Ting skal være kodet som det ser ut som.
Hva er kravet?
1.3.1 Informasjon og relasjoner.
Hva bør jeg teste?
Her er en oppsummering av våre testregler og hva som er forventet resultat av testingen.
Hvordan oppnå samsvar med kravet
Visuelle overskrifter er kodet som overskrift.
Overskrifter som inngår i et visuelt overskriftshierarki, er kodet med rett overskriftsnivå.
Hvordan oppnå samsvar med kravet
Følgende innhold i tabeller er kodet semantisk rett:
- Tabelltittel.
- Overskriftsceller.
- Tabeller med overskrift i bare en rad eller kolonne.
- Overskriftsceller i tabeller med overskrifter både på kolonne og rad.
- Overskriftsceller i tabeller med overskrifter på flere rader og/eller kolonner inne i tabellen.
Hvordan oppnå samsvar med kravet
Visuelle lister er kodet på følgende måte:
- Nummererte lister er kodet som nummerert liste.
- Unummererte lister er koda som unummerert liste.
- Beskrivende lister (lister som har to nivå og gir utfyllende forklaringer) er kodet som beskrivende lister.
Løsningsforslag for 1.3.1 Informasjon og relasjoner
Overskrifter
Innhold som ikke skal kodes som overskrifter
Navigering, søk, globale funksjoner og lignende som ligger i toppen av nettsiden skal derfor ikke utstyres med overskrifter, uavhengig av valgt kodestandard. Bruk heller WAI-ARIA roles og eventuelt HTML5-elementer og -attributter for å formidle nødvendig informasjon til brukere med hjelpemiddel.
Noen kodeeksempler på WAI-ARIA og HTML5:
WAI-ARIA i HTML4 og XHTML:<div role=“navigation“>...[hovedmenyen]...</div>
WAI-ARIA og HTML5:<nav role=“navigation“>...[hovedmenyen]...</nav>
Søkefelt i HTML5:<input type=“search“ title=“Søk“ id=“search“ name=“search“>
Sidetittel bør være h1
Hovedinnholdets tittel bør være den første overskriften i koden, og bør være på nivå 1 ved hjelp av elementet <h1>. Dette er gunstig for både søkemotoroptimalisering og for brukere med hjelpemiddel.
Tabeller
Tabelltittel caption
Det er viktig at datatabeller er riktig kodet for at brukere med hjelpemiddel skal kunne tolke informasjonen i tabellen. Det er flere HTML-elementer og attributter som er nødvendige å bruke for å lage datatabeller som er godt kodet.
Hvis tabellen har en tittel, skal du bruke elementet <caption> for å definere tittelen og gi en overordnet beskrivelse av hva tabellen presenterer.
Caption kan ikke erstattes av en vanlig overskrift med H-element, fordi dette ikke skaper noen kobling mellom tittelen og selve tabellen. Koblingen er både visuell ved at caption enkelt kan inkluderes i selve tabellen ved hjelp av CSS, og strukturell ved at brukere med skjermleser alltid får lest opp tittelen i tilknytning til tabellen.
Kodeeksempel med caption:
<table><caption>Telefonnumre hos Digdir</caption><thead><tr>...</table>
Overskriftceller
Korrekt bruk av overskriftceller sikrer at innholdet i datacellene presenteres med kobling til de relevante rad- og kolonneoverskrifter. Overskriftceller defineres med elementet <th>. Når brukeren flytter seg rundt i tabellen, vil skjermleseren hente informasjon fra koblede overskriftceller, slik at brukeren får fullverdig informasjon. Det innebærer også at overskriftceller ikke kan være tomme.
Avhengig av kompleksiteten i tabellen kan det være overskrift på
- bare radene
- bare kolonnene
- både rader og kolonner
- flere nivåer med overskrifter i minst en av retningene
Kompleksiteten styrer hvordan du definerer koblingen mellom overskriftcellene og datacellene, og vi har i eksemplene under valgt å definere to nivåer av kompleksitet.
