Utseendet på brukergrensesnittet er en viktig del av arbeidet med universell utforming. Viktige objekter og funksjoner må være lett å finne. Presentasjonen må skilles fra innholdet for å tilrettelegge for ulike plattformer og skjermstørrelser.

Introduksjon
Etter prinsippet progressiv forbedring bør innhold og navigasjon fungere i HTML alene, CSS skal brukes til presentasjon for ulike plattformer. Rike internettapplikasjoner (Rich Internet Applications – RIA) skal benyttes for å øke brukerverdien.
Løsninger som møter kravene i forskriften
Skille innhold og presentasjon
Enkelte brukere benytter bare HTML-koden, enten fordi de er hjelpemiddelbrukere eller fordi de endrer presentasjonen etter egne behov. Skal innholdet gi mening for disse brukerne, må rekkefølgen være logisk i HTML-koden. Dette krever blant annet at tabeller ikke skal benyttes til layout, og at du tenker gjennom hvordan du strukturerer innholdet i koden. Dette vil normalt også ha betydning for rekkefølgen ved navigering med tastatur.
Helhetlig utforming
Gjentagende objekter, som menyer, søkefelt, språkvalg og lignende må være konsekvent plassert og utformet på nettstedet.
Forstørring
Nettstedet må fungere med tekstforstørring opp til 200 % av ordinær størrelse uten tap av innhold eller funksjonalitet. Alle moderne nettlesere lar brukeren forstørre kun tekst eller alt innhold, og brukerne må ha anledning til å benytte disse funksjonene og fremdeles ha tilgang til alt på nettstedet.

Bevegelser i grensesnittet
Dersom det er bevegelser i grensesnittet er det lett at blikket dras dit. For brukere med lese- og skrivevansker reduserer dette lesbarheten kraftig. For personer med konsentrasjonsvansker eller andre kognitive nedsettelser kan denne forstyrrelsen føre til at de ikke klarer å finne frem eller fullføre oppgaven sin. Brukeren må derfor ha mulighet til å stoppe alle bevegelser i grensesnittet. Dette vil også gi dem tid nok til å ta til seg innholdet på flaten som endrer seg.
Test av utforming og presentasjon
Test opp mot lovkravene
For å vite om en løsning oppfyller lovkravene, er det viktig med kunnskap om kravene og at du tester innholdet.
For hvert krav, kalt suksesskriterium, finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar. For utforming og presentasjon gjelder:
- 1.3.1 Informasjon og relasjoner (Nivå A)
- 1.4.4 Endring av tekststørrelse (Nivå AA)
- 2.2.2 Pause, stopp, skjul (Nivå A)
- 2.3.1 Terskelverdi på maksimalt tre glimt (Nivå A)
- 3.2.3 Konsekvent navigering (Nivå AA)
- 3.2.4 Konsekvent identifikasjon (Nivå AA)
Anbefalinger utover kravene i forskriften
Du bør ikke styre presentasjonen ved hjelp av HTML. Dermed er det en del HTML-elementer og -attributter du ikke bør benytte, deriblant <font> og color. I stedet skal du bruke CSS til å styre presentasjonen, og fortrinnsvis legge all CSS i egne filer som du refererer til i HTML. Dette gjør det lettere å tilpasse presentasjonen til ulike enheter og til utskrift.
Eksempler på ikke anbefalt kode:
<p><font face="Verdana, Geneva, sans-serif">Font skal styres av CSS</font></p>
<table bordercolor="#666666"> - kantlinjer skal defineres i CSS
Plassering av nøkkelfunksjoner
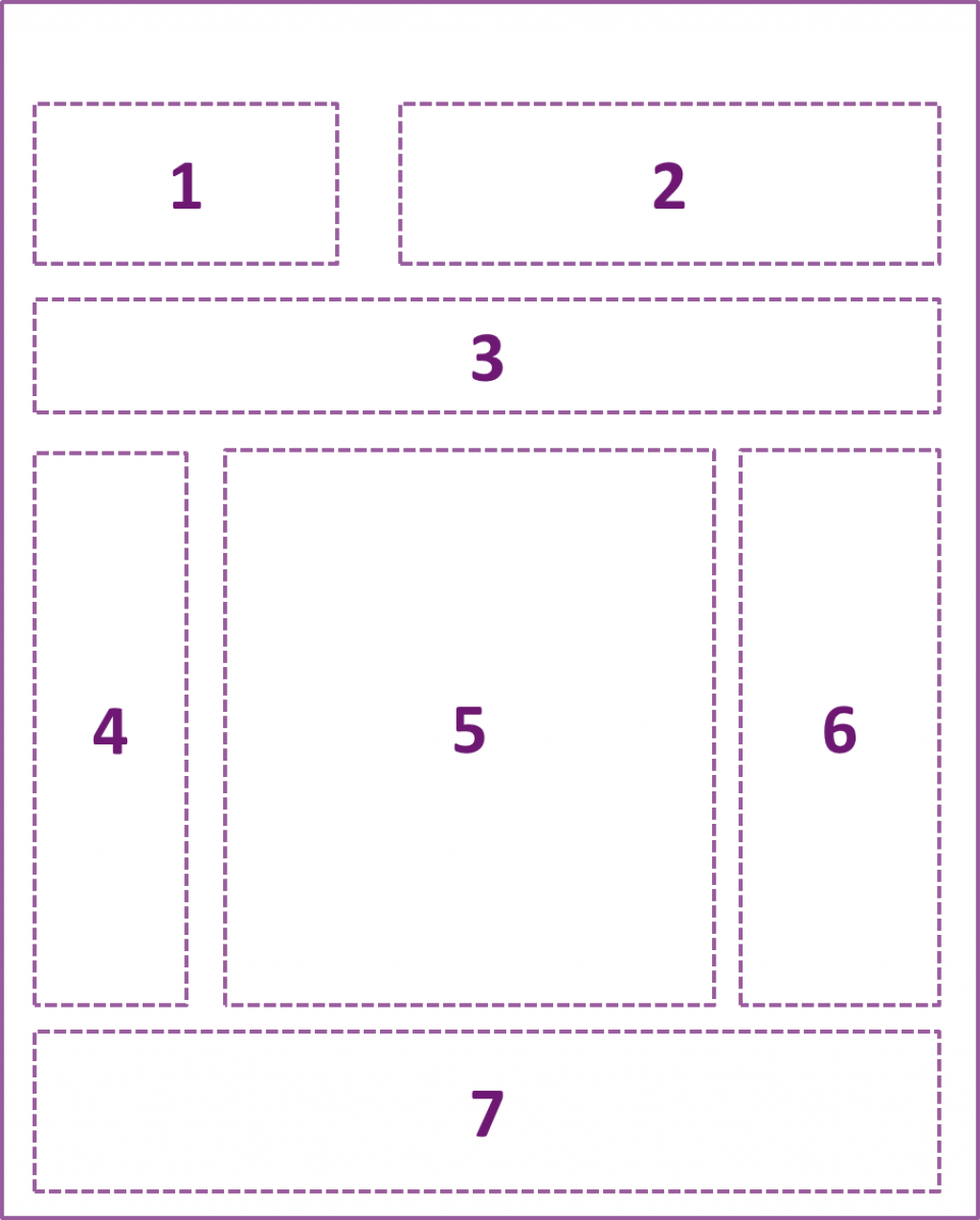
Ta gjerne hensyn til vanlige måter å plassere nøkkelfunksjoner på. Tallene i parentes refererer til tallene i illustrasjonen nedenfor.
- Logo er ofte oppe til venstre (1)
- Søk er ofte oppe til høyre (2)
- Globale funksjoner som språkvalg er ofte oppe til høyre (2)
- Grunnleggende kontaktinformasjon er ofte nederst på alle sider (7)
Illustrasjon av hovedområder:

Det er viktig at brukeren oppfatter hvilken funksjonalitet et objekt har. Det er blitt stadig vanligere å endre utseendet på skjemafelt og knapper ved hjelp av JavaScript. Så lenge de essensielle egenskapene fremdeles er til stede er ikke dette noe problem. Hvis for eksempel en nedtrekksliste ikke lenger har en pil ned plassert til høyre, vil derimot mange brukere få problemer med å skjønne hva de skal gjøre med objektet.
Dekorasjonsbilder
Du kan med fordel benytte CSS for å legge inn dekorasjonsbilder. Da er du sikker på at hjelpemiddelbrukere ikke får overflødig informasjon om bildeobjekt, samtidig som brukere som har deaktivert CSS sparer nedlasting.
Kodeeksempel på CSS-bilde:
CSS:.print {background-image: url(../illustrasjoner/print.png);background-repeat: no-repeat;background-position: 0px 100%;padding-left: 20px;}
Forstørring
Det har vært vanlig i Norge å bygge egendefinerte forstørringsfunksjoner. Dette er ikke anbefalt, ettersom brukere som har behov for forstørring, har dette behovet på de fleste nettsteder, og de bør ikke tvinges til å lete etter forstørring på hvert eneste nettsted. Nettstedet skal derfor fungere når brukeren benytter nettleserens forstørringsmekanismer, og gjerne opp til 400 % eller mer. Du kan med fordel også informere brukeren om hvordan brukeren kan forstørre i ulike nettlesere.
Også på mobile enheter må brukeren kunne forstørre. En vanlig misforståelse er at responsivt design ikke skal la brukeren forstørre, men det vil i praksis utestenge mange brukere på mobil.
Kodelinje for å sikre forstørring i responsivt design:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=yes">
Du bør være oppmerksom på at responsivt design normalt sett styrer oppsettet også ved forstørring i nettleseren. Derfor bør du være oppmerksom på hvor du definerer overgangene, slik at brukeren alltid har et mest mulig effektiv grensesnitt uten for store avstander eller tomrom.
Alternativ presentasjon
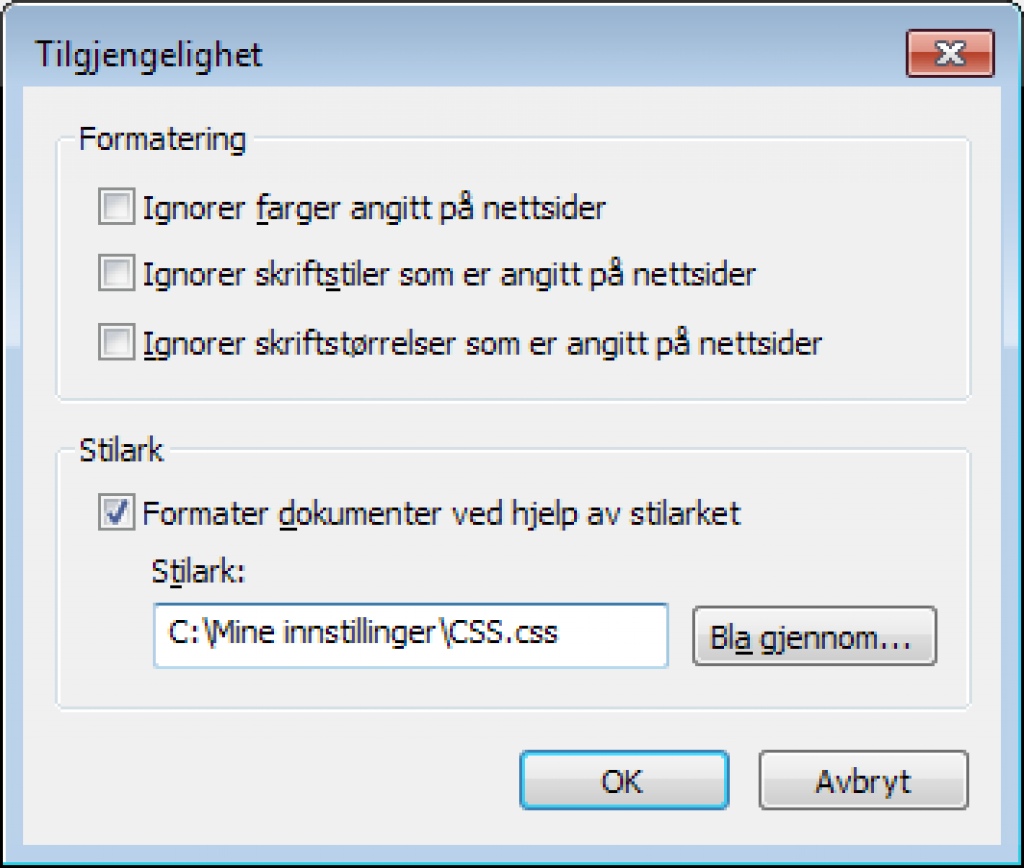
Mange brukere har behov for en annen presentasjon enn det som er definert av nettstedet. Blant de mer hyppige behovene er høykontrastvisning med mørk bakgrunn og lys tekst, deriblant en del svaksynte brukere og brukere med lesevansker. Gjør derfor ditt beste for at nettstedet fungerer med brukerens egne stilsett.
Illustrasjon fra IE for egne stilsett: