Rett bruk av stiler, overskrifter, gode kontraster, tabellstruktur og alternativ tekst på bilder er noe av det du må huske på når du skriver dokumenter som kan lastes ned eller leses på nettet.

Introduksjon
Word-dokumenter, ODF-dokumenter og PDF-dokumenter som er en del av en nettløsning må også overholde kravene til universell utforming. Poenget er at informasjonen på nettstedet skal finnes i en tilgjengelig versjon slik at de som bruker hjelpemidler kan forstå innholdet i dokumentene. Informasjon som du publiserer på nettet bør som hovedregel legges ut i HTML.
Denne veiledningen gir en oversikt over viktige punkter for å gjøre dokumentene tilgjengelig og lesbare for flest mulig.
Løsninger som møter kravene i forskriften
Dokumentstruktur, formatering og stiler
Bruk Stiler for å definere struktur i dokumentet. Struktur innebærer å definere de ulike typene av innhold i dokumentet, for eksempel overskrifter, lister, tabeller og spalter. Formatering bestemmer hvordan innholdet skal se ut, for eksempel skrifttype, farge eller tekststørrelse.
- Struktur gir mer informasjon om innholdet i dokumentet utover den synlige formateringen.
- Et godt strukturert dokument gjør at innholdet blir presentert riktig av ulike hjelpemidler.
- Bruk av ferdig definerte stiler gir både et bestemt utseende og gir informasjon om dokumentets struktur.

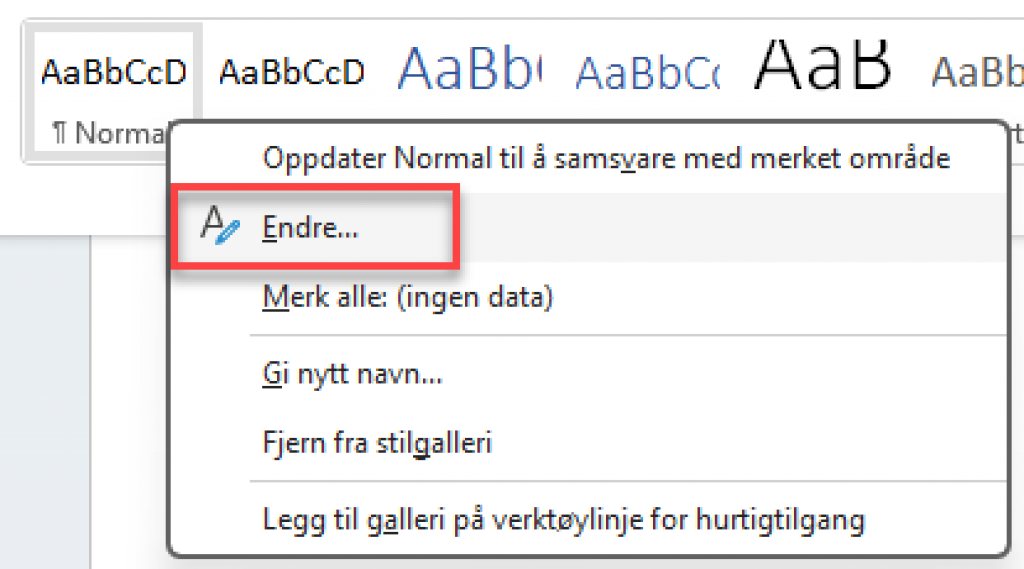
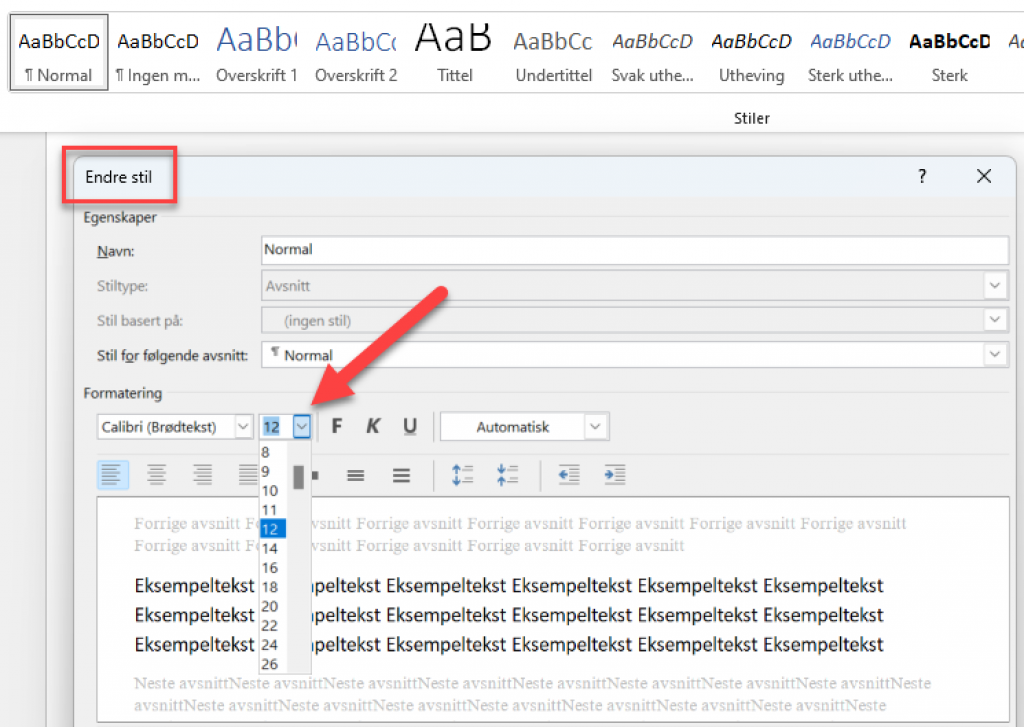