Overskrifter i enkle datatabeller
I tabeller med overskrifter på bare ett nivå, for eksempel bare på en rad eller en kolonne, skal overskriftcellene være kodet med <th>.
Dersom tabellen har overskrifter på både rader og kolonner, skal du også spesifisere hvilken retning overskriftcellene peker. Bruk attributtet scope på overskriftcellene, med verdiene col for kolonne og row for rad.
| Ukedag | September - April | Mai - August |
|---|---|---|
| Mandag | 10-17 | 09-19 |
| Tirsdag | 10-17 | 09-19 |
| Onsdag | 12-17 | 09-19 |
| Torsdag | 12-19 | 09-19 |
| Fredag | 10-19 | 09-20 |
| Lørdag | 10-15 | 10-20 |
| Søndag | Stengt | 10-16 |
| Vi har utvidete åpningstider i sommersesongen grunnet mange turister. | ||
Kolonneoverskrift som peker nedover:
<th scope=“col“>September-April</th>
Radoverskrift som peker mot høyre:
<th scope=“row“>Torsdag</th>
Utdrag av koden til tabellen med overskriftceller markert med uthevet tekst:
<table> <caption>Åpningstider</caption> <thead> <tr> <td></td> <th scope=”col”>September-April</th> <th scope=”col”>Mai-August</th> </tr> <thead> <tbody> <tr> <th scope=”row”>Mandag</th> <td>10-17</td> <td>09-19</td> </tr> … </tbody> </table>
Komplekse datatabeller
Tabeller blir vurdert som komplekse dersom det er flere nivåer med overskriftceller i en eller flere retninger, eller at overskriftcellene av en eller annen grunn er plassert annet sted enn øverst og til venstre.
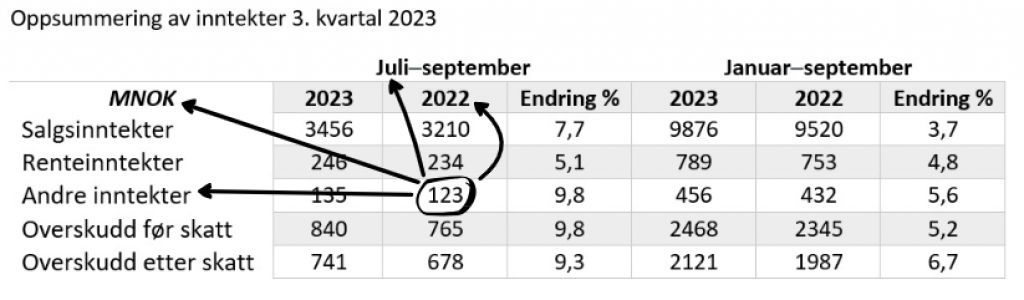
Det kan også være at spesifikke overskriftceller skal peke til dataceller som verken er i samme rad, kolonne eller gruppe. For eksempel er det vanlig i årsrapporter at cellen øverst til venstre angir enhet for tallene, mens rad- og kolonneoverskrifter angir hva tallene er.

I eksempelet over har datacellen "123" behov for å koble til mange overskriftsceller. Når én eller flere av overskriftscellene hverken er i rad, kolonne eller gruppe med datacellen, må du bruke id og headers.
Det er to metoder som kan benyttes i komplekse tabeller:
- Bruk av attributtet id på overskriftcellene og attributtet headers på datacellene, hvor sistnevnte peker tilbake til relevante id-verdier. Denne metoden kan alltid benyttes, også på enkle tabeller.
- Definere kolonnegrupper og/eller radgrupper i selve tabelldefineringen, og bruke scope med verdien colgroup eller rowgroup på overskriftceller som spenner over den aktuelle gruppen. Denne metoden kan bare benyttes dersom datacellene står i samme rad-/kolonnegruppe som tilhørende overskriftceller.
