Tabeller skal utelukkende brukes til å presentere data, og ikke for å styre layout og utseende. Riktig bruk av tabeller er avgjørende for at informasjonen blir tolket riktig av hjelpemiddel og brukeren klarer å tolke kompleks informasjon.

Introduksjon
Tabelldata kan for eksempel være statistikk, telefonliste, åpningstider eller programmet for et arrangement. For at brukerne skal forstå og holde oversikt over innholdet i datatabellen, må tabellen kodes riktig og ha et utseende som støtter brukeren i tolking av informasjonen.
Bruk datatabeller bare når informasjonen du vil presentere krever det. Ha gjerne tekst, bilder illustrasjoner og/eller diagrammer i tillegg til tabellen for å gjøre komplekst innhold mer forståelig.
Løsninger som møter kravene i forskriften
Det er viktig at datatabeller er riktig kodet for at brukere med hjelpemiddel skal kunne tolke informasjonen i tabellen. Det er flere HTML-elementer og attributter som er nødvendige å bruke for å lage datatabeller som er godt kodet.
Tabelltittel caption
Hvis tabellen har en tittel, skal du bruke elementet <caption> for å definere tittelen og gi en overordnet beskrivelse av hva tabellen presenterer.
Caption kan ikke erstattes av en vanlig overskrift med H-element, fordi dette ikke skaper noen kobling mellom tittelen og selve tabellen. Koblingen er både visuell ved at caption enkelt kan inkluderes i selve tabellen ved hjelp av CSS, og strukturell ved at brukere med skjermleser alltid får lest opp tittelen i tilknytning til tabellen.
Kodeeksempel med caption:
<table><caption>Telefonnumre hos Digdir</caption><thead> <tr>...</table>
Overskriftceller
Korrekt bruk av overskriftceller sikrer at innholdet i datacellene presenteres med kobling til de relevante rad- og kolonneoverskrifter. Overskriftceller defineres med elementet <th>. Når brukeren flytter seg rundt i tabellen, vil skjermleseren hente informasjon fra koblede overskriftceller, slik at brukeren får fullverdig informasjon. Det innebærer også at overskriftceller ikke kan være tomme.
Avhengig av kompleksiteten i tabellen kan det være overskrift på
- bare radene
- bare kolonnene
- både rader og kolonner
- flere nivåer med overskrifter i minst en av retningene
Kompleksiteten styrer hvordan du definerer koblingen mellom overskriftcellene og datacellene, og vi har i eksemplene under valgt å definere to nivåer av kompleksitet.
Overskrifter i enkle datatabeller
I tabeller med overskrifter på bare ett nivå, for eksempel bare på en rad eller en kolonne, skal overskriftcellene være kodet med <th>.
Dersom tabellen har overskrifter på både rader og kolonner, skal du også spesifisere hvilken retning overskriftcellene peker. Bruk attributtet scope på overskriftcellene, med verdiene col for kolonne og row for rad.
| Ukedag | September - april | Mai - august |
|---|---|---|
| Mandag | 10-17 | 09-19 |
| Tirsdag | 10-17 | 09-19 |
| Onsdag | 12-17 | 09-19 |
| Torsdag | 12-19 | 09-19 |
| Fredag | 10-19 | 09-20 |
| Lørdag | 10-15 | 10-20 |
| Søndag | Stengt | 10-16 |
| Vi har utvidete åpningstider i sommersesongen grunnet mange turister. | ||
Kolonneoverskrift som peker nedover:
<th scope=“col“>September-april</th>
Radoverskrift som peker mot høyre:
<th scope=“row“>Torsdag</th>
Utdrag av koden til tabellen med overskriftceller markert med uthevet tekst:
<table> <caption>Åpningstider</caption> <thead> <tr> <td></td> <th scope=”col”>September-april</th> <th scope=”col”>Mai-august</th> </tr><thead><tbody> <tr> <th scope=”row”>Mandag</th> <td>10-17</td> <td>09-19</td> </tr>…</tbody></table>
Komplekse datatabeller
Tabeller blir vurdert som komplekse dersom det er flere nivåer med overskriftceller i en eller flere retninger, eller at overskriftcellene av en eller annen grunn er plassert annet sted enn øverst og til venstre.
