Universell utforming av apper
Alle bruker applikasjoner (apper) på mobil og nettbrett i hverdagen. Mange apper til mobil og nettbrett skal være universelt utformet. For eksempel skal apper for banktjenester, timebestilling og billettkjøp følge kravene til universell utforming.

Regelverket gjelder for mange apper
Kravene i regelverket gjelder for nettløsninger. Nettløsninger omfatter både nettsteder og mange apper til nettbrett og mobil. Apper skal følge kravene til universell utforming av ikt dersom de trenger tilkobling til internett minst én gang etter nedlasting for å fungere etter sitt formål.
Eksempler på dette er appene til Ruter, Vipps, Finn, Avinor, SAS, Posten, Yr, Hotels.com, og apper for mobilbank og administrasjon av mobilabonnement.
Hva er en app?
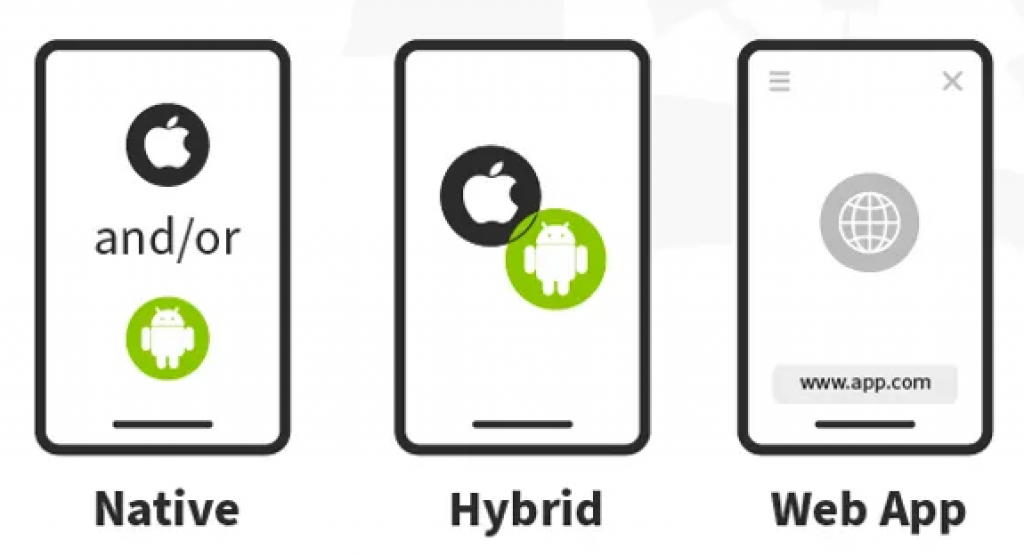
I den digitale verden finnes det ulike typer apper som tilbyr varierte funksjoner og brukeropplevelser. Disse appene kan grovt klassifiseres i tre hovedkategorier: native apper, webapper og hybride apper. Hver kategori har sine unike egenskaper, utviklingsprosesser og bruksområder, som reflekterer deres spesifikke tilpasninger til ulike plattformer og brukerbehov.
Native apper
En native app eller det vi tradisjonelt bare kaller for en app er en type programvareapplikasjon som er utviklet for å fungere på et spesifikt operativsystem eller plattform. Disse appene er skrevet i språk som er spesifikke for plattformen, som Objective-C eller Swift for iOS og Java eller Kotlin for Android. De er optimalisert for å utnytte maskinvaren og systemfunksjonene på en bestemt enhet, som GPS, kameraet, kontaktslisten o.l. Tilsynet tester om native apper er i samsvar med kravene ved å bruke testregler for app.
En native app kan veldig forenklet defineres som en app man laster ned fra en app-butikk, som App Store for Apple, eller Google Play for Android.
Webapper
En webapp er derimot en applikasjon som er tilgjengelig via en nettleser over et nettverk (som internett eller et intranett). Webapper er vanligvis utviklet ved bruk av HTML, CSS, og JavaScript, og de kjører i en nettleser. De trenger ikke å bli lastet ned og installert på enheten, i motsetning til native apper. Webapper kan nås fra en hvilken som helst enhet med en kompatibel nettleser, noe som gjør dem plattformuavhengige. Tilsynet tester om webapper er i samsvar med kravene ved å bruke testregler for nettløsninger.