En stil er et sett med ferdig definerte formateringsegenskaper som brukes på tekst, tabeller og lister i dokumentet. Når du bruker en stil, bruker du en hel gruppe formater i en enkel operasjon i stedet for å endre skriftstørrelse, skrifttype og farge i hver for seg. Du kan selv forandre hvordan stilene ser ut ved å høyreklikke på en stil og velge Endre.


Bruk av stiler er viktig for å beholde dokumentstrukturen når du konverterer til andre filformater, for eksempel PDF.
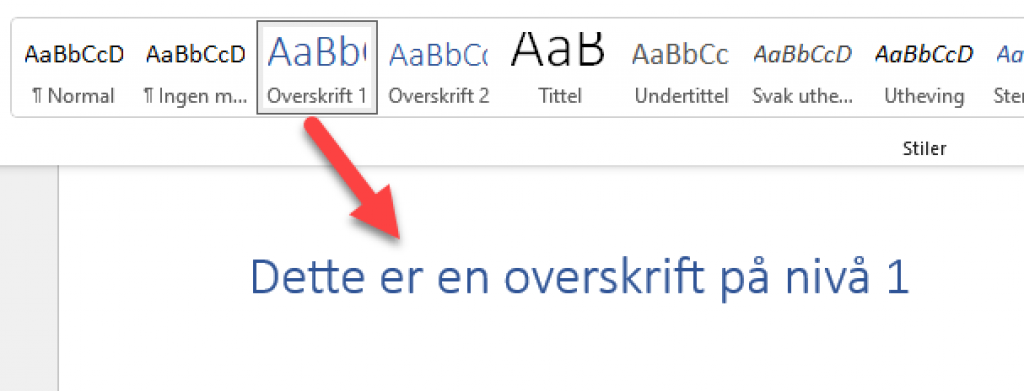
Overskrifter
Overskrifter bryter opp teksten og gjør innholdet lettere å lese. Når du definerer en overskrift, er det viktig at du bruker en overskriftsstil. Da kan du få en automatisk generert innholdsfortegnelse, i tillegg til at det blir mulig å navigere i dokumentet ved å hoppe fra overskrift til overskrift.

Hvis du ikke bruker overskriftsstiler, men bare endrer selve formateringen på teksten, vil ikke overskriften bli definert som en overskrift. Utseendet kan være identisk, men overskriften vil ikke dukke opp i navigasjonen eller i innholdsfortegnelsen. Den vil heller ikke leses opp som en overskrift av enkelte hjelpemidler.
Merk at stilen Tittel i Word ikke har noen formatering. Velger du Tittel vil teksten bare bli lest opp som vanlig tekst og ikke fungere som hovedoverskriften. Du kan heller bruke Overskriftsnivå 1.
Bilder og illustrasjoner
Bilder og illustrasjoner i dokumenter skal ha en alternativ tekst som beskriver innholdet i bildet. Dette gjør at brukere som ikke kan se bildet i dokumentet fortsatt kan få med seg innholdet.
Dersom bildet for eksempel er et diagram eller en illustrasjon som inneholder mye informasjon, må du ha en utdypende forklaring av innholdet. Forklaringen skal stå i direkte tilknytning til illustrasjonen i dokumentet.
Tekst skal du så langt som mulig presentere som tekst, og ikke som bilde av tekst.
Lær mer om bruk av bilder og alternativ tekst på siden løsningsforslag for bilder og grafikk på nettsider.
Tabeller
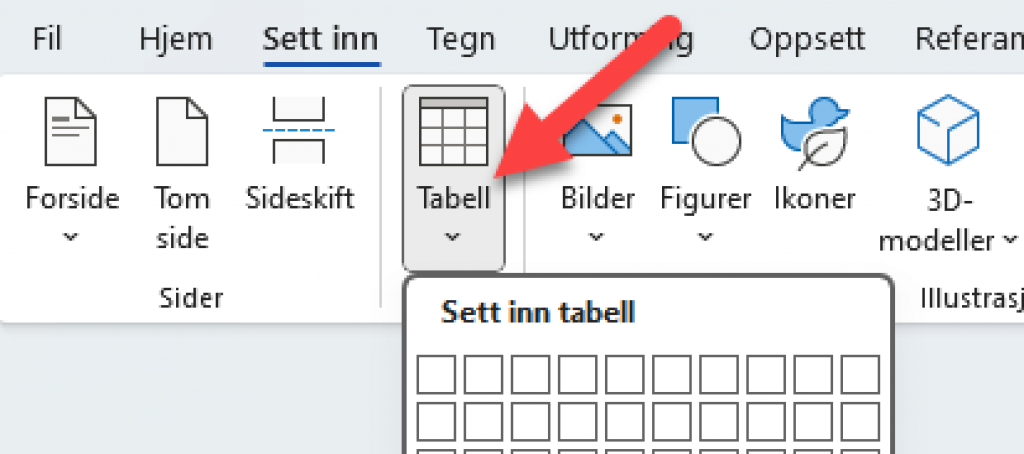
Tabeller kan være vanskelig å orientere seg i og navigere i for dem som bruker hjelpemidler. Korrekt merking og bruk av overskriftsrader er avgjørende for tilgjengeligheten. Når du bruker tabellverktøyet lager du en strukturert tabell, og det blir mulig for personer som bruker skjermleser å lese tabellen på en oversiktlig måte.
Når du lager tabeller, må du
- bruke tabellverktøyet i tekstbehandleren
- definere overskrifter i kolonner og rader
- ikke bruke tabulatortasten eller mellomromstasten for å lage noe som ser ut som en tabell
- ikke lime inn bilde av tabell

Du kan også sette inn en alternativ tekst for å gi en kort beskrivelse av hva tabellen inneholder og hva innholdet går ut på.
Unngå at tabellene blir for store og omfattende. For å gjøre innholdet lettere å lese, kan det være en fordel å dele opp store tabeller i flere små.
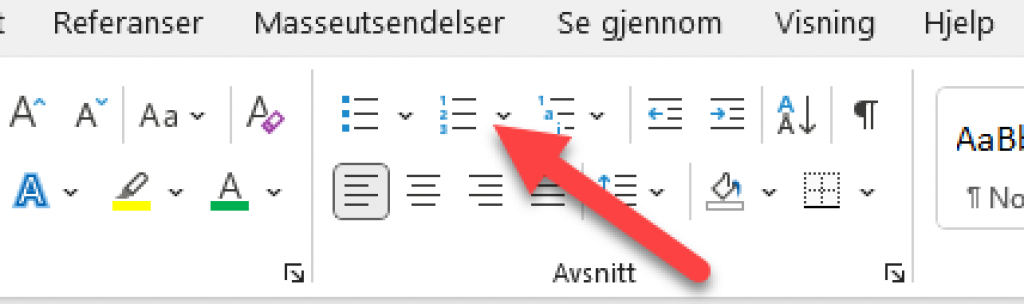
Lister
Bruk listefunksjonen i tekstbehandleren for å opprette punktlister og nummererte lister. De fleste skjermlesere tilbyr funksjonalitet for å navigere direkte til lister. Leseren får også vite hvor mange punkter som finnes i listen.

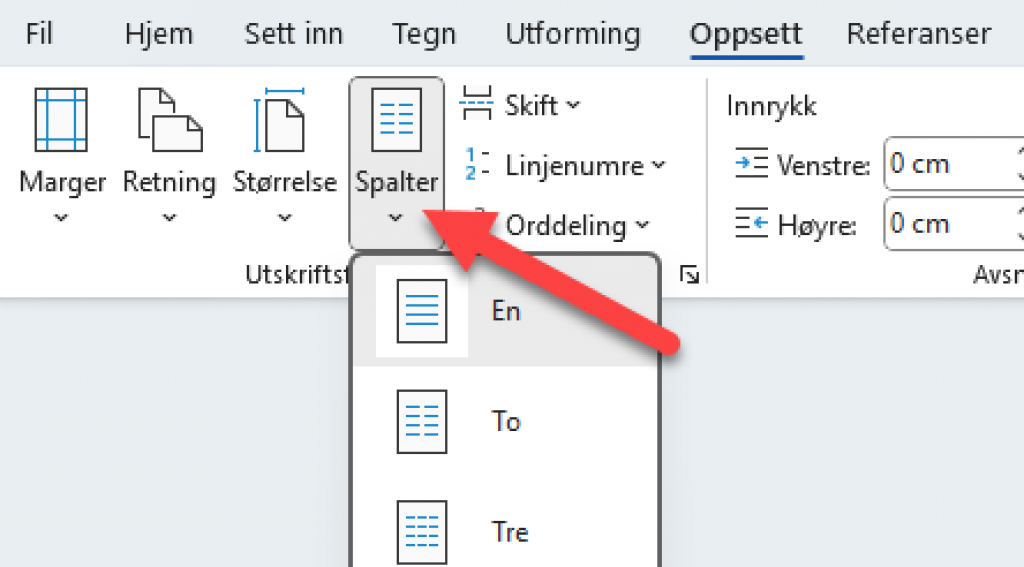
Spalter
Spalter deler tekst inn i to eller flere kolonner. Dersom du skal strukturere innholdet i spalter, må du benytte funksjonen i tekstbehandleren. Ikke bruk tekstbokser eller tabeller.

Sideskift
Hvis du ønsker at en tekstblokk skal starte på en ny side før siden er slutt, skal du bruke sett inn sideskift-funksjonen og ikke enter-tasten.
Kontrast mellom tekst og bakgrunn
For å sikre god lesbarhet må tekst ha tilstrekkelig kontrast mot bakgrunnen. Dette gjelder også for bilder av tekst.
- Vanlig tekst skal ha kontrast på minst 4.5:1.
- Stor tekst skal ha kontrast på minst 3.0:1.
Lær mer om kontrast og om hvordan du måler kontrast på siden løsningsforslag for kontrast.
Farge
Farger kan være en god meningsbærer, og bruk gjerne farger for å gi leseren bedre oversikt. Samtidig kan du ikke bruke farge som eneste informasjonsbærer, fordi vi har ulik evne til å oppfatte farge.
I diagram brukes gjerne ulike farger for å formidle forskjellig informasjon. For at alle seende brukere skal forstå koblingen mellom farge og informasjon, må det også være andre meningsbærere. Det kan for eksempel være at ledeteksten kobles direkte på kakestykket eller grafen, eller at ulike skraveringer benyttes i tillegg til farge.
Lær mer om bruk av farger på siden løsningsforslag for bruk av farger.