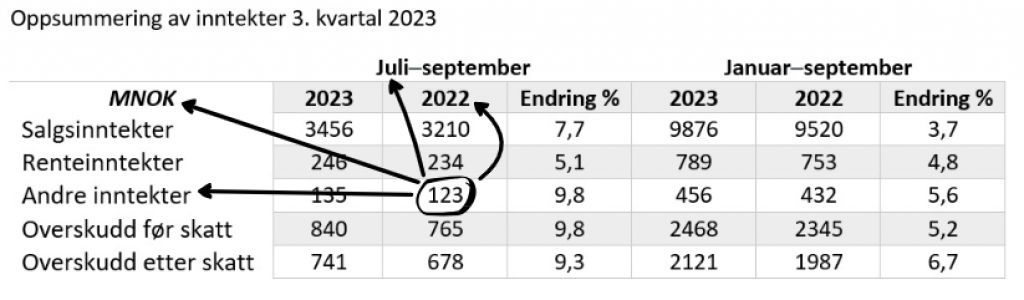
Det kan også være at spesifikke overskriftceller skal peke til dataceller som verken er i samme rad, kolonne eller gruppe. For eksempel er det vanlig i årsrapporter at cellen øverst til venstre angir enhet for tallene, mens rad- og kolonneoverskrifter angir hva tallene er.

I eksempelet over har datacellen "123" behov for å koble til mange overskriftsceller. Når én eller flere av overskriftscellene hverken er i rad, kolonne eller gruppe med datacellen, må du bruke id og headers.
Det er to metoder som kan benyttes i komplekse tabeller:
- Bruk av attributtet id på overskriftcellene og attributtet headers på datacellene, hvor sistnevnte peker tilbake til relevante id-verdier. Denne metoden kan alltid benyttes, også på enkle tabeller.
- Definere kolonnegrupper og/eller radgrupper i selve tabelldefineringen, og bruke scope med verdien colgroup eller rowgroup på overskriftceller som spenner over den aktuelle gruppen. Denne metoden kan bare benyttes dersom datacellene står i samme rad-/kolonnegruppe som tilhørende overskriftceller.
Attributtene id og headers settes opp på følgende måte:
<th id=“MNOK“><abbr title=”millioner norske kroner”>MNOK</abbr></th>...<th id=“Q3“>Juli-September</th>...<th id=“Y2013“>2013</th>...<th id=“Andre“>Andre inntekter</th>...<td headers=“Q3 Y2013 Andre MNOK“>12-19</td>
Datacellene kan ha så mange id-referanser som er nødvendig for å formidle innholdet på en god måte. I en kvarttalsrapport kan det fort være relevant at en datacelle har kobling til fire overskriftceller. Rekkefølgen i headers-attributtet påvirker leserekkefølgen, så tenk litt på hva som blir den mest naturlige rekkefølgen. I dette konkrete eksempelet er det naturlig at enheten MNOK kommer sist og dermed nærmest selve beløpet.
Bruk av gruppering
Så lenge du kan finne alle relevante overskriftceller for hver enkelt datacelle ved å peke rett opp og/eller rett til venstre fra den enkelte datacellen, kan du bruke gruppering for å skape koblinger.
Dette krever litt ekstra jobb i selve tabelldefineringen, men det sparer du normalt inn ved at datacellene ikke trenger å peke spesifikt tilbake til overskriftcellene med headers-attributtet.
Selve gruppedefineringen gjør du i table-elementet på følgende måte:
<table> <caption>Tabelltittel</caption> <colgroup></colgroup> <colgroup></colgroup> <colgroup span="2"></colgroup> <colgroup span="2"></colgroup> <thead> <tr> <td rowspan="2"></td> <th rowspan="2" scope="col">Januar 2015</th> <th colspan="2" scope="colgroup">Endring fra Januar 2014</th> <th colspan="2" scope="colgroup">Endring fra januar 2013</th> </tr> <tr> <th scope="col">Verdi</th> <th scope="col">Prosent</th> <th scope="col">Verdi</th> <th scope="col">Prosent</th> </tr> </thead> ...</table>
Vær oppmerksom på at ved gruppedefinering av kolonner må alle kolonner være med i en gruppe, selv der det bare er én kolonne i gruppen. Det samme gjelder radgrupper. Når dette er på plass, kan du benytte scope=”colgroup” eller scope=”rowgroup” for å få overskriftcellene til å peke til alle datacellene i gruppen.
Test av tabeller
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For tabeller gjelder:
Anbefalinger utover kravene i forskriften
Ikke bruk tabell til layout
Cascading Style Sheets (CSS) har lenge vært den beste teknikken for å styre utseendet og plassering av objekter på en nettside. Tabeller bør ikke benyttes for layout fordi det gjør oppsettet lite fleksibelt, og kan gi ugunstig presentasjon ved stor forstørring eller på små skjermer. Dessuten kan bruk av layouttabeller gjøre at sterkt synshemmede brukere med hjelpemiddel får lest opp innholdet i feil rekkefølge.
Enkelte moderne skjermlesere har mulighet til å filtrere ut det de oppfatter som layouttabeller, men utstrakt bruk av layouttabeller kan føre til at datatabeller også blir filtrert bort.
Dersom du likevel velger å benytte layouttabeller, skal det ikke være caption-element, overskriftceller eller summary-attributt i tabellen.
Hold tabellene enkle, del opp hvis nødvendig
Mange brukere vil få problemer med å forstå informasjonen dersom tabellen blir for kompleks. Hold derfor tabellene så enkle som mulig. Ofte kan det være gunstig for brukeren om informasjonen deles opp i flere tabeller.
Om du deler opp i flere enkle tabeller vil du i mange tilfeller slippe å bruke komplekse metoder for overskriftdefinering.
Visuell utforming
For at dataene skal kunne presenteres på en god måte, må du vite hvilke typer data som skal presenteres. Blant annet er det nødvendig å sette av tilstrekkelig bredde til at informasjonen blir godt lesbar, men også å forholde seg til ulike skjermbredder. Fordi det er mange hensyn å ta, er det også vanskelig å gi en generell anbefaling for kodemetodikk.
Tabeller trenger tydelig visuell markering av hva som er overskrifter og hva som er data. I tillegg er det viktig å kunne skille visuelt mellom de ulike radene og kolonnene. Dette kan gjøres med tekstformatering, skillelinjer mellom rader og kolonner, og/eller vekslende bakgrunnsfarger. God utforming er særlig nødvendig for brukere med kognitive funksjonsnedsettelser og for svaksynte brukere som benytter forstørring, men er fordelaktig for alle seende brukere.
Utseendet på tabeller kan enkelt styres gjennom CSS. Lag egne stiler for caption, kolonneoverskrifter og radoverskrifter, og bruk for eksempel CSS-selector X:nth-of-type(even) for å styre utseendet på radene i alternerende mønster. Den komplekse tabellen lenger opp på siden, med endringer både i verdier og prosenter, er stilet med følgende CSS-kode:
table { border-collapse: collapse; font-family:Georgia, "Times New Roman", Times, serif;}caption { color: #333; background-color: #f5f5f5; padding: 6px 12px; font-size:22px; font-weight: bold; text-align: left;}th { font-weight: 600; text-align:center; }th:first-of-type { text-align:left;}th, td { padding: 6px 12px; vertical-align:bottom; border-bottom: 1px solid #999;}td {text-align: right; }tr:first-of-type th:first-of-type, tr:nth-of-type(2) th:first-of-type { text-align: left; border-left: 1px solid #aaa !important;}thead > tr:first-of-type > th:first-of-type, thead > tr:nth-of-type(2) th { border-bottom: 3px solid #545454;}.years > th { text-align:center !important;}.years > th:first-of-type, .years > th:nth-of-type(4), td:first-of-type, td:nth-of-type(4) { background-color: #DAEAF9;}thead > tr:first-of-type > th:nth-of-type(2n), .years > th:nth-of-type(2), .years > th:nth-of-type(3), .years > th:nth-of-type(5), td:nth-of-type(2), td:nth-of-type(3), td:nth-of-type(5) { border-right: 1px solid #999;}
Tabellbeskrivelse summary
Mange har tidligere benyttet attributtet summary på table-elementet for å formidle tilleggsinformasjon om tabellen til skjermleserbrukere. Ved å følge våre anbefalinger på denne siden skal det ikke være nødvendig med noen tilleggsinformasjon, ved at tabellene blir forståelige ut fra begrenset kompleksitet og gode overskriftdefineringer. Dessuten er summary-attributtet for tabeller ikke med i spesifikasjonen for HTML5, som er den nyeste kodestandarden for nettsider.
I HTML5 er det samtidig kommet inn et nytt element som heter summary. Dette elementet er ikke en erstatning for attributtet med samme navn. I HTML5-standarden er det ikke tillatt å bruke summary-elementet i tabellsammenheng og det vil føre til valideringsfeil.