Hybride apper
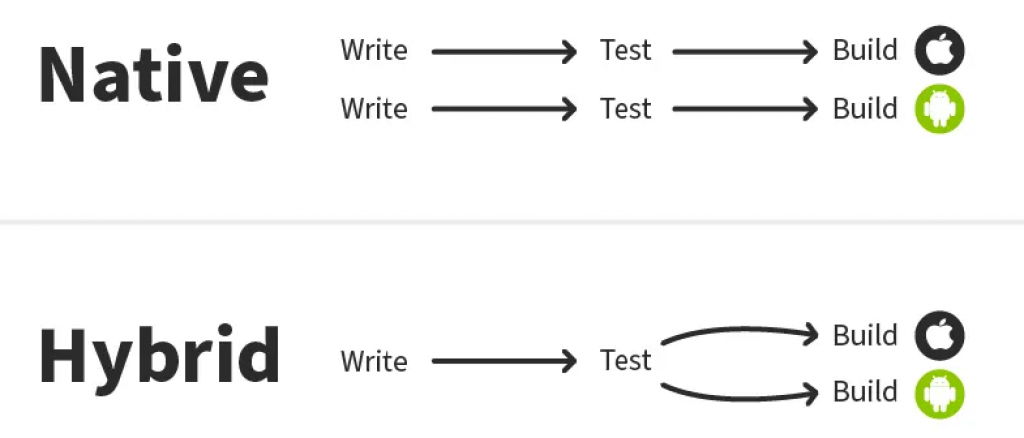
En hybrid app er en type mobilapplikasjon som kombinerer elementer fra både native apper og webapper. En fordel med dette er at de bygges for både Android og Apple samtidig slik at koden bare skrives en gang, og det derfor kun er nødvendig å teste appen en gang. Denne tilnærmingen til apputvikling sikter mot å dra nytte av fordelene ved begge de to andre typene apper, samtidig som den reduserer deres individuelle begrensninger. Tilsynet tester om hybride apper er i samsvar med kravene ved å bruke testregler for apper.


Figur 1 Kilde: https://www.interaction-design.org/literature/article/native-vs-hybrid-vs-responsive-what-app-flavour-is-best-for-you
Spørsmål og svar om apper
Tekniske forskjeller mellom native apper og webapper
Utviklingsspråk og verktøy
Native apper: Utvikles med spesifikke språk og verktøy for hver plattform. Apper for iOS bruker vanligvis Swift eller Objective-C og utvikles ofte i Xcode, mens Android apper bruker Java eller Kotlin og er vanligvis utviklet i Android Studio.
Webapper: Utvikles med webstandarder som HTML5, CSS3, og JavaScript. De kan utvikles i en hvilken som helst teksteditor eller et integrert utviklingsmiljø (IDE) som støtter webteknologier.
Ytelse og ressursbruk
Native apper: Har direkte tilgang til enhetens maskinvare, noe som resulterer i bedre ytelse og jevnere animasjoner. De kan også bedre håndtere ressursintensive oppgaver og spill.
Webapper: Kjøres i en nettleser, noe som kan legge en ytterligere ressursbelastning, og potensielt redusere ytelsen sammenlignet med native apper. Dette gjelder spesielt for grafikktunge applikasjoner.
Enhetens funksjoner og API-tilgang
Native apper: Kan utnytte enhetens API-er til fulle og har tilgang til kamera, mikrofon, GPS, akselerometer og andre enhetsspesifikke funksjoner.
Webapper: Tilgang til enhetens funksjoner er begrenset. Selv om moderne web-API-er (som Geolocation API og MediaDevices API) gir en viss tilgang til enhetens funksjoner, er de mindre omfattende enn for native apper.
Distribusjon og oppdateringer
Native apper: Distribueres gjennom appbutikker som Apple App Store og Google Play. Oppdateringer krever godkjenning fra appbutikken og må lastes ned og installeres av brukeren.
Webapper: Tilgjengelige direkte via en URL og krever ikke installasjon. Oppdateringer skjer på serveren, så alle brukere får umiddelbar tilgang til den nyeste versjonen av appen.
Tilgang til lokale ressurser
Native apper: Kan lagre data lokalt på enheten og har tilgang til enhetens filsystem.
