Den lille skjermstørrelsen på mobile enheter setter praktiske begrensninger på mengden informasjon som brukere effektivt kan oppfatte på en gang, selv om høy skjermoppløsning kan tillate at store mengder informasjon blir vist. Dette begrenses enda mer når for eksempel brukere med nedsatt syn forstørrer innholdet.
Introduksjon
På mobile enheter har mange personer ofte behov for høyere kontrast, og mulighet til å forstørre teksten for å kunne lese innhold lett. Dette gjelder spesielt siden enhetene brukes i ulike settinger med varierende lys og vær, i tillegg til at skjermen ofte er liten.
Her har vi trukket frem noen ting som er spesielt viktige å huske på når det kommer til universell utforming av apper slik at alle kan se og oppfatte innholdet du legger ut.
Løsninger som møter kravene i forskriften
Forstørre innholdet
Sørg for at brukeren kan forstørre innholdet. I apper krever dette normalt at du aktiverer, eller eventuelt ikke deaktiverer, muligheten til å bruke systemets zoom-funksjonalitet. Det finnes ulike metoder for å endre størrelsen på visning av innhold på mobile enheter med små skjermer. Noen av disse funksjonene er rettet mot alle brukere, mens andre er tilgjengelighetsfunksjoner rettet mot personer med blant annet nedsatt syn eller kognisjon.
Forstørrelsesfunksjoner:
- Innebygget i enheten:
- Klype-zoom
- Tilgjengelighetsfunksjoner:
- Angi standard tekststørrelse (tekstforstørrelse)
- Zoome-verktøy
- Forstørrelsesglassvisning (forstørre deler av skjermen)
- Zoom i fullskjerm (forstørre hele skjermen)
- Kameraforstørring
Merk at det er stor forskjell på hvor tilgjengelig innholdet blir med forstørrelsesfunksjoner som omstrukturerer (reflower) innholdet horisontalt, og de som ikke gjør det. Når tekstinnhold ikke omstruktureres, må brukere sveipe frem og tilbake (horisontalt) mens de leser hver linje. Av de opplistede forstørrelsesfunksjonene, er det kun å angi en større standard tekststørrelse som alltid omstrukturerer innholdet. Med de andre funksjonene må brukerne vanligvis svipe både horisontalt og vertikalt for å se alt innhold.
Endre tekststørrelsen
Med unntak av teksting av video og bilder av tekst kan tekst forstørres opp til 200% av ordinær størrelse uten tap av innhold eller funksjonalitet, og uten bruk av spesiell hjelpemiddelteknologi som en skjermforstørrer. Tekst er mest kritisk, men brukere har også nytte av å kunne forstørre alt annet innhold i appen.
Sørg for at brukeren kan forstørre teksten ved å:
- Spesifisere skriftstørrelser i relative enheter som em eller prosent.
- Spesifisere størrelsene på tekstbeholdere i relative enheter som em, slik at de skalerer sammen med teksten.
- Vurder å bruke et flytende sideoppsett som utvides, trekkes sammen og flyter når appvinduet utvides eller trekkes sammen.
- Hvor det er mulig, bruk faktisk tekst i stedet for bilder av tekst. Selv om en appleser kan forstørre bilder av tekst, kan den bli uklar eller pikselert.
Responsivt design
Med responsivt design vil innholdet omstrukturere (reflowe) seg selv, slik at brukeren ikke trenger å scrolle i to retninger, altså både horisontalt og vertikalt, opp mot gitte minimumsverdier fra WCAG-standarden. Dette er viktig fordi slik scrolling gjør det mye mer anstrengende å lese. For eksempel skal zooming inn på en vertikalt rullende side ikke føre til at innholdet blir skjult på den ene siden. Her er det også viktig at innholdet presenteres uten tap av informasjon eller funksjonalitet, for eksempel ved at innholdet blir skjult utenfor skjermen.
Verdien 320 CSS-piksler ble valgt som en rimelig minimumsvisningsbredde som innholdsforfattere kan oppnå. Denne verdien samsvarer med den rapporterte minimums-visningsbredden til små skjermer på mange vanlige mobile enheter. Bredde på 320 CSS-piksler tilsvarer nøyaktig et nettleservindu som er satt til en bredde på 1280 piksler og zoomet inn til 400%.
Unntak
Innhold som krever todimensjonalt oppsett for bruk eller betydning kan ikke omstruktureres (reflowe) uten å miste betydning, og er derfor unntatt fra suksesskriterium 1.4.10. Noen eksempler:
- Grafikk og video er naturlig todimensjonale. Å dele opp et bilde og stable blokkene ville gjøre innholdet ubrukelig.
- Komplekse datatabeller har en todimensjonal sammenheng mellom overskrifter og dataceller. Denne sammenhengen er avgjørende for å formidle innholdet.
- Grensesnitt som tilbyr verktøylinjer for å redigere innhold, må vise både innholdet og verktøylinjen i visningsområdet. Avhengig av antall verktøylinjeknapper kan verktøylinjen være nødt til å scrolle i leseretningen for teksten (for eksempel horisontalt på en vertikalt rullende side).
Kommentar
Nettlesere på mobiltelefoner og nettbrett tilbyr foreløpig ikke reflow på samme måte som nettlesere på PC. For mobile enheter er mangel på reflow et user agent support issue og regnes ikke som et brudd med minstekravene da dette tas opp i UAAG (User Agent Accessibility Guidelines). Dette suksesskriteriet ivaretar at brukerne kan forstørre innholdet uten å måtte scrolle i begge retninger.
Suksesskriterium 1.4.4 Endring av tekststørrelse gjelder i tillegg, og det skal også være mulig å forstørre teksten til 200 %-visning. Dersom teksten blir mindre når brukeren zoomer inn, skal det fortsatt finnes en måte å forstørre teksten på.
Det er ikke et krav at det skal være mulig å forstørre teksten til 200 % ved alle brekkpunkter i et responsivt design. Det er tilstrekkelig at det er mulig å forstørre teksten i en av visningene.
Visningsretning
Noen mobile applikasjoner stiller automatisk inn skjermen til en bestemt visningsretning (landskap eller portrett) og forventer at brukerne vil svare ved å rotere den mobile enheten for å matche. Dette kan skape problemer eksempelvis for brukere som har montert sine mobile enheter i en fast visningsretning (for eksempel på armen til en elektrisk rullestol).
Innhold skal derfor ikke være begrenset til én visningsretning eller modus, med mindre en spesifikk visningsretning er nødvendig.
Eksempler der en bestemt visningsretning kan være nødvendig inkluderer en pianoapplikasjon, lysbilder for en prosjektor eller videoer.
Endringer i visningsretningen må gjøres tilgjengelig programmatisk for å sørge for at hjelpemiddelteknologi oppdager endringene. For eksempel, hvis en person som bruker skjermleser er uvitende om at visningsretningen har endret seg, kan personen utføre feil navigasjonskommandoer.
Kontrast
Mobile enheter blir oftere brukt i ulike settinger, inkludert utendørs, der blending fra solen eller andre sterke lyskilder er mer sannsynlig. Dette gjør god kontrast ekstra viktig for alle brukere, og kan forsterke utfordringene brukere med nedsatt syn opplever når de får tilgang til innhold med dårlig kontrast på mobile enheter.
Tekstkontrast
Kravet til kontrast gjelder for både tekst og bilde av tekst.
Liten tekst krever høyere kontrast for å ha god lesbarhet, enn stor eller fet tekst. På nettsteder stiller WCAG derfor ulike krav til kontrastverdi for stor og liten tekst. For testing av app er det ikke mulig å fastslå nøyaktig hvor stor skriftstørrelsen er, og å vurdere om den er stor eller liten. Derfor skal all tekst i apper alltid følge kravet for liten tekst, og være på minst 4.5:1.
Dette begrunnes også med at innholdet på mobile enheter vises på mindre skjermer og under forskjellige forhold, så å bruke redusert kontrast på stor tekst i apper får større konsekvenser for brukerne enn det får på ikke-mobile enheter. Vurderingen av at tekst som er 24 piksler høy i vanlig skrift eller minst 19 piksler høy i fet skrift var stort nok til å tillate et lavere kontrastforhold for nettsider, altså 3:1, ble gjort for en 15-tommers skjerm med 1024x768 oppløsning og en visningsavstand på 24 tommer. Dette er ikke direkte overførbart til små mobile skjermer.
Ikke-tekstlig kontrast
Visuelle brukergrensesnittkomponenter og grafikk som kreves for å lese og betjene innholdet, må også ha tilstrekkelig kontrast. Visuelle detaljer som trengs for å identifisere grafikk og brukergrensesnittkomponenter (samt deres ulike tilstander) må ha et kontrastforhold på minst 3:1 til tilstøtende farger. Dette inkluderer, men er ikke begrenset til: knapper, skjemafelt, menyer, faner og deres fokusindikatorer, avgrensninger og valgte tilstander. Dette kravet er nødvendig for å sikre at identifiserende trekk ved kontroller og tilstander (ikke-tekstbaserte) er tydelige for personer med nedsatt syn. Kontroller med lav kontrast er vanskeligere å oppfatte og kan bli helt oversett av personer med synshemming.
Unntak:
- Inaktive brukergrensesnittkomponenter (f.eks. deaktiverte eller "grået ut").
- Komponenter der utseendet bestemmes av brukeragenten og ikke endres av forfatteren.
- Grafiske objekter der en spesifikk presentasjon er avgjørende for informasjonen som formidles.
Tilby autoutfylling
Å tilby autoutfylling ved å identifiser formål med inndata er ekstra viktig i apper. Dette er fordi appene vanligvis brukes på enheter med små berøringsskjermer som gjør det vanskeligere for brukerne å fylle ut mye informasjon uten å gjøre inntastingsfeil.
Hvilke typer av skjemaelementer/inndataformål som skal bestemmes programmatisk, følger av kapittel 7 i WCAG 2.1 (W3C, engelsk). Det gjelder blant annet navn, brukernavn, passord, nytt passord, fødselsdag og landskode for telefonnummer. Tilsvarende elementer skal også brukes i native apper.
Bruk UITextContentType (Apple, engelsk) for Swift, og Andriod:autofillHints (Android, engelsk) for Kotlin.
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For oppfatting av innhold på mobile enheter gjelder
- 1.3.1 Informasjon og relasjoner (Nivå A)
- 1.3.2 Meningsfylt rekkefølge (Nivå A)
- 1.3.4 Visningsretning (Nivå AA)
- 1.3.5 Identifiser formål med inndata (Nivå AA)
- 1.4.3 Kontrast (Minimum. Nivå AA)
- 1.4.4 Endre tekststørrelse (Nivå AA)
- 1.4.10 Dynamisk tilpasning (Reflow. Nivå AA)
- 1.4.11 Ikke-tekstlig kontrast (Nivå A)
Anbefalinger utover kravene i forskriften
Hjelp brukerne å dra nytte av små skjermer:
- Tenk på enhetstype og hvilket innhold som er mest relevant når du lager layouten.
- Tilpass informasjonen som tilbys i appen sammenlignet med desktop-versjonen, og minimer mengden innhold som vises på hver side. Dette kan gjøres ved hjelp av en dedikert mobilversjon, eller ved et responsivt design.
- I en dedikert mobilversjon er innholdet skreddersydd for mobilbruk. Det kan f.eks. være færre innholdsmoduler og bilder, eller større fokus på viktige mobile bruksområder.
- I et responsivt design forblir innholdet det samme, men CSS-stilark brukes i webapper (og nettsider) til å omstrukturere det avhengig av visningsportens bredde. For eksempel kan navigasjonsmenyer være skjult på smale skjermer til brukeren trykker på en menyknapp.
- Gi en fornuftig standardstørrelse for innhold og berøringskontroller.
- Tilpass lengden på koblingsteksten til visningsportens bredde.
- Plasser skjemafelter under, i stedet for ved siden av, etikettene deres (i portrettlayout).
Utforming
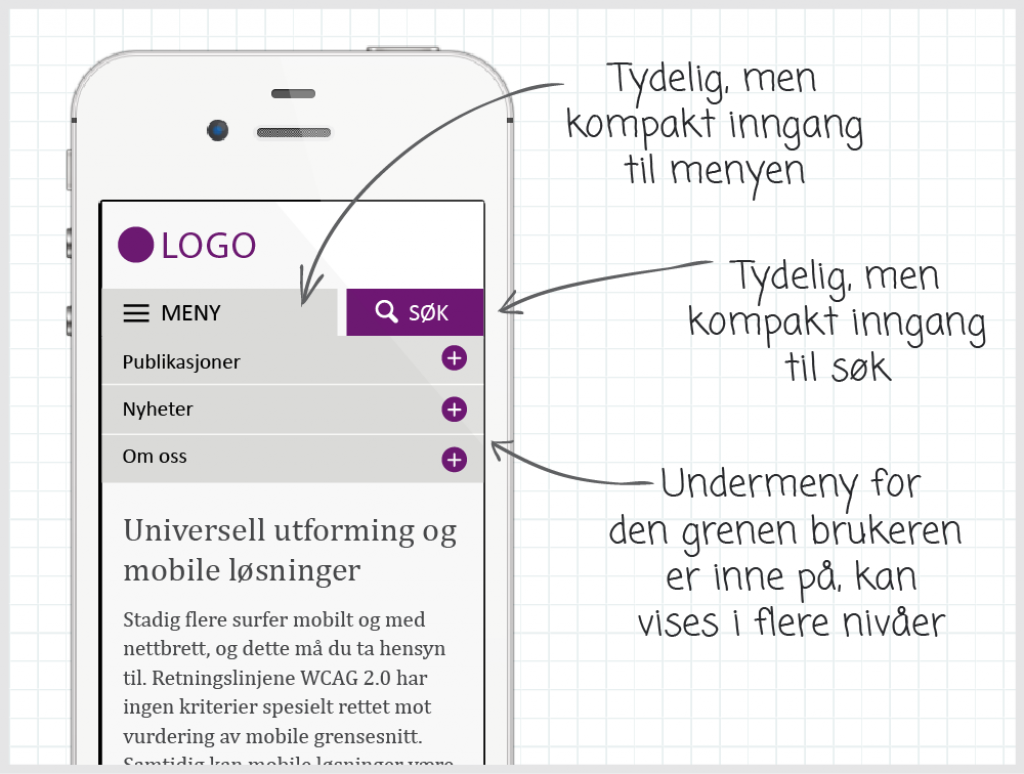
Brukeren bør kunne komme raskt til innhold, da det gir bedre brukeropplevelse. Du bør derfor komprimere navigering og annen funksjonalitet i sidehodet, minimere antall dekorative objekter, og sørge for at den første skjermen i scrollbare grensesnitt presenterer konkret innhold.

Innhold og struktur
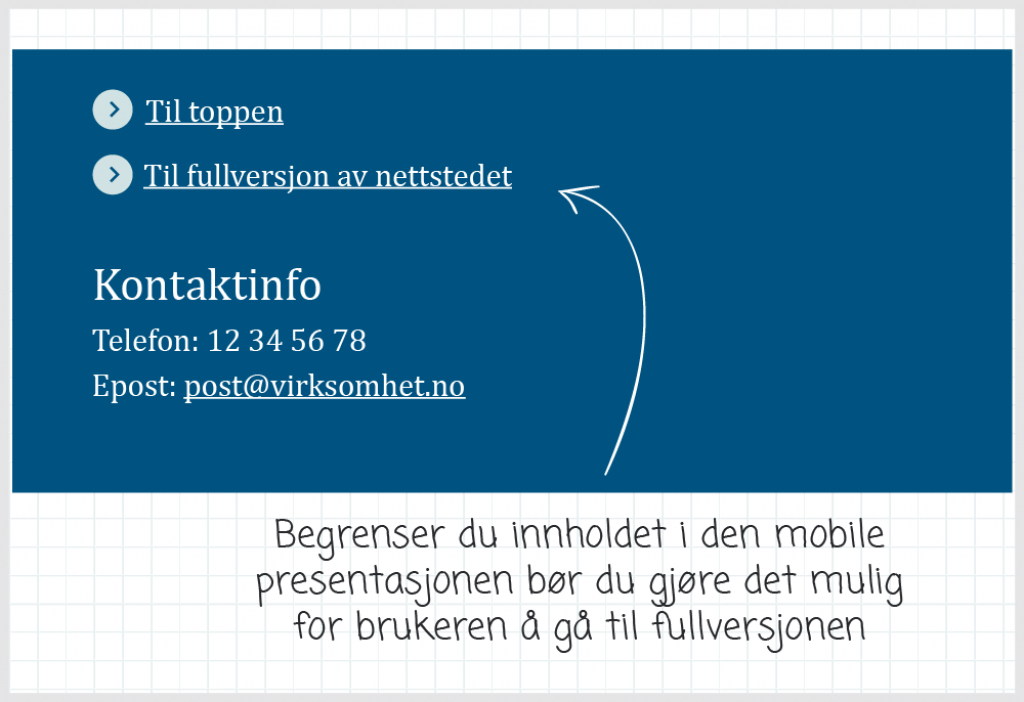
Generelt er det anbefalt at brukerne får tilgang til alt innhold fra mobil. Begrenser du innholdet i den mobile presentasjonen bør du med andre ord gjøre det mulig for brukeren å gå til fullversjonen.

Ikke-lineære skjermoppsett
Med begrenset plass på skjermen, men en rekke bevegelsesgester tilgjengelig, har mobilutviklere eksperimentert med ulike skjermoppsett utenfor de vanlige oppsettene der brukeren starter øverst og jobber seg nedover i innholdet. Noen mobile oppsett lar brukeren starte et sted i midten, og gir svært dynamiske visuelle opplevelser der nytt innhold kan trekkes inn fra hvilken som helst retning, eller brukerens synspunkt kan bevege seg i ulike retninger når innhold som tidligere var utenfor skjermen blir synlig.
Slike brukergrensesnitt kan være forvirrende når de eneste indikatorene på tilstanden til brukergrensesnittet og hva som skjer som respons på brukerhandlinger er visuelle. Dette bør derfor unngås for å oppfylle suksesskriteriene 1.3.1 Informasjon og relasjoner, og 1.3.2 Meningsfylt rekkefølge.
Vær nøye med gruppering og plassering av objekter. Mange mobile plattformer har skjermleser for blinde som leser opp det brukeren peker på. Brukeren sveiper da med fingeren på skjermen, og gjør dobbel berøring for å aktivere et objekt. Tester viser at mange blinde brukere på mobil starter oppe til venstre og beveger seg primært nedover langs venstre kant. Dermed er det ugunstig med høyrejustering av objekter, spesielt hvis de dekker en liten del av skjermbredden.
Angi tastaturvisning ut fra hva slags data som skal oppgis i et skjemafelt
Hjelp brukerne å unngå feil, og sikre riktig format ved å angi tastatur ut fra hva slags data som skal oppgis i et inndatafelt. På noen mobile enheter kan standardtastaturet tilpasses i enhetens innstillinger, og det er også mulig å installere tilleggsprogrammer for tilpassede tastaturer. Noen mobile enheter tilbyr også ulike virtuelle tastaturer avhengig av hvilken type inndata som skal skje. Det kan enten bli satt av brukeren, eller det kan være forhåndsinnstilt til et spesifikt tastatur. Selv om det vil være nyttig for mange brukere, er det fint å være oppmerksom på at slike subtile endringer i tastaturet kan være forvirrende for personer som bruker skjermlesere.
Eksempel
Bruk av ulike HTML5-inndata-typer som <input type="tel"> (med Webview eller WBWebViews) på en appside, vil automatisk vise ulike tastaturer når brukere skriver inn informasjon i det aktuelle feltet.
Andre tilgjengelighetsfunksjoner i innstillinger som kan øke lesbarheten på mobile enheter
De er ikke omfattet av WCAG, men det er viktig å passe på at disse funksjonen kan brukes i appen
- Halvfet tekst
- Større tekst
- Kontrast
- Utheving av knapper
- Fjern animasjoner
- Reduser gjennomsiktighet
- Fargefiltre
Du kan finne mer informasjon om tilgjengelighetsfunksjoner hos Apple og Google.