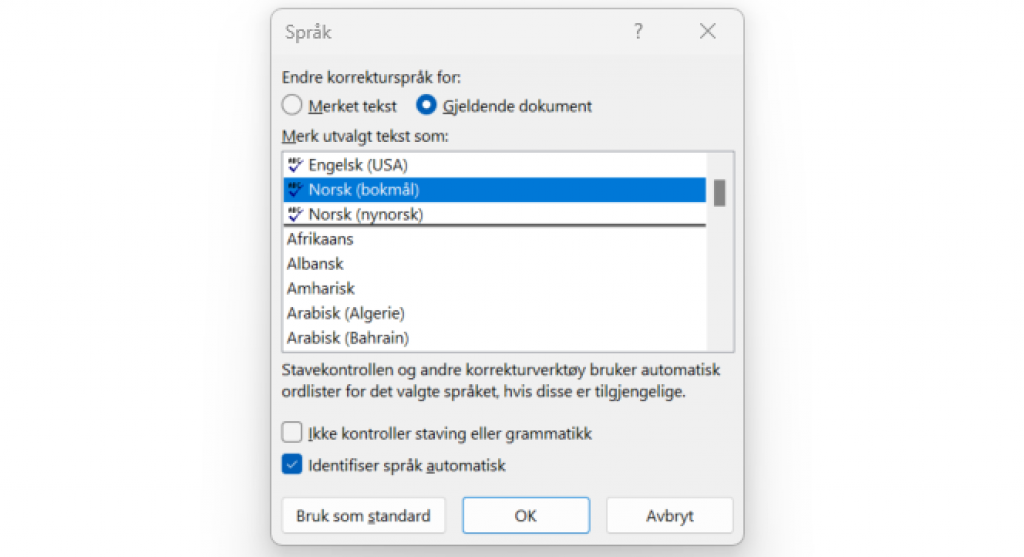
Språk og stavekontroll
Du må angi hvilket språk teksten er skrevet på. Når språket er riktig definert, kan skjermlesere automatisk avgjøre hvilken stemme de skal bruke for å lese opp innholdet.

I tekstbehandleren angir du korrekturspråk i både hele teksten og på deler av innholdet. Dette kan gjøres manuelt eller automatisk. Du kan ha flere språk i samme dokument.
Lenker
Lenker skal ha en beskrivende lenketekst, slik at det er lett å forstå hva som er målet til lenkene i dokumentet. Da må enten lenketeksten alene, eller lenketeksten sammen med teksten rundt, beskrive tydelig hva som er lenkens mål.
Det skal også være enkelt for brukeren å se lenkene i dokumentet. Dette betyr at lenker må være markert med mer enn bare farge. Det kan være for eksempel være understreking av lenketekst, eller ikon knyttet til lenken, men gjerne i kombinasjon med farge.
Lær mer om utforming av lenker på siden løsningsforslag for lenker på nettsider.
Test av dokumenter på nettsider
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For dokumenter på nettsider gjelder:
- 1.1.1 Ikke-tekstlig innhold (Nivå A)
- 1.3.1 Informasjon og relasjoner (Nivå A)
- 1.4.1 Bruk av farge (Nivå A)
- 1.4.3 Kontrast (minimum) (Nivå AA)
- 2.4.4 Formål med lenke (i kontekst) (Nivå A)
- 3.1.1 Språk på siden (Nivå A)
- 3.1.2 Språk på deler av innhold (Nivå AA)
Anbefalinger utover kravene i forskriften
Filformat
Når du publiserer innhold på nettsidene dine, bør du publisere innholdet i HTML-format, med mindre presentasjonen er avhengig av at innholdet er laget i et nedlastbart dokument.
For offentlige virksomheter er det obligatorisk å publisere tekstdokumenter som legges ut på offentlige nettsider i HTML og CSS. Dersom det er behov for å ivareta formatering utover det som er mulig med CSS, er det obligatorisk å utforme dokumentene i PDF. Du kan gjerne publisere dokumentene i andre formater i tillegg.
Formatering av teksten
- Unngå utstrakt bruk av kursiv tekst og blokkbokstaver i brødteksten.
- Bruk en skrifttype med klassisk stil og med unike tegn, slik at brukeren kan kjenne igjen tegnene. Unngå uvanlige skrifttyper som kan oppfattes som «rare» og som tegner opp bokstavene på en uvanlig måte. Skrifttypen bør heller ikke ha for tynn strek.
- Sørg for at venstre marg er rett og høyre marg ujevn. Da er det lettere å orientere seg i teksten. Unngå blokkjustering av teksten.
Topptekst og bunntekst
Unngå å plassere viktig informasjon i topptekst- eller bunntekstseksjonene, da skjermlesere som standard ikke skanner disse områdene, noe som kan føre til at brukere av skjermleser går glipp av essensiell informasjon.
For å sikre at viktige detaljer som titler, undertitler, og sidenumre er tilgjengelige og leselige for alle, bør du benytte deg av innebygde stiler for tittel, undertittel og overskrifter i hovedtekstdelen av dokumentet. Mindre viktig eller overflødig informasjon kan derimot plasseres i topptekst eller bunntekst, eksempler på dette er lange tallrekker som blir brukt til intern arkivering o.l.
Brukerveiledninger for Microsoft Word og OpenOffice.org Writer
Detaljert beskrivelse av hvordan du gjør det i praksis:
