Tekstavstanden skal kunne overstyres for å gjøre teksten lettere å lese.
Hva er kravet?
Hva bør jeg teste?
Innhold som er skrevet i oppmerkingsspråk, for eksempel HTML og CSS, der det er mulig å endre de typografiske målene.
Hva er forventet resultat?
Det er mulig å sette alle til følgende, uten at innhold eller funksjonalitet går tapt:
- Linjeavstand til minst 1,5 ganger skriftstørrelsen.
- Avstand etter avsnitt til minst 2 ganger skriftstørrelsen.
- Avstanden mellom bokstaver i blokker av tekst til minst 0,12 ganger skriftstørrelsen.
- Avstanden mellom ord til minst 0,16 ganger skriftstørrelsen.
Løsningsforslag for 1.4.12 Tekstavstand
Eksempel 1: Et avsnitt utvides vertikalt i beholderen
<!-- CSS: Ingen høyde-attributt er satt. --><!-- HTML --> <div class="card"> <img src="bilde.png" alt="Godkjent alt-tekst"> <h3>Overskrift</h3> <p class="lede">Langt avsnitt...</p></div>
I dette tilfellet er ingen høyde spesifisert så alle overskriftene bruker denne teknikken
Eksempel 2: En boks dimensjonert med plass for å tillate utvidelse
Beholdere er store nok til å holde mer enn standardbredden til en tekst.
<!-- Lenker er mindre enn 8 ex brede, så 10 ex bredde på hver <li> gir mulighet for utvidet bokstav- og ordbredde. -->
<style> nav li { width: 10em; }</style>
<!-- HTML --> <nav> <ul> <li><a href="/">Hjem</a></li> <li><a href="/Kontakt/">Contact</a></li> </ul> </nav>
Hvis navigasjonselementet brukte beholdere med fast bredde av samme størrelse, ville bredden måtte tillate tekst 20 % større enn det lengste ordet
Eksempel 3: En boks som utvides med tekststørrelsen
<!-- CSS-beholdere er gitt en visning av inline-blokk. Ingen negativ margin er satt. -->
<style> nav li { display: inline-block; }</style>
<!-- HTML --> <nav> <ul> <li><a href="/">Hjem</a></li> <li><a href="/Kontakt/">Contact</a></li> </ul> </nav>
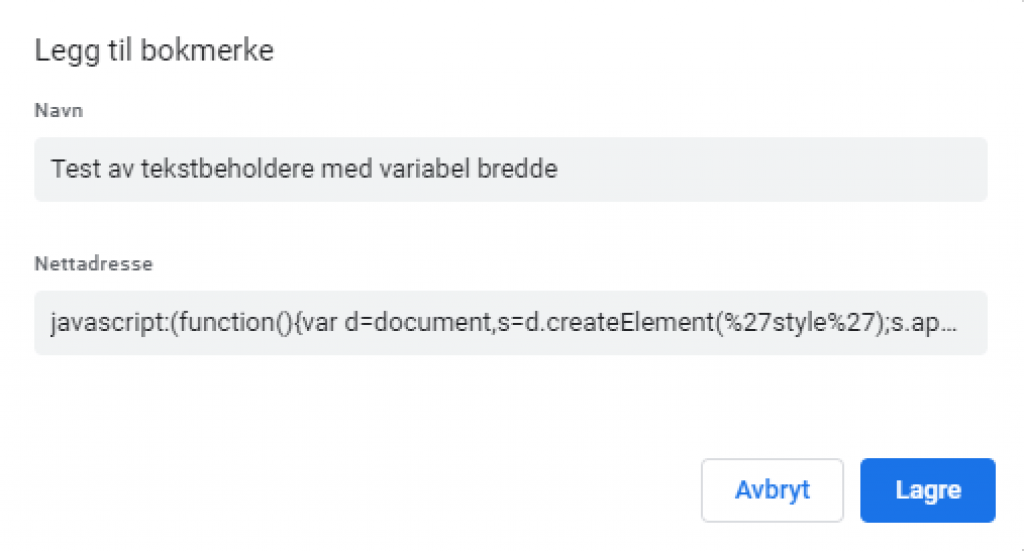
Eksempel 4: Tekstbeholdere med variabel bredde
Når det gjelder tekstbeholdere med variabel bredde for hvert element, kan det hende at det overordnede elementet må tillate innpakning av elementene.
Dette kan testes ved følgende booklet/favlet, som må legges til i bokmerkeraden og aktiveres på en nettside for test:
javascript:(function(){var d=document,s=d.createElement(%27style%27);s.appendChild(d.createTextNode(%27* { line-height: 1.5 !important; letter-spacing: 0.12em !important; word-spacing: 0.16em !important; } p{ margin-bottom: 2em !important; }%27));d.getElementsByTagName(%27head%27)[0].appendChild(s);})();(function(){var d=document,s=d.createElement(%27style%27),f=d.querySelectorAll(%27iframe%27),i=0,l=f.length;s.appendChild(d.createTextNode(%27* { line-height: 1.5 !important; letter-spacing: 0.12em !important; word-spacing: 0.16em !important; } p{ margin-bottom: 2em !important; }%27));for(;i>l;i++){try{f[i].contentWindow.document.getElementsByTagName(%27head%27)[0].appendChild(s);}catch(e){console.log(%27Bookmarklet error: %27+e)}}})();

Eksempel på feil
Det er mulig å endre de typografiske målene, men
- teksten kuttes, ved at den fortsetter ut over kanten på siden uten tilgang til rullefelt, eller ved at annet innhold legger seg over teksten
- tekst overlapper annen tekst
Det er ikke mulig å endre alle de fire spesifiserte typografiske målene på nettsiden.
Kommentar
Brukeren skal kunne endre til disse verdiene uten å tape innhold eller funksjonalitet.
Det er ikke et krav at innholdsprodusenter skal definere de typografiske målene til verdiene som er oppgitt i suksesskriteriet.