Webapper: Lagring er begrenset til web-lagringsløsninger som cookies og Web Storage API (localStorage og sessionStorage), og de har generelt ikke tilgang til enhetens filsystem.
Kryssplattform kompatibilitet
Native apper: Krever separate utviklingsinnsatser for hver plattform, med mindre det brukes kryssplattformverktøy som React Native eller Flutter.
Webapper: Naturlig plattformuavhengige og bruker samme kodebase uavhengig av brukerens operativsystem eller enhet.
Apper må følge kravene i WCAG 2.1-standarden
På samme måte som for nettsteder, skal apper følge kravene i WCAG 2.1- standarden. Det følger av regelverket at 6 av kravene er unntatt for app. Virksomheter i privat sektor må følge 29 minstekrav i WCAG, mens virksomheter i offentlig sektor må følge 42 minstekrav i WCAG.
Alle kravene trenger ikke være relevante for en bestemt app. Hvilke krav som gjelder i praksis, varierer etter appens funksjonalitet og kompleksitet. Kravene i WCAG gjelder innholdstype, og dersom denne innholdstypen finnes i appen, skal du følge kravet.
Virksomheter som bruker apper i kontakt med innbyggere og kunder, og leverandører av apper bør ta stilling til og dokumentere hvilke krav eller deler av krav i standarden som ikke er aktuelle.
Tolkning og krav til samsvar for apper
For hvert av kravene, også kalt suksesskriterier i WCAG-standarden finner du kort informasjon om formålet, brukerbehov, tilsynets tolking og krav til samsvar.
Løsningsforslagene for hvert av kravene i WCAG-standarden inneholder eksempler på hvordan du kan oppfylle kravene, og oversikt over tilsynets testregler. Testreglene for apper er under utvikling, og vil bli publisert fortløpende.
Med visse tilpasninger er testreglene for nettsteder mulige å bruke til å teste universell utforming av apper. Testeren må ta høyde for at teknologien for apper skiller seg fra teknologien for nettsteder, noe som påvirker hvordan kravet testes.
Test appen underveis
For å sikre at appen blir i samsvar med kravene, er det viktig at den som tilbyr appen til brukerne tar høyde for universell utforming fra starten av. Det er viktig å teste og brukerteste appen flere ganger underveis i utviklingen og før ferdigstilling.
Tilsvarende gjelder når man skal gjøre feilrettinger og videreutvikle appen.
Bruk skjermleser til testing
I motsetning til for nettsteder, har du vanligvis ikke tilgang til kildekoden for appen, med mindre du står for utviklingen. Det er vanlig at koden i apper kompileres før den blir publisert. God kvalitet i kodingen er en forutsetning for at appen skal fungere med skjermleser og annen hjelpemiddelteknologi.
Vi anbefaler at du tester appen med skjermleser for å undersøke navigasjon, leserekkefølge og om menyer og innhold blir rett lest opp. Dersom appen fungerer bra med skjermleser, er det et tegn på rett kodekvalitet.
Du bør teste appen både på iOS og Android.
- Veiledning i bruk av skjermleser for iOS - Voice Over.
- Veiledning i bruk av skjermleser for Android – Talk Back.
WAD - WCAG 2.1 og apper
WCAG 2.1 er nå en del av det norske regelverket gjennom EUs webdirektiv (WAD). Standarden i WAD er EN 301 549, som igjen viser til WCAG 2.1.
En del særtrekk ved applikasjoner er ikke tatt så godt hensyn til i WCAG 2.0. Dette er bedre dekket i WCAG 2.1. Ny versjon av standarden omfatter krav som er mer relevante for berøringsskjerm, gester og å hindre utilsiktet aktivering av innhold.
Lenkeliste for apper
- Løsningsforslag for å oppfatte innhold på mobile enheter.
- Løsningsforslag for å betjene innhold på mobile enheter.
- Løsningsforslag for å forstå informasjon og betjening av brukergrensesnitt på mobile enheter.
- Løsningsforslag for å gjøre apper kompatible med brukeragenter.
- Roadmap of Web Applications on Mobile (W3C, engelsk).
- Report on Best Practices for Accessible Mobile Apps (Norsk regnesentral, engelsk).
- Developing for Accessibility (Google, engelsk).
- Accessibility. Make your apps accessible to everyone who uses Apple devices (Apple, engelsk).
- Building accessible apps (Apple, engelsk).