Attributtene id og headers settes opp på følgende måte:
<th id=“MNOK“><abbr title=”millioner norske kroner”>MNOK</abbr></th> ... <th id=“Q3“>Juli-September</th> ... <th id=“Y2013“>2013</th> ... <th id=“Andre“>Andre inntekter</th> ... <td headers=“Q3 Y2013 Andre MNOK“>12-19</td>
Datacellene kan ha så mange id-referanser som er nødvendig for å formidle innholdet på en god måte. I en kvartalsrapport kan det fort være relevant at en datacelle har kobling til fire overskriftceller. Rekkefølgen i headers-attributtet påvirker leserekkefølgen, så tenk litt på hva som blir den mest naturlige rekkefølgen. I dette konkrete eksempelet er det naturlig at enheten MNOK kommer sist og dermed nærmest selve beløpet.
Bruk av gruppering
Så lenge du kan finne alle relevante overskriftceller for hver enkelt datacelle ved å peke rett opp og/eller rett til venstre fra den enkelte datacellen, kan du bruke gruppering for å skape koblinger.
Dette krever litt ekstra jobb i selve tabelldefineringen, men det sparer du normalt inn ved at datacellene ikke trenger å peke spesifikt tilbake til overskriftcellene med headers-attributtet.
Selve gruppedefineringen gjør du i table-elementet på følgende måte:
<table> <caption>Tabelltittel</caption> <colgroup></colgroup> <colgroup></colgroup> <colgroup span="2"></colgroup> <colgroup span="2"></colgroup> <thead> <tr> <td rowspan="2"></td> <th rowspan="2" scope="col">Januar 2015</th> <th colspan="2" scope="colgroup">Endring fra Januar 2014</th> <th colspan="2" scope="colgroup">Endring fra januar 2013</th> </tr> <tr> <th scope="col">Verdi</th> <th scope="col">Prosent</th> <th scope="col">Verdi</th> <th scope="col">Prosent</th> </tr> </thead> ... </table>
Vær oppmerksom på at ved gruppedefinering av kolonner må alle kolonner være med i en gruppe, selv der det bare er én kolonne i gruppen. Det samme gjelder radgrupper. Når dette er på plass, kan du benytte scope=”colgroup” eller scope=”rowgroup” for å få overskriftcellene til å peke til alle datacellene i gruppen.
Lister
Lister kan benyttes for å ramse opp informasjon. Fordelen med lister er at informasjonen blir strukturert både visuelt og i koden, og dermed blir informasjonen lettere å lese og forstå for alle brukere. Det kan være snakk om unummererte lister, nummererte lister, definisjonslister og/eller lister i flere nivå, og behovet vil ofte være forskjellig avhengig av informasjonen som skal presenteres.
En vanlig brukerfeil er at tekst blir limt inn fra annen kilde, hvor listen kanskje har visuelle listepunkt, men ikke er kodet som liste.
HTML liste-elementer:
- <ul> definerer en unummerert liste.
- <ol> definerer en nummerert liste.
- <li> definerer et listeelement.
- <dl> definerer en beskrivende liste.
- <dt> definerer et begrep i en beskrivende liste.
- <dd> beskriver et begrep i en beskrivende liste.
Kodeeksempel på korrekt kodet unummerert liste (unordered list):
<ul> <li>Overskrifter strukturerer teksten</li> <li>Ingressen skal friste til lesing, og gir en kort beskrivelse av innholdet</li> <li>Brødteksten formidler detaljene</li> </ul>
Kodeeksempel på korrekt kodet nummerert liste (ordered list):
<ol> <li>Planlegg</li> <li>Gjennomfør</li> <li>Evaluer</li> </ol>
Kodeeksempel på korrekt kodet beskrivende liste (descriptive list):
<dl> <dt>Kaffe</dt> <dd>Svart varm drikke</dd> <dt>Melk</dt> <dd>Hvit kald drikke</dd> </dl>
