for brukere med konsentrasjonsvansker, brukere som har forstørring og brukere som navigerer med tastatur. Hvis det er nødvendig å endre innhold på siden, bør du gjøre det uten sideomlasting. I spesielle tilfeller kan det føre til at nettsiden blir umulig å bruke for enkelte. Unngå laste om siden, med mindre det er nødvendig.
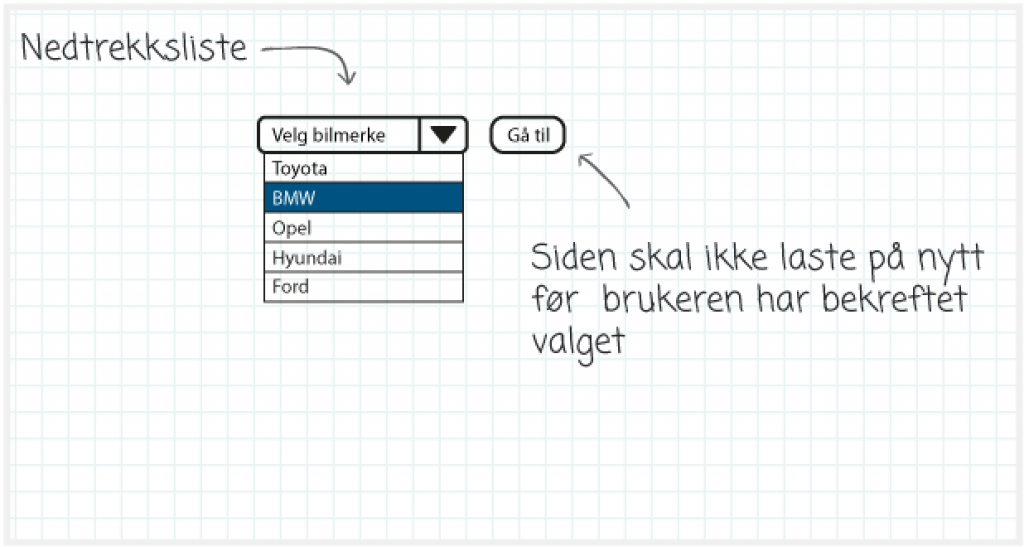
For eksempel vil mange brukere som navigerer med tastatur bruke piltastene for å endre valg i nedtrekkslister, og Enter for å bekrefte. Siden skal ikke lastes på nytt bare fordi en ny verdi får fokus, det er først ved aktivering med Enter-tasten at siden kan lastes om.

Ny side eller annet sted på siden
Brukeren skal ikke flyttes til en ny side, eller en annen seksjon av siden, bare fordi en lenke eller en knapp settes i fokus. Brukeren må klikke på lenken/knappen med Enter for å aktivere endringen.
Dersom du har behov for å videresende brukeren til en annen side, skal dette styres av server, eller skje på direkten uten forsinkelse. På denne måten vil ikke brukeren registrere videresendingen.
Test av tastaturnavigasjon
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For tastaturnavigasjon gjelder:
- 2.1.1 Tastatur (Nivå A)
- 2.1.2 Ingen tastaturfelle (Nivå A)
- 2.4.1 Hoppe over blokker (Nivå A)
- 2.4.3 Fokusrekkefølge (Nivå A)
- 2.4.7 Synlig fokus (Nivå AA)
- 3.2.1 Fokus (Nivå A)
Anbefalinger utover kravene i forskriften
Nettstedet kan brukes med bare tastatur
Duplikate lenker til samme lenkemål kan bli krevende for brukere som navigerer med tastatur, fordi det blir mange overflødige steg. Et vanlig tilfelle er at en nyhetsartikkel frontes med bilde, overskrift, introtekst og lenke. For å øke klikkeflaten er det mange som lager separate lenker på mange eller alle disse, med resultat at det blir mange duplikate steg ved tastaturnavigering. Dersom det er en lang liste med slike objekter kan det bli så krevende at brukeren gir opp.
Det finnes teknikker med JavaScript som lar et større område være klikkbart, samtidig som det er bare ett steg med tastaturnavigering som kan aktiveres med Enter. Da vil du samtidig unngå inaktive områder innimellom de ulike elementene i gruppen. Husk i så fall at det er enkelte brukere som ikke har JavaScript, så du bør samtidig bruke JavaScript til å laste inn noe av koden.
Fokusmarkering
Effekter som kommer av at brukeren navigerer til et element med tastatur eller peker på et element med musen, skal vise brukeren hvor på nettsiden han er og at elementet er aktivt eller klikkbart. For å tydeliggjøre hvilket element som er i fokus, og for få oppmerksomheten til brukeren, kan fokusmarkering gjerne være vesentlig mer markant enn standardmarkeringen i nettleseren.
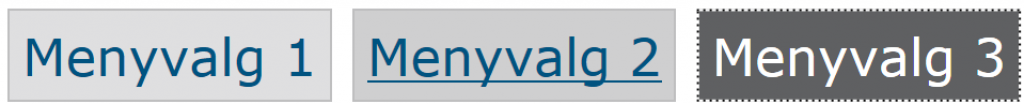
Eksempelet viser ulike typer fokusmarkering. Menyvalg 1 viser elementet uten fokusmarkering, Menyvalg 2 viser fokusmarkering med understreking, og menyvalg 3 viser elementet med standard nettlesermarkering i tillegg til ekstra markering ved endring av farge.

Snarveier og hurtigkommandoer
Noen snarveier kan være felles for hele nettstedet fra toppen av siden, mens andre kan være spesifikke for enkelte sider. For eksempel kan det være gunstig med snarvei i presentasjon av søkeresultater slik at det er enkelt for brukeren å komme seg både til resultatene og til eventuelle filtrerings- og sorteringsfunksjoner.
Mye brukte lenker og funksjoner, for eksempel til startsiden og søk, kan du gjerne utstyre med hurtigkommandoer. I så fall må du på et egnet sted informere om disse hurtigkommandoene og hvordan de brukes i ulike nettlesere.
Hurtigkommandoer er særlig gunstig på nettsted som har en betydelig gruppe ekspertbrukere som er ofte inne på nettstedet.
Kodeeksempel på hvordan lage hurtigkommando. Tastene "Alt" pluss "1" tar deg til Startsiden:
<a href=“startsiden.html“ accesskey=“1“><img src=“logo.png“ alt=“Startsiden – Digdir logo“></a>
Forslag til hurtigkommandoer:
S - Hoppe til hovedinnholdet (Skip link)
1 - Startside
2 - Nyheter
3 - Nettstedskart
4 - Søkefunksjon
5 - FAQ / OSS (Ofte Stilte Spørsmål)
6 - Hjelp
7 - Kontakt
8 -
9 -
0 – Tilgjengelighetsinformasjon
Kontekstending
All oppdatering og forandring som skjer automatisk, kan skape problemer og være forvirrende for brukeren. Om nettstedet for eksempel har en bildekarusell som inneholder tekst, bør denne ikke oppdateres automatisk. Et alternativ er å la brukeren pause den automatiske oppdateringen slik at han selv kan bestemme lesetempoet.
Dekkende lag bør heller ikke åpne seg automatisk. Det er bedre å la brukeren åpne det selv ved å for eksempel ved å klikke på en lenke.
